Ionic 4 Arrow Функции
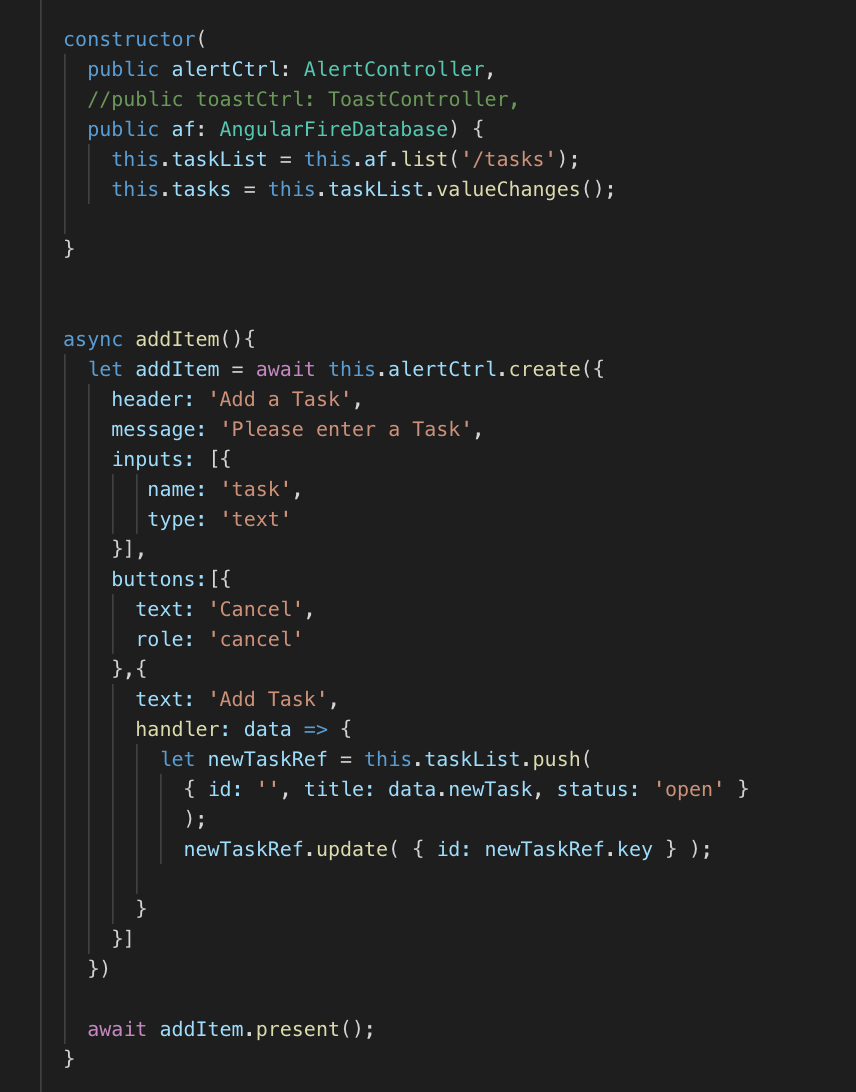
Я создаю приложение списка дел с Ionic 4. Когда пользователь нажимает добавить задачу, открывается предупреждение. Однако, когда задача ставится на вход и нажимается кнопка добавления задачи, ничего не происходит. Я чувствую, что есть проблема с моей стрелкой, но я недостаточно знаком с ними, чтобы определить проблему. Я приложил фотографию фрагмента кода, который, по моему мнению, является проблемой, и ссылку на мой github. Буду очень признателен за отзыв и решение!
1 ответ
Я вижу две проблемы с кодом здесь:
this.tasks = this.taskList.valueChanges (); Это возвращает наблюдаемое, поэтому вы должны использовать асинхронный канал для получения его значения в шаблоне, например:
* ngFor = "пусть задача заданий | асинхронно"
Входные данные были заданы для другого имени, здесь входное имя - "заголовок", и именно на него должны ссылаться также данные, возвращаемые в функции стрелки.
async addItem(){
let addItem = await this.alertCtrl.create({
header: 'Add a Task',
message: 'Please enter a Task',
inputs: [{
name: 'title',
type: 'text'
}],
buttons:[{
text: 'Cancel',
role: 'cancel'
},{
text: 'Add Task',
handler: data => {
let newTaskRef = this.taskList.push(
{ id: '', title: data.title, status: 'open' }
);
newTaskRef.update( { id: newTaskRef.key } );
}
}]
})
await addItem.present();
}