Как разместить Flutter Web (Hummingbird) на хостинге Firebase
Я создал веб-проект флаттера и прекрасно работаю в localhost. Поэтому я планировал разместить сайт в Firebase. Я успешно выполнил команды, которые были развернуты, но в консоли отображается только черный экран, отображается сообщение об ошибке.
Ошибка:
Не удалось загрузить файл с источником " https://myportfolioflutterweb.firebaseapp.com/web/main.dart.js ". SyntaxError: ожидаемое выражение, получено '<' [Узнать больше]
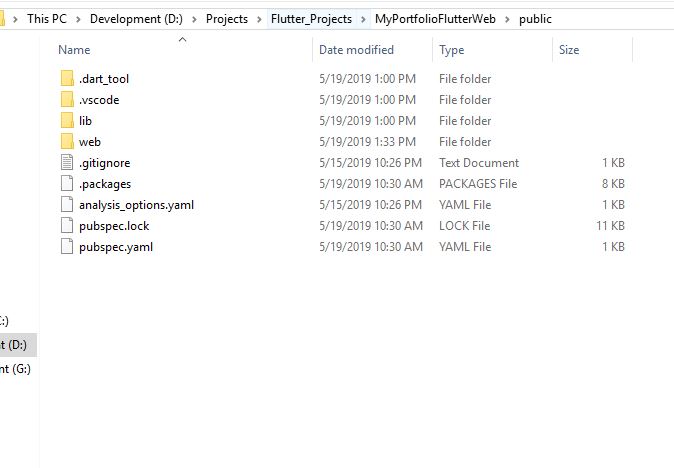
Структура моего проекта:
firebase.json:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"redirects": [
{
"source": "/",
"destination": "/web/index.html",
"type": 302
}
]
}
}
Команды:
Примечание. Когда я указываю public dir как общедоступную папку, он создает index.html. Я удалил файл вручную и перешел к пути как web / index.html
1 ответ
Наконец-то я решил проблему. Я иду по неправильному пути в публичной папке на хостинге Firebase. Для развертывания флаттера сначала нужно построить проект, используя команду ниже
строить
webdev build
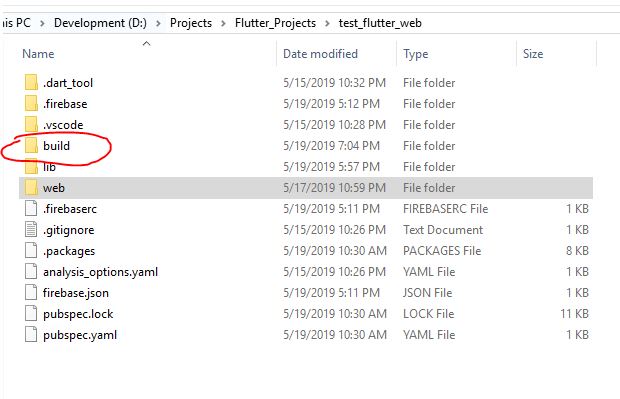
После сборки проекта создается папка сборки внутри проекта. Прежде чем я публичный путь как корень, но правильный путь является сборка
Правильный путь:
What do you want to use as your public directory? build
Я приложил полную команду развертывания хостинга Firebase ниже,