Ячейки стола перекрываются на маленьких экранах
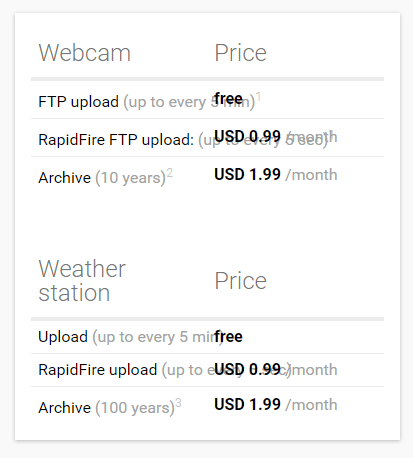
Ячейки таблицы на https://dev.meteo.cam/pricing перекрываются на маленьких экранах:
Конечно, эта таблица немного особенная, потому что я изменил стиль так, что tbody становится вертикально прокручиваемым.
Однако, что сбивает с толку, так это то, что приведенный ниже пример кода работает с использованием тех же стилей CSS:
table.table-complex {
width: 200px;
/*added only for this snippet to simulate small screens*/
}
table.table-complex tbody {
display: block;
max-height: calc(100vh - 100px);
overflow: auto;
}
table.table-complex tbody tr,
table.table-complex thead {
border-bottom: 1px solid #ccc;
display: table;
table-layout: fixed;
white-space: normal;
width: 100%;
}<table class="table-complex">
<thead>
<tr>
<th>Webcam</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>FTP upload <small>(up to every 5 min)</small><sup>1</sup></td>
<td><b>free</b></td>
</tr>
<tr>
<td>RapidFire FTP upload: <small>(up to every 5 sec)</small><sup>1</sup></td>
<td><b>USD 0.99</b> <small>/month</small></td>
</tr>
<tr>
<td>Archive <small>(10 years)</small><sup>2</sup></td>
<td><b>USD 1.99</b> <small>/month</small></td>
</tr>
</tbody>
</table>Почему приведенный выше пример работает, а не на https://dev.meteo.cam/pricing на маленьких экранах?
PS: когда я вставляю CSS на https://dev.meteo.cam/pricing через Chrome Inspector, он тоже работает!
1 ответ
Решение
Я проверил это в своем браузере и table.table-complex td имеет white-space:nowrap элемент для укладки. Это вызывает проблему у вас. Это часть tags.css файл.