Невозможно использовать подборщики материалов в веб-приложении React js
Я пытаюсь реализовать Material-UI-Picker в реакции приложения.
Интегрированный код из этой ссылки ниже
пытаясь реализовать бесплатный раздел дизайна
Я использовал код из документации в отдельном файле и установил все пакеты, но модуль не был найден: Ошибка: невозможно разрешить date-fns / format. Затем я попытался импортировать ссылку date-fns из пути к папке node-modules например, импортировать DateFnsUtils из '../../../../node_modules/date-fns/form', а затем получить ошибку ниже. 
Кто-нибудь успешно интегрировал подборщики материалов? Пожалуйста, предложите
1 ответ
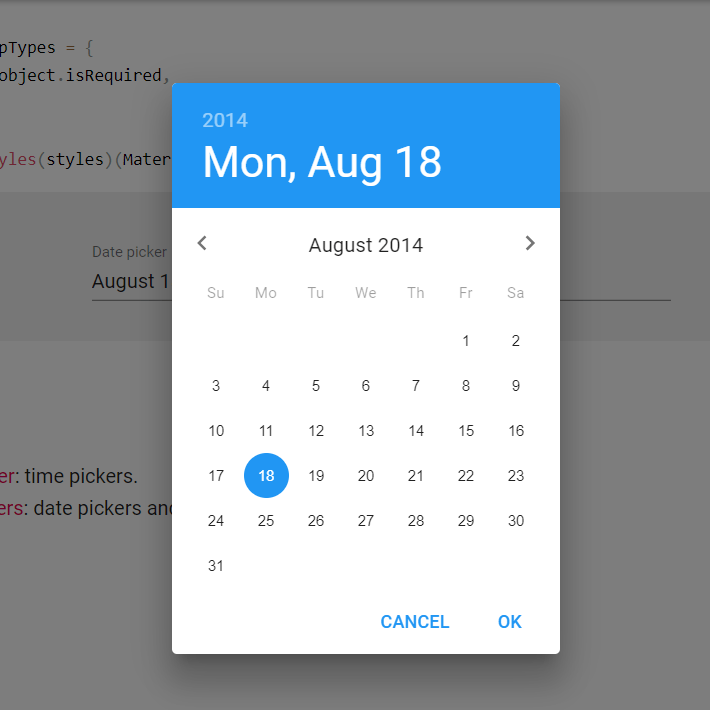
Обратитесь к официальной документации
Вам нужно установить и передать утилиты. Сначала установите утилиты для вашей библиотеки:
npm install date-fns@next @date-io/date-fns
Затем передайте их провайдеру утилит
import React, { useState } from "react";
import DateFnsUtils from "@date-io/date-fns"; // import
import { DatePicker, MuiPickersUtilsProvider } from "material-ui-pickers";
function App() {
const [selectedDate, handleDateChange] = useState(new Date());
return (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<DatePicker value={selectedDate} onChange={handleDateChange} />
</MuiPickersUtilsProvider>
);
}
Вот песочница для игры вокруг:)
Вам необходимо установить и передать утилиты. Сначала установите утилиты для своей библиотеки:
npm i @date-io/date-fns@1.x date-fns
или
npm i @date-io/moment@1.x moment
или
npm i -s @date-io/luxon@1.x luxon
или
npm i -s @date-io/dayjs@1.x dayjs
("The @date-io библиотека выпускает новую версию v2, которая ломает этот модуль.
Обновите документацию и потребуйте установить только версию 1.X из @date-io в это время.")