React Quill загруженные изображения являются пикселированными
Что происходит: я использую Reaction-Quill в качестве текстового редактора, и он работает хорошо, за исключением того, что когда я загружаю изображение через свой бэкэнд, он делает размытым / пикселизированный на моем интерфейсе.
Ожидаемое: рендеринг с одинаковым качеством от бэкенда до внешнего интерфейса.
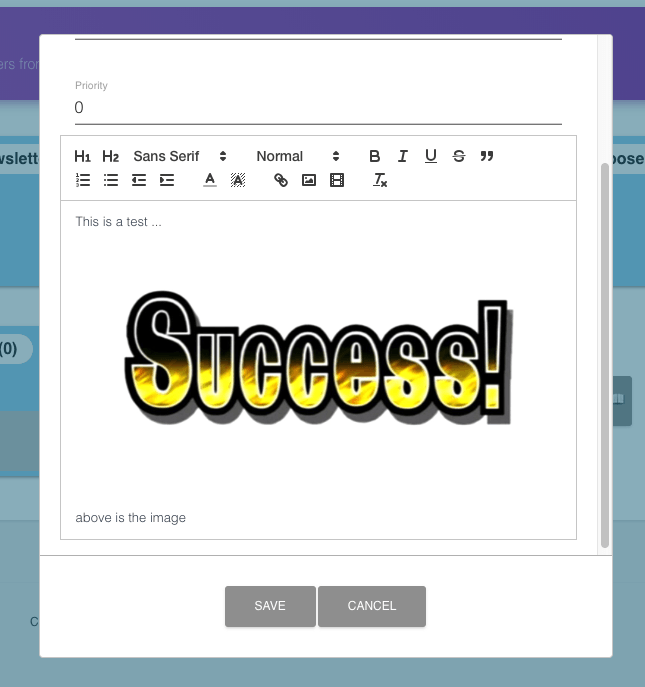
Ниже приведены мои результаты:
Firebase сохраняет изображение как базовую цифру 64 - более 70 тыс. Символов.
Кто-нибудь знает, как с этим справиться?
Редактировать: Что-то, о чем я подумал, может быть, пользовательская кнопка загрузки, которая сначала сохранит изображение в хранилище Firebase, а затем заменит строку base 64 на путь к этому изображению в хранилище FireBase?
Edit2: я сохраняю состояние редактора, чтобы передать в firebase через бэкэнд сcontent: this.state.editorHtmlи сделатьdatabase.ref().child('articles').set(data), Затем я отображаю его на интерфейсе data.get('content)
Edit3: я рендеринг изображений навеб -интерфейс с import HTMLView from 'react-native-htmlview' в теге <HTMLView value: {data.get('content')} />
1 ответ
После долгих исследований и бесцельной отладки, это не было react-quill вызывая проблемы, сохраняя изображение в виде огромной строки base64. Это было на самом деле react-native-htmlview пакет, который сначала устанавливает изображение реквизита с height=10 а также width=10 по умолчанию, если реквизиты не установлены заранее в файле htmlToElement.js. Задавая ширину и высоту изображения перед рендерингом, он решил мою размытость! Надеюсь, это поможет кому-то еще!