Результаты не отображаются с Algolia Vue Instantsearch
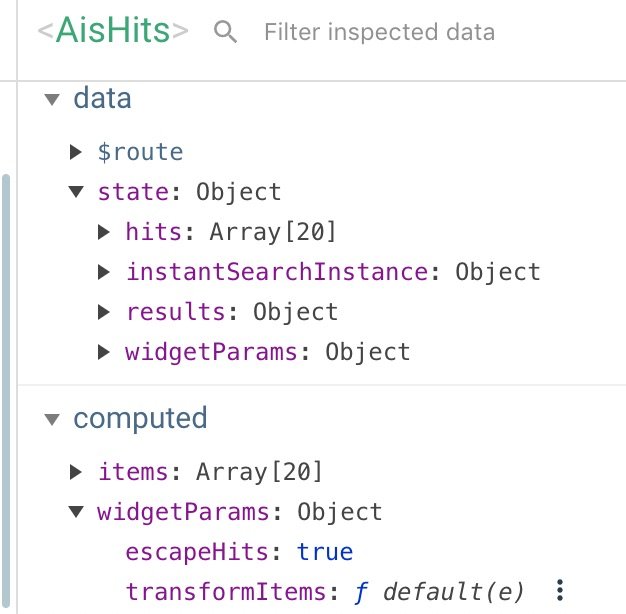
Я использую V2, но я не могу отобразить какие-либо результаты. Общая настройка выглядит хорошо, так как я получаю результаты от <ais-stats /> и я также могу видеть записи в массиве в Vue DevTools:
Мой код:
<ais-instant-search index-name="Gin" :search-client="searchClient">
<div class="col-9">
<ais-search-box />
<ais-stats />
<ais-panel>
<ais-hits>
<template slot-scope="{ item }">
<h2 v-for="hit in hits" v-bind:key="hit.objectID">{{ item.gin_name }}</h2>
</template>
</ais-hits>
</ais-panel>
</div>
</ais-instant-search>
Если я запускаю поиск, я вижу, как уменьшается статистика. Просто никаких результатов не отображается. Я вполне уверен, что проблема заключается в <ais-hits> шаблон, но, посмотрев документы и другие вопросы по SO, похоже, у меня должно быть это правильно.
Что мне не хватает?