Флаттер под статусом системы
В flutter по умолчанию, когда мы используем AppBar что показывают в System Status, например:
appBar: AppBar(
title: Text(
Strings.appName,
style: appBarTextStyle,
),
automaticallyImplyLeading: true,
leading: Builder(
builder: (context) => IconButton(
icon: Icon(Icons.menu),
onPressed: () => Scaffold.of(context).openDrawer(),
),
),
),
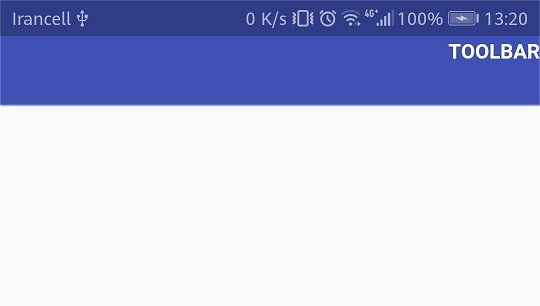
теперь в моем приложении у меня нет AppBar и я хотел бы иметь Container под этим статусом системы, но я не могу этого сделать
моя реализация:
child: Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {},
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: new BottomAppBar(
shape: CircularNotchedRectangle(),
child: Container(
height: 50.0,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 40.0),
child: Row(
...
),
),
),
),
drawer: AppDrawer(),
body: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(boxShadow: [
BoxShadow(
color: Colors.indigo,
)
]),
height: 70.0,
child: Row(
children: <Widget>[
Center(child: Text("TOOLBAR", style: defaultAppBarTextStyle)),
],
),
),
Expanded(child: _fragments[_currentIndex]),
],
),
1 ответ
Решение
Используйте SafeArea, чтобы избежать сохранения элемента в строке состояния.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child:
child: Text(
_timeRemaining.toString(),
style: TextStyle(fontSize: 100),
),
),
),
);
}
В этом случае вам нужно изменить цвет строки состояния вручную, используя https://pub.dev/packages/flutter_statusbarcolor.
@override
Widget build(BuildContext context) {
FlutterStatusbarcolor.setStatusBarColor(Colors.blue);
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}