ApolloClient из apollo-boost попытался присвоить свойство только для чтения
Я работаю с response-native и пытаюсь загрузить Apollo из apollo-boost. Когда я пытаюсь импортировать клиента, я получаю сообщение об ошибке "Попытка назначить свойство только для чтения". Я не уверен, как обойти это, и по трассировке стека кажется, что он находится в пакете apollo-boost. Кто-нибудь знает, как я могу обойти это? 
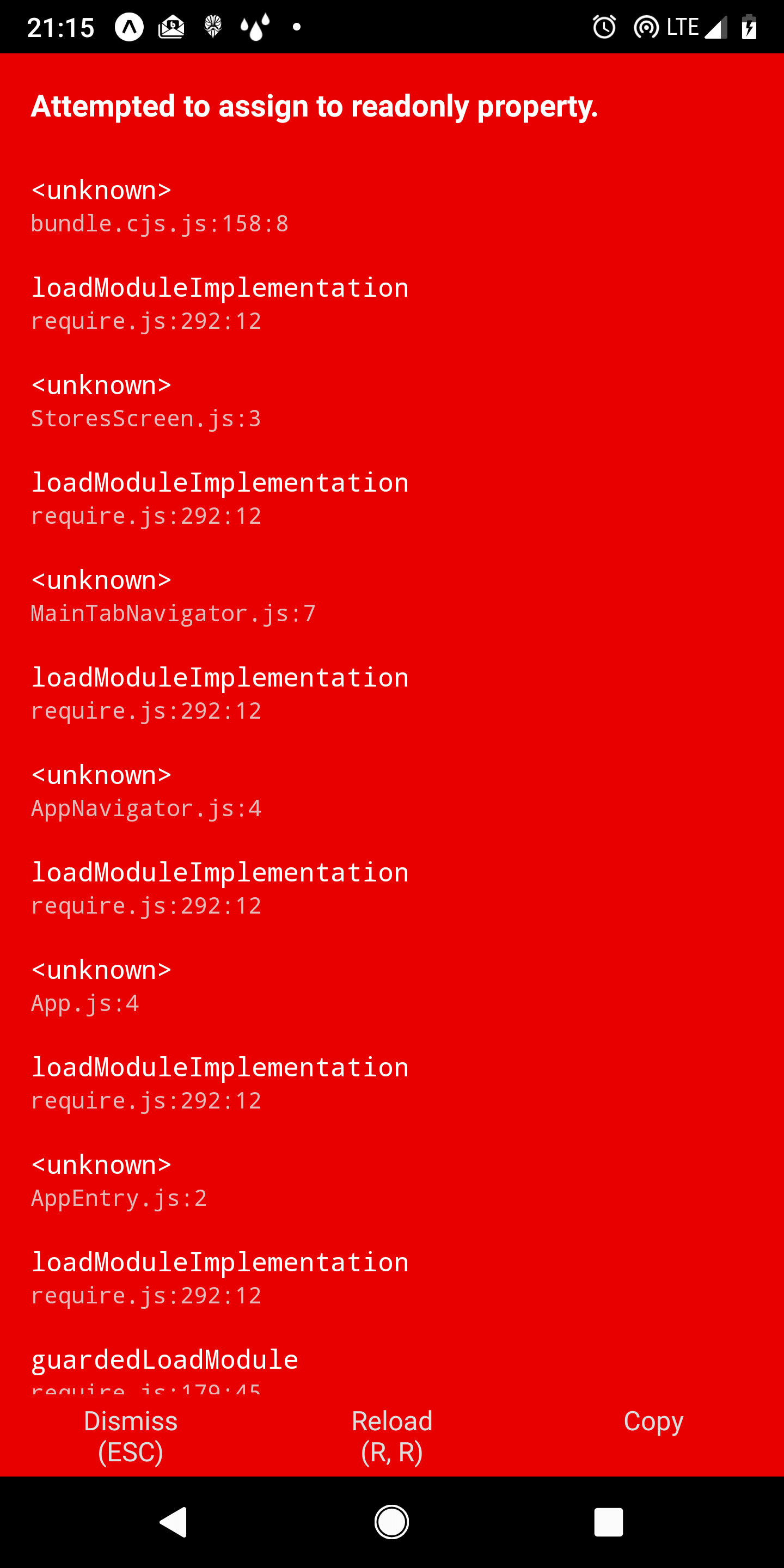
редактировать: добавление изображения и деталей. Я получаю это, когда пытаюсь загрузить приложение через Expo. Когда это начнется, я понял. Первый файл в моем приложении, о котором упоминает трассировка стека, StoresScreens, рассматриваемая строка - только строка импорта.
import ApolloClient from 'apollo-boost';
2 ответа
У меня такая же ошибка. Решено с использованием пакетов apollo-client, apollo-cache-inmemory, apollo-link-http для создания клиента Apollo вместо использования apollo-boost.
Вот код App.js
import React from 'react'
import ApolloClient from 'apollo-client';
import { InMemoryCache } from 'apollo-cache-inmemory';
import { HttpLink } from 'apollo-link-http';
const withProvider = (Component) => {
const cache = new InMemoryCache();
const link = new HttpLink({
uri: 'your-url'
})
const client = new ApolloClient({
link,
cache
});
return class extends React.Component {
render() {
return (
<ApolloProvider client={client}>
<Component {...this.props} client={client} />
</ApolloProvider>
)
}
}
}
export default withProvider(App);
По крайней мере, используя Typescript, в качестве временного решения вы можете сделать:
import ApolloClient from "apollo-boost/lib/index";
Похоже, связано с этой проблемой: https://github.com/apollographql/apollo-client/issues/4843