Вставить пользовательскую кнопку в диалог вставки / редактирования ссылки?
Я хочу добавить пользовательскую кнопку в диалоговом окне "Вставка / редактирование ссылки / всплывающего окна" в tinymce v5.
Я получил этот код только для опции установки, когда я вызывал функцию.
function tinyMceEditLink(editor) {
console.log("tinyMceEditLink");
editor.on("click", function(e) {
console.log("this click");
});
}
1 ответ
Решение
Я буду первым, кто признает, что это немного глупо, но вы можете попробовать:
function tinyMceEditLink(editor) {
editor.windowManager.oldOpen = editor.windowManager.open; // save for later
editor.windowManager.open = function (t, r) { // replace with our own function
var modal = this.oldOpen.apply(this, [t, r]); // call original
if (t.title === "Insert/Edit Link") {
$('.tox-dialog__footer-end').append(
'<button title="Custom button" type="button" data-alloy-tabstop="true" tabindex="-1" class="tox-button" id="custom_button">Custom button</button>'
);
$('#custom_button').on('click', function () {
//Replace this with your custom function
console.log('Running custom function')
});
}
return modal; // Template plugin is dependent on this return value
};
}
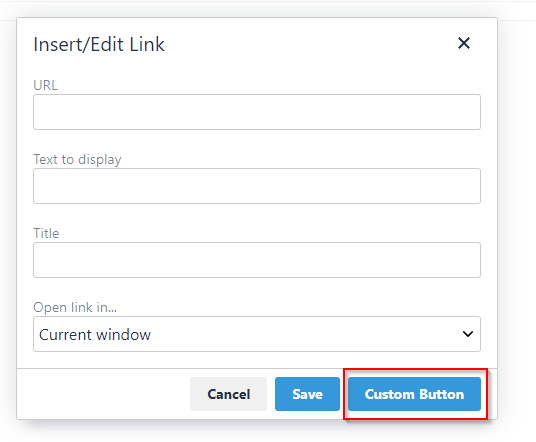
Это даст вам следующий результат:
Настроить:
tinymce.init({
selector: "#mytextarea", // change this value according to your HTML
plugins: "link",
menubar: "insert",
toolbar: "link",
setup: function(editor) {
// Register our custom button callback function
editor.on('init',function(e) {
tinyMceEditLink(editor);
});
// Register some other event callbacks...
editor.on('click', function (e) {
console.log('Editor was clicked');
});
editor.on('keyup', function (e) {
console.log('Someone typed something');
});
}
});
Подсказки:
- Вы можете заменить
$('.tox-dialog__footer-end')...с$('.tox-dialog__footer-start')...если вы хотите, чтобы ваша кнопка была на левой стороне нижнего колонтитула. - В настоящее время это работает на скине по умолчанию, меняется на
.tox-dialog__footerкласс может сломать это. - Любые обновления в библиотеке, которые изменяют заголовок "Вставить / редактировать ссылку", будут нарушать это.
- Приведенный выше пример требует, чтобы jQuery работал.
- Это минимальный пример. Используйте руководство по настройке для настройки панели инструментов, настройки событий и т. Д.