Флаттер Секционированный GridView - Заголовок / Категория / Группа
https://gist.github.com/gabrielemariotti/e81e126227f8a4bb339c
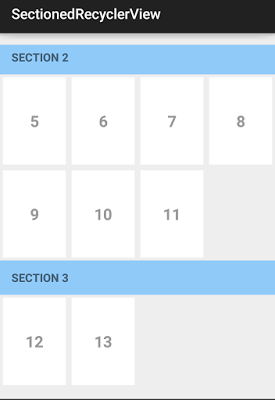
В Android есть SimpleSectionedListAdapter для RecyclerView.
Это достижимо во Flutter, используя Nested ListView и GridView или CustomScrollView.
Проблема в том, что первое решение не так эффективно, как последнее, а последнее глючит прямо сейчас: https://github.com/flutter/flutter/issues/16125
Так есть ли другой подход, который способствует производительности?
1 ответ
Один из способов приблизиться к этому — использовать плагин flutter_staggered_grid_view для управления динамическими элементами GridView.
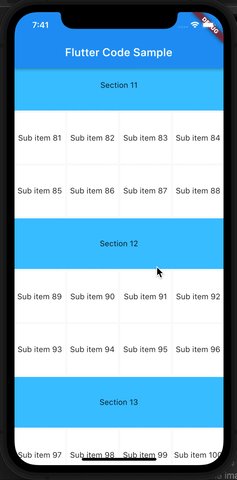
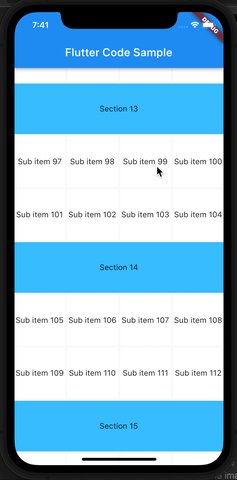
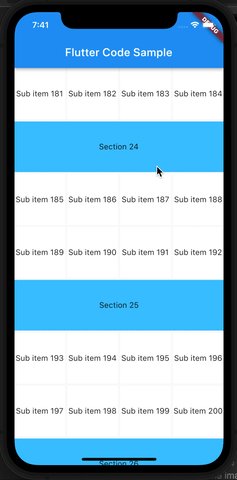
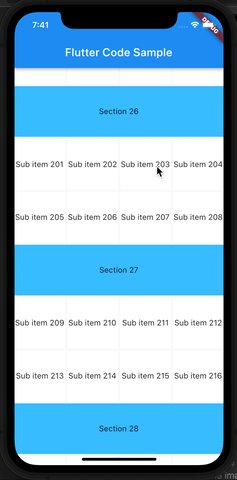
Вот образец, который вы можете попробовать.
import 'package:flutter/material.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
int cursor = 1;
int sectionCursor = 1;
return StaggeredGridView.countBuilder(
crossAxisCount: 4,
itemCount: null,
itemBuilder: (BuildContext context, int index) => Container(
color: (index % 9 == 0) ? Colors.lightBlueAccent : Colors.white,
child: Center(
child: (index % 9 == 0) ? Text('Section ${sectionCursor++}') : Text('Sub item ${cursor++}'),
)),
staggeredTileBuilder: (int index) =>
StaggeredTile.count((index % 9 == 0) ? 4 : 1, 1),
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
);
}
}
Демо