Флаттер удаляет пространство между строкой GridView
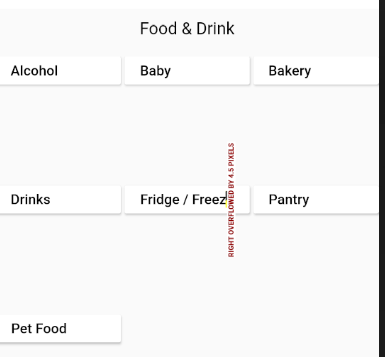
Я пытаюсь создать вид сетки для поднятых кнопок, но между строками сетки есть большое пространство, как на картинке:
Я реализую GridView с кодом в нижней части страницы:
Как видите, я установил:
SliverGridDelegateWithMaxCrossAxisExtent(maxCrossAxisExtent: 150, mainAxisSpacing: 4, crossAxisSpacing: 4),
Я ожидал, что установка расстояния между основными осями и расстояния между осями должны удалить эти пробелы.
Я также попытался вернуть вид сетки в поле размера и изменить его на SliverGridWithFixedCount, но, похоже, ничего не изменилось.
Я не уверен, что я сделал неправильно в макете?
Спасибо за вашу помощь
body: Column(
children: <Widget>[
Flexible(
child: filtersGridView(),
),
],
),
);
}
}
class filtersGridView extends StatefulWidget {
@override
_filtersGridViewState createState() => _filtersGridViewState();
}
class _filtersGridViewState extends State<filtersGridView> {
final List <DocumentSnapshot> documents;
_filtersGridViewState({this.documents});
@override
Widget build(BuildContext context) {
return StreamBuilder(
stream: Firestore.instance.collection('categories').snapshots(),
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return Center(child: const Text('Loading events...'));
}
return GridView.builder(
gridDelegate:
SliverGridDelegateWithMaxCrossAxisExtent(maxCrossAxisExtent: 150, mainAxisSpacing: 4, crossAxisSpacing: 4),
itemBuilder: (BuildContext context, int index) {
return Column(children: <Widget>[
InkWell(
onTap: () {
},
child: SizedBox(
height: 30,
child: RaisedButton(
color: Colors.white,
child: Row(
children: <Widget>[
Text(snapshot.data.documents[index]['name'].toString(), textAlign: TextAlign.center, style: TextStyle(fontSize: 15, color: Colors.black,),),
],
),
3 ответа
Если вас беспокоит заполнение внутри кнопок - это происходит из-за установки минимальной ширины кнопок материала на 88,
Кроме того, по своему опыту я заметил, что у кнопок материала есть какое-то странное поле вокруг них. Я решил это с materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
ButtonTheme(
minWidth: 0,
height: 30,
child: RaisedButton(
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
// ...
)
)
Если вы хотите, чтобы кнопки заполнили весь maxCrossAxisExtent по высоте - использовать RawMaterialButton с назначенными пользовательскими ограничениями.
обновленный
Я предположил, что проблема заключается в кнопках, но мне просто пришло в голову, что на самом деле речь идет о делегате GridView.
Как SliverGridDelegateWithMaxCrossAxisExtent работает в соответствии с документами Flutter:
This delegate creates grids with equally sized and spaced tiles.
Значение по умолчанию для childAspectRatio Собственность делегата 1.0, т. е. - квадрат. Вы получаете совершенно логичное отображение макета - сетка из блоков 1:1.
Чтобы решить это, вам нужно придумать правильное childAspectRatio значение.
Какой-то псевдокод: cellHeight = cellWidth / childAspectRatio,
например childAspectRatio: 2 будет отображать ячейки размером следующим образом:
2
-----------------
| |
| | 1
| |
-----------------
Пожалуйста, дайте мне знать, если это помогло.
Попробуйте эту надежду, чтобы она сработала,
GridView.builder(
itemCount: 6,
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3,),
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
child: Flex(
direction: Axis.vertical,
children: <Widget>[
Expanded(flex: 5, child: InkWell(
onTap: (){},
)),
Expanded(
flex: 5,
child: RaisedButton(
onPressed: () {},
child: Text('Bt'),
))
],
),
),
);
},
),
увеличить
childAspectRatio значение до 2,
primary: false,
scrollDirection: Axis.vertical,
// padding: const EdgeInsets.all(10),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
maxCrossAxisExtent: 180.0,
shrinkWrap: true,
childAspectRatio: 2,
children: <Widget>[
container(),
container(),
container(),
])