Реагировать на собственные запросы изображений через одно соединение HTTP/2
У нас много React Native <Image> компоненты рендеринга на экран и являются свидетелями проблем с производительностью из-за множества одновременных HTTP-запросов. Открытие и закрытие соединения обходится дорого, а наличие слишком большого количества одновременных соединений может привести к ограничениям, которые вызывают таймауты.
HTTP/2 поддерживает мультиплексирование, позволяя одновременно отправлять несколько запросов и ответных сообщений между клиентом и сервером по одному соединению, а не по нескольким, что сокращает время загрузки страницы.
Мы заметили, что наше приложение React Native отправляет HTTP / 1.1 в качестве версии в заголовках запросов для любого GET на <Image>, В отличие от популярных приложений, мы открываем и закрываем одно соединение для каждого GET. Как сделать так, чтобы запросы React Native Image использовали HTTP/2 и совместно использовали соединение?
(Все наши изображения находятся в одном домене CloudFront.)
Изменить - Дополнительная информация:
Наш дистрибутив CloudFront поддерживает HTTP/2:
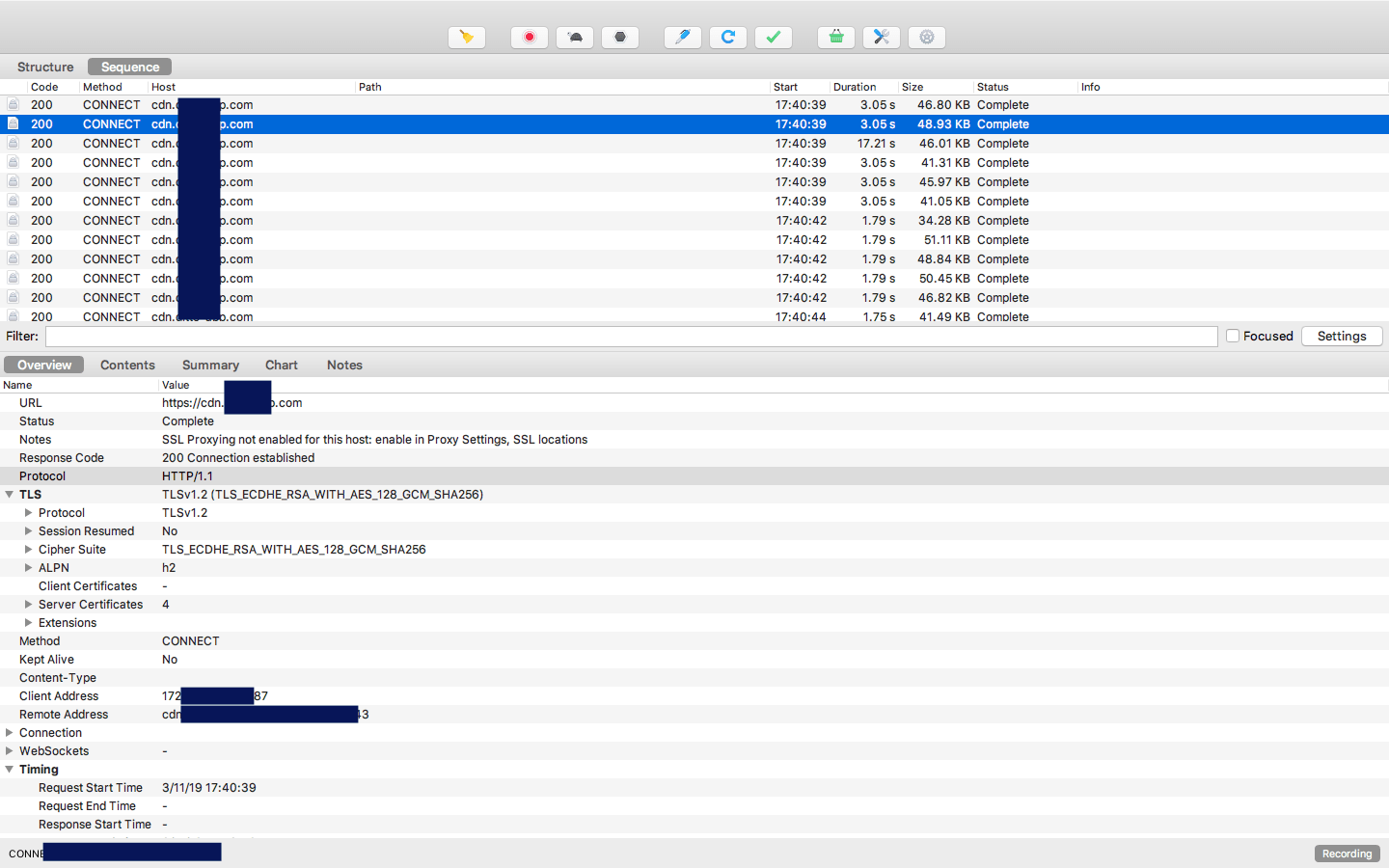
И кажется, что клиент и сервер договариваются о h2: