Таблица Plotly Dash не связана с результирующим графиком, использующим Python?
Я пытаюсь создать таблицу данных в Python Dash который в интерактивном режиме генерирует график в зависимости от того, как вы редактируете rows/columns,
Мой код очень похож на пример, приведенный в документации. В то время как мой код для создания таблицы работает и показывает таблицу в моей информационной панели, результирующий graph не появляется
Ошибка, которую я использовал, была ключевой error: 'map' я знаю, что это связано с проблемой словаря, но когда я перешел на новый dash версия, error исчез, хотя graph все еще не появляется.
Я продолжаю смотреть на код моего graph и не вижу никаких проблем. Мне интересно, если это как-то связано с dash table что я как-то пропустил? Мой код ниже:
app.layout=html.Div(children=[
html.H1('Sentiment Analysis', style={'textAlign': 'center', 'fontSize': 36}),
html.Div([html.Img(src='data:image/png;base64,{}'.format(encoded_image2.decode()))], style={'textAlign': 'center'}),
html.Div([
dash_table.DataTable(id='datatable-interactivity',
columns=[{'id': i, 'name': i, "deletable": True} for i in df.columns],
data=df.to_dict('rows'),
editable=True,
filtering=True,
sorting=True,
sorting_type="multi",
row_selectable="multi",
row_deletable=True,
selected_rows=[],
pagination_mode="fe",
pagination_settings={
"displayed_pages":1,
"current_page":0,
"page_size": 35,},
navigation="page",
style_table={
'maxHeight': '300',
'overflowY': 'scroll',
'border': 'thin lightgrey solid'},
style_cell={'minWidth': '100px', 'width': '100px', 'maxWidth': '200px',
'whiteSpace': 'normal'}
)]),
html.Div(id='datatable-interactivity-container')])
@app.callback(
Output('datatable-interactivity-container', "figure"),
[Input('datatable-interactivity', "derived_virtual_data"),
Input('datatable-interactivity', "derived_virtual_selected_rows")])
def update_graph(rows, derived_virtual_selected_rows):
if derived_virtual_selected_rows is None:
derived_virtual_selected_rows = []
if rows is None:
dff = df
else:
dff = pd.DataFrame(rows)
colors = []
for i in range(len(dff)):
if i in derived_virtual_selected_rows:
colors.append("rgb(0,191,255)")
else:
colors.append("rgb(255,215,0)")
return html.Div([dcc.Graph(
id=i,
figure={
"data":{"x":dff["Tweet"],
"y":dff[column] if column in dff else [],
"type":"scatter",
"marker":{"color":colors},
"text":dff["Text"]
},
"layout":{
"xaxis":{"automargin": True},
"yaxis":{"automargin": True},
"height":250,
},
},
)
for column in ["Positive", "Negative", "Compound"]])
if __name__=='__main__': app.run_server(debug=True)
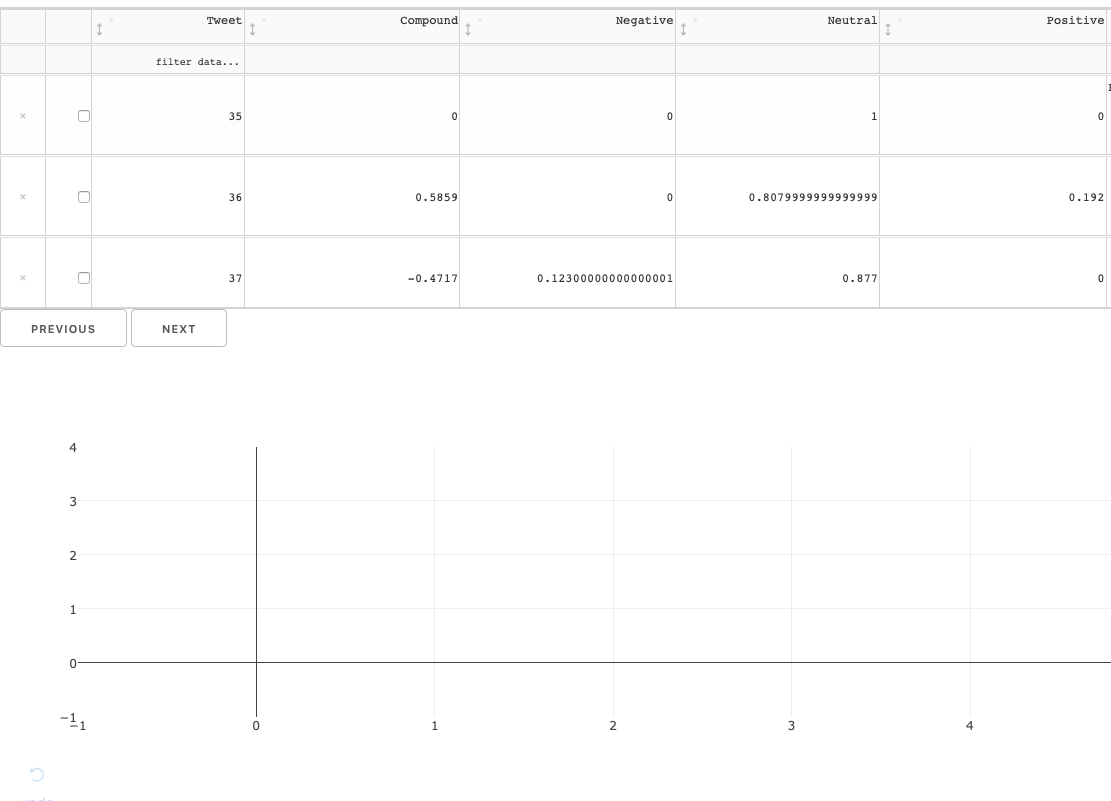
Я не уверен, в чем проблема, но вы можете увидеть пустой graph в dashboard ниже. Дайте мне знать, если у вас есть какие-либо идеи, как это было бы очень признательно, спасибо ] 1
] 1