Разброс точечных участков по-разному зависит от определенных условий
У меня есть график рассеяния, созданный с помощью plotly.py, и я хотел бы закрасить определенные точки на графике рассеяния другим цветом в зависимости от определенного условия. Я приложил пример кода ниже:
import plotly.plotly as py
import plotly.graph_objs as go
from plotly.offline import plot
data = [4.1, 2.1, 3.1, 4.4, 3.2, 4.1, 2.2]
trace_1 = go.Scatter(
x = [1, 2, 3, 4, 5, 6, 7],
y = data
)
layout = go.Layout(
paper_bgcolor='rgb(255,255,255)',
plot_bgcolor='rgb(229,229,229)',
title = "Sample Plot",
showlegend = False,
xaxis = dict(
mirror = True,
showline = True,
showticklabels = True,
ticks = 'outside',
gridcolor = 'rgb(255,255,255)',
),
yaxis = dict(
mirror = True,
showline = True,
showticklabels = False,
gridcolor = 'rgb(255,255,255)',
),
shapes = [{
'type': 'line',
'x0': 1,
'y0': 4,
'x1': len(data),
'y1': 4,
'name': 'First',
'line': {
'color': 'rgb(147, 19, 19)',
'width': 1,
'dash': 'longdash'
}
},
{
'type': 'line',
'x0': 1,
'y0': 3,
'x1': len(data),
'y1': 3,
'line': {
'color': 'rgb(147, 19, 19)',
'width': 1,
'dash': 'longdash'
}
}
]
)
fig = dict(data = [trace_1], layout = layout)
plot(fig, filename = "test_plot.html")
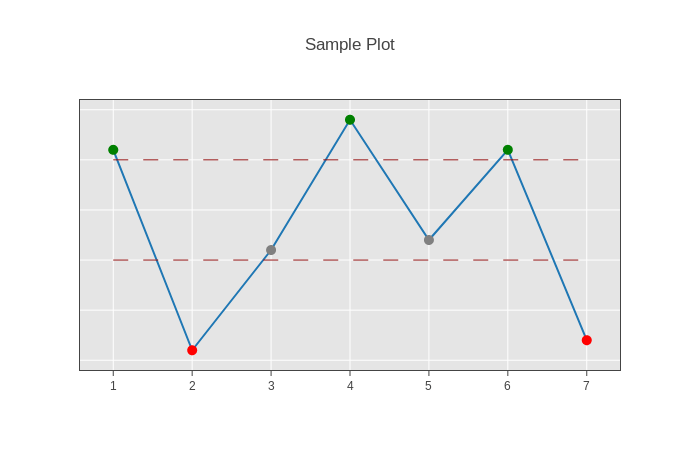
Вот выходной график Scatter на выходе
Здесь длинные пунктирные горизонтальные линии имеют соответствующие значения x 4 и 3 соответственно. Как видно, точки 1, 2, 4, 6 и 7 лежат за пунктирными линиями. Есть ли способ покрасить их по-разному в зависимости от условий (x > 3) и (x<4).
Вот ссылка на то, что я нашел при поиске решения: Диаграмма рассеяния Python Matplotlib: Укажите цветовые точки в зависимости от условий
Как я могу добиться этого в plotly.py?
0 ответов
Вы можете сделать это, используя числовой массив для указания цвета маркера. Смотрите https://plot.ly/python/line-and-scatter/.
Адаптация вашего конкретного примера для отображения красных маркеров ниже 3, зеленых маркеров выше 4 и серых маркеров между 3 и 4:
import plotly.graph_objs as go
from plotly.offline import init_notebook_mode, iplot
init_notebook_mode()
data = [4.1, 2.1, 3.1, 4.4, 3.2, 4.1, 2.2]
color = [
-1 if v < 3 else 1 if v > 4 else 0
for v in data
]
colorscale = [[0, 'red'], [0.5, 'gray'], [1.0, 'green']]
trace_1 = go.Scatter(
x = [1, 2, 3, 4, 5, 6, 7],
y = data,
marker = {'color': color,
'colorscale': colorscale,
'size': 10
}
)
layout = go.Layout(
paper_bgcolor='rgb(255,255,255)',
plot_bgcolor='rgb(229,229,229)',
title = "Sample Plot",
showlegend = False,
xaxis = dict(
mirror = True,
showline = True,
showticklabels = True,
ticks = 'outside',
gridcolor = 'rgb(255,255,255)',
),
yaxis = dict(
mirror = True,
showline = True,
showticklabels = False,
gridcolor = 'rgb(255,255,255)',
),
shapes = [{
'type': 'line',
'x0': 1,
'y0': 4,
'x1': len(data),
'y1': 4,
'name': 'First',
'line': {
'color': 'rgb(147, 19, 19)',
'width': 1,
'dash': 'longdash'
}
},
{
'type': 'line',
'x0': 1,
'y0': 3,
'x1': len(data),
'y1': 3,
'line': {
'color': 'rgb(147, 19, 19)',
'width': 1,
'dash': 'longdash'
}
}
]
)
fig = dict(data = [trace_1], layout = layout)
iplot(fig)
Надеюсь, это поможет!