ember-bootstrap ошибки при рендеринге формы
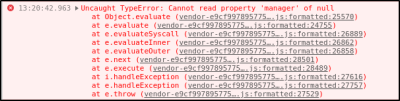
У меня проблема с использованием ember-bootstrap для визуализации формы. При посещении маршрута ничего не отображается и в консоли появляется сообщение
появляется.
Проект Bootstrap 3, и я только что установил ember-boostrap. Для этого я сделал следующее:
ember install ember-bootstrap
ember generate ember-bootstrap --preprocessor=sass
ember generate ember-bootstrap --bootstrap-version=3
Из чтения документа я считаю, что это была правильная последовательность команд?
Затем я создал новый маршрут и в шаблоне я добавил следующее:
{{#bs-form formLayout=formLayout model=this onSubmit=(action "submit") as |form|}}
{{form.element controlType="email" label="Email" placeholder="Email" property="email" required=true}}
{{form.element controlType="password" label="Password" placeholder="Password" property="password" required=true helpText="Minimum 6 characters"}}
{{form.element controlType="radio" label="Radio" property="radio" options=radioOptions optionLabelPath="label"}}
{{form.element controlType="checkbox" label="Checkbox" property="checkbox"}}
{{form.element controlType="textarea" label="Textarea" property="textarea"}}
{{bs-button defaultText="Submit" type="primary" buttonType="submit"}}
{{/bs-form}}
{{outlet}}
Это образец шаблона из компонента формы в документе ember-bootstrap.
Как я уже сказал, когда я иду, чтобы посетить новый маршрут, я ничего не оказываю и сообщение об ошибке, показанное выше.
Я чувствую, что, должно быть, я пропустил какую-то часть направлений... что-то явно не хватает?
РЕДАКТИРОВАТЬ В ОТВЕТ, ЧТОБЫ ОТВЕТИТЬ НА REAL_ATE
Итак, чтобы ответить на вопросы, поднятые Крисом (real_ate) ниже. Я использую Ember 3.8.
Теперь мне было очень приятно выступить на превосходном "Могу я задать вопрос", и я еще не смотрел эти недели, поэтому я пошел смотреть. Мне показалось странным, что вы получили ошибку, отличную от меня, поэтому я решил начать новый проект и попытаться провести собственную реконструкцию.
Я обнаружил, что я получил именно ту ошибку, которую вы видели (другие могут просматривать этот фрагмент видео здесь), а не ту, которую я показал на снимке экрана.
Так что я довольно озадачен этим, но это подтверждает ваш вывод.
Мое лучшее предположение заключается в следующем... примерно в то же время я работал над некоторыми проблемами с другим аддоном и для документирования процесса я сделал несколько снимков экрана с этими ошибками. Я полагаю, что я выбрал неправильный дамп экрана и вставил его в вопрос. Как ни странно, Крис в начале сегмента упомянул кое-что о том, что я на самом деле не скопировал трассировку стека, а вместо этого использовал снимок экрана с трассировкой стека - возможно, если бы я на самом деле скопировал трассировку стека, я бы с меньшей вероятностью сделал что, кажется вероятным, я сделал.
Итак... ради потомков первоначальная ошибка была...
Uncaught Error: Assertion Failed: An action named 'submit' was not found in <est@controller:login::ember231>
at assert (index.js:163)
at makeClosureAction (glimmer.js:6069)
at action (glimmer.js:5995)
at Object.evaluate (runtime.js:266)
at AppendOpcodes.evaluate (runtime.js:72)
at LowLevelVM.evaluateSyscall (runtime.js:3471)
at LowLevelVM.evaluateInner (runtime.js:3417)
at LowLevelVM.evaluateOuter (runtime.js:3409)
at VM.next (runtime.js:5530)
at TemplateIteratorImpl.next (runtime.js:5632)
Это было решено путем предоставления действия "submit" на контроллере, созданном для этой цели, и это затем выявило другую проблему с примером.hbs из ember-bootstrap, включая formLayout=formLayout который не существует, если вы не определили его, и ошибка для этого выглядит следующим образом...
Uncaught Error: Assertion Failed: must provide a valid `formLayout` attribute.
at Object.assert (index.js:163)
at Class.<anonymous> (bs-form.js:11)
at ComputedProperty.get (metal.js:2966)
at _get (metal.js:1591)
at RootPropertyReference.compute (glimmer.js:535)
at RootPropertyReference.value (glimmer.js:384)
at SimpleClassNameBindingReference.compute (glimmer.js:4002)
at SimpleClassNameBindingReference.value (reference.js:367)
at ClassListReference.value (runtime.js:1283)
at ComponentElementOperations.flush (runtime.js:1645)
... это было решено, как я описал в моем ответе ниже.
Так что спасибо Крису и Джен и извините за вводящий в заблуждение вопрос.
2 ответа
Ну, я собираюсь ответить на это сам ради других, у кого может быть такая же проблема. Я получил некоторую помощь от сопровождающего дополнения через разногласия Emberjs и процитировал его...
Примеры на ember-bootstrap.com, к сожалению, не очень умные, так как показывают ограниченные свойства как таковые, а не действительные значения. Например, что
formLayout=formLayoutимеет смысл только если у вас естьformLayoutсобственность на вашем контроллере. Если это не так (что я предполагаю),formLayoutбудет неопределенным Можете ли вы попробовать удалить это и посмотреть, поможет ли это? (или заменить на постоянное значение, например formLayout="горизонтальный")
Я сделал то, что он предложил, и это решило проблему.
Спасибо за вопрос и за такой полный пример того, как воссоздать проблему.
Я потратил некоторое время, пытаясь воссоздать проблему, которая у вас есть, но я не смог найти ту же проблему, и я не смог ее исправить так же, как вы описали. Я даже попробовал это в более старой версии Ember, чтобы посмотреть, было ли это как-то связано с этим, и это не помогло.
Одна вещь, которую я узнал, когда пытался это сделать, состояла в том, что инициализация, которую вы выполняете как 3 различных шага, может фактически быть выполнена во всей одной строке:
ember install ember-bootstrap --preprocessor=sass --bootstrap-version=3
Это показывает, что ошибка --preprocessor is not a known parameter for ember-cli но все равно работает как положено
Мы также столкнулись с той же проблемой, где нам нужно было определить formLayout чтобы форма заработала, но ошибка, которую мы увидели, была не такой, как у вас. Не могли бы вы рассказать нам, над какой версией Ember вы работаете?
Я вижу, что вы уже ответили на свой вопрос, но мне все равно было бы интересно разобраться с ошибкой, которую вы видели (если вы заинтересованы)
На этот вопрос был дан ответ в рамках 2-го сезона 3-го сезона "Могу я задать вопрос". Если вы хотите, чтобы мы обсудили этот ответ полностью, вы можете посмотреть видео здесь: https://youtu.be/nQsG1zjl8H4