Автоматическое обновление сетки и возможность обновления части данных в сетке
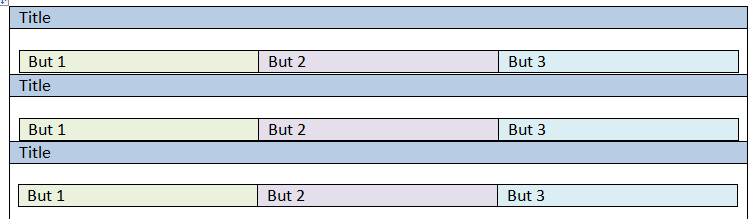
В настоящее время у меня есть Gridview, в котором он перечисляет набор элементов только с заголовками и 3 кнопками, например, так:

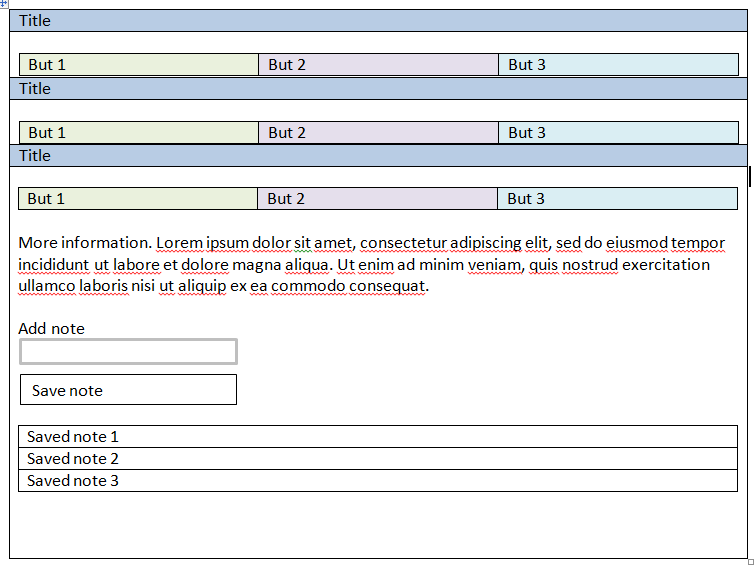
Затем пользователь может нажать на заголовок, и он развернет строку вниз, чтобы показать все полностью:

Что делается только с помощью некоторого JavaScript и переключения между некоторыми div в строке Gridview. Пользователь может изменять, нажимая кнопки, чтобы обновить базу данных и изменить ее статус, а также добавить некоторые заметки, которые хранятся в другом Gridview в строке.
Он работает в том, что он делает то, что ему нужно, но не особенно гладко. Проблема, с которой я столкнулся на данный момент, заключается в том, что из-за обратной передачи он обновляет всю сетку каждый раз, теряя ее состояние, поэтому, если у них развернут строка, которая снова будет подниматься, если они нажмут любую из кнопок или добавят заметку. То, что я хотел бы знать, есть ли способ, которым я могу сделать некоторое взаимодействие между страницей так, чтобы она сохранила свои текущие представления, но в то же время могла бы обновлять базу данных и отражать изменения в сетке, и если они имеют ряд расширился, чтобы оставить его таким. Еще один в списке пожеланий будет таким, чтобы при добавлении новой записи она автоматически добавлялась в список. Это в настоящее время использует веб-формы ASP.Net, и я предполагаю, что мне нужно будет идти по какому-то маршруту JQuery?
Любая помощь или указатели будут высоко оценены.
Редактировать - некоторый код
Итак, я начал с нуля, и он будет загружать необходимое содержимое. То, что я думал, было бы самым простым способом проверить, что что-то расширено или нет, это сохранить флаг в БД для этого пользователя и той задачи, к которой я могу обратиться при построении данных, которые я делаю в моем ASP. чистый код позади. У меня есть сохранение данных, и если я вручную обновляю страницу, она показывает изменения, но по какой-то причине мне кажется, что я не могу получить ее, чтобы она сохранялась в БД и повторно запускала загрузку главных задач, чтобы показать, если что-то был показан / скрыт. Вторая функция просто не запускается?
HTML / JS
<script type="text/javascript">
$(window).load(function ($) {
loadTaskTops();
});
function loadTaskTops() {
$.ajax({
type: "POST",
url: "LoadAT.aspx/LoadTaskTop",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
$("#Content").empty();
$("#Content").append(r.d);
}
});
}
function expandDetails(requestID, userName) {
expandDetails2(requestID, userName);
loadTaskTops();
}
function expandDetails2(requestID, userName) {
//alert('RequestID: ' + requestID + ' Username: ' + userName);
$.ajax({
type: 'POST',
contentType: "application/json; charset=utf-8",
url: 'LoadAT.aspx/markAsExpanded',
data: "{'requestID':'" + requestID + "', 'userName':'" + userName + "'}",
async: false,
success: function (response) {
requestID.val('');
userName.val('');
alert("Record Has been Saved in Database");
},
error: function ()
{ console.log('there is some error'); }
});
}
</script>
<div id="Content">
</div>
Он сохраняет запись в базе данных, выполняя команду expandDetails2, но после этого не хочет ничего делать. Это не показывает никакого успеха, или если я попытаюсь добавить.done() с предупреждением, то все равно ничего. Спасибо
1 ответ
Этот метод неверен.
loadTaskTops()
Я не тестировал этот код, но я исправил его и добавил комментарии, чтобы помочь вам понять, он может не работать, но он поможет вам в правильном направлении. Вы также должны посмотреть на свою консоль на наличие ошибок, так как вы можете просто упустить что-то маленькое.
function loadTaskTops() {
$.ajax({
type: "POST",
url: "LoadAT.aspx/LoadTaskTop",
contentType: "application/json; charset=utf-8",
dataType: "json",
/*Error check for asp errors*/
error: function (jqXHR, textStatus, errorThrown) {
if (jqXHR.status == 500) {
alert('Internal error: ' + jqXHR.responseText);
} else {
alert('Unexpected error.');
}
},
success: function (data) {
$("#Content").empty();
/*You need to get your data out of the json this way */
data[0].userName;
/*You can't really do this cause you have a json
$("#Content").append(data); */
/*You can, however, do this*/
$("#Content").append(data[0].userName);
}
});
}
Я предполагаю, что ваша консоль должна выплевывать несколько ошибок в этом методе. Надеюсь, это немного исправит тебя.