Есть ли способ изменить формат ввода type="date"?
Я работаю с элементами HTML5 на моей веб-странице. По умолчанию ввод type="date" показывает дату как YYYY-MM-DD,
Вопрос в том, можно ли изменить его формат на что-то вроде: DD-MM-YYYY?
26 ответов
Невозможно изменить формат
Мы должны различать формат передачи по проводам и формат представления браузера.
Формат провода Спецификация ввода даты в HTML5 относится к спецификации RFC3339, в которой указывается полный формат даты, равный: гггг-мм-дд. См. Раздел 5.6 спецификации RFC3339 для получения более подробной информации.
Формат представления Браузеры не ограничены в том, как они представляют ввод данных. На момент написания статьи Chrome, Edge, Firefox и Opera имели поддержку даты (см. Здесь). Все они отображают средство выбора даты и форматируют текст в поле ввода.
Форматирование текста поля ввода выполняется правильно только в Chrome. Edge, Firefox и Opera отображают дату с указанием дня, месяца и года в правильном порядке для локали, но непоследовательно используют косую черту (30/01/2018) где например тире (30-01-2018) ожидаются в формате календаря локали.
Internet Explorer 9, 10 и 11 отображают поле ввода текста в формате проводов.
После того, как этот вопрос был задан, в веб-сфере произошло довольно много вещей, и одна из самых захватывающих - это внедрение веб-компонентов. Теперь вы можете элегантно решить эту проблему с помощью пользовательского элемента HTML5, разработанного в соответствии с вашими потребностями. Если вы хотите переопределить / изменить работу любого HTML-тега, просто создайте свой, играя с теневым домом.
Хорошей новостью является то, что уже есть много шаблонов, так что, скорее всего, вам не нужно будет придумывать решение с нуля. Просто проверьте, что люди строят, и получите идеи оттуда.
Вы можете начать с простого (и работающего) решения, такого как ввод даты и времени для полимера, которое позволяет вам использовать такой тег:
<date-input date="{{date}}" timezone="[[timezone]]"></date-input>
или вы можете создать креативные и всплывающие полные подборщики дат, стилизованные по вашему желанию, с форматированием и локалями, которые вы желаете, обратными вызовами и вашим длинным списком опций (у вас есть целый пользовательский API в вашем распоряжении!)
Соответствие стандартам, без хаков.
Дважды проверьте доступные полифиллы, какие браузеры / версии они поддерживают, и если они покрывают достаточно% вашей пользовательской базы... Это 2018 год, так что, скорее всего, он наверняка охватит большинство ваших пользователей.
Надеюсь, поможет!
Как уже упоминалось ранее, официально изменить формат невозможно. Однако это поле можно стилизовать, поэтому (с небольшой помощью JS) оно отображает дату в желаемом формате. Некоторые возможности манипулирования вводом даты теряются таким образом, но если желание форсировать формат больше, это может быть решение. Поля даты остаются только такими:
<input type="date" data-date="" data-date-format="DD MMMM YYYY" value="2015-08-09">
Остальное немного CSS и JS: http://jsfiddle.net/g7mvaosL/
Он прекрасно работает на Chrome для настольных ПК и Safari на iOS (особенно желательно, поскольку иммунохимические манипуляторы даты на сенсорных экранах непобедимы). Не проверял других, но не ожидаю сбоя ни в одном Webkit.
Важно различать два разных формата:
- RFC 3339/ISO 8601 "формат провода": ГГГГ-ММ-ДД. Согласно спецификации HTML5, это формат, который должен использоваться для значения ввода при отправке формы или при запросе через DOM API. Это не зависит от региона и региона.
- Формат, отображаемый пользовательским интерфейсом управления и принятый как пользовательский ввод. Поставщикам браузеров рекомендуется следовать предпочтениям пользователя. Например, в Mac OS с регионом "Соединенные Штаты", выбранным на панели настроек "Язык и текст", в Chrome 20 используется формат "m/d/yy".
Спецификация HTML5 не включает какие-либо средства переопределения или ручного указания любого формата.
Я нашел способ изменить формат, это сложный способ, я просто изменил внешний вид полей ввода даты, используя только код CSS.
input[type="date"]::-webkit-datetime-edit, input[type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-clear-button {
color: #fff;
position: relative;
}
input[type="date"]::-webkit-datetime-edit-year-field{
position: absolute !important;
border-left:1px solid #8c8c8c;
padding: 2px;
color:#000;
left: 56px;
}
input[type="date"]::-webkit-datetime-edit-month-field{
position: absolute !important;
border-left:1px solid #8c8c8c;
padding: 2px;
color:#000;
left: 26px;
}
input[type="date"]::-webkit-datetime-edit-day-field{
position: absolute !important;
color:#000;
padding: 2px;
left: 4px;
}<input type="date" value="2019-12-07">Я считаю, что браузер будет использовать локальный формат даты. Не думай, что это возможно изменить. Вы можете, конечно, использовать пользовательский выбор даты.
Я искал эту проблему 2 года назад, и мои поиски в Google снова приводят меня к этому вопросу. Не тратьте зря время, пытаясь справиться с этим с помощью чистого JavaScript. Я трачу свое время на попытки сделать этоdd/mm/yyyy. Нет готовых решений, подходящих для всех браузеров. Поэтому рекомендую использоватьjQuery datepicker или попросите вашего клиента работать с форматом даты по умолчанию.
Google Chrome в своей последней бета-версии, наконец, использует ввод type=dateи формат DD-MM-YYYY,
Таким образом, должен быть способ форсировать определенный формат. Я занимаюсь разработкой веб-страницы HTML5, и теперь поиск по дате не выполняется в разных форматах.
Браузеры получают формат ввода даты из системного формата даты пользователя.
(Проверено в поддерживаемых браузерах, Chrome, Edge.)
Поскольку на данный момент не существует стандарта, определяемого спецификациями для изменения стиля контроля даты, его невозможно реализовать в браузерах.
Тем не менее, это поведение получения формата даты из системных настроек лучше, и я настоятельно рекомендую, мы не должны пытаться переопределить его. Причина в том, что пользователи увидят формат ввода даты в том же формате, который они настроили в системе / устройстве и который им удобен или соответствует их языку.
Помните, что это просто формат пользовательского интерфейса на экране, который видят пользователи, в вашем javascript/backend вы всегда можете сохранить желаемый формат.
После многих препятствий я нашел решение, позволяющее изменить формат. Есть несколько предостережений, но их можно использовать, если вы хотите, чтобы 'Jan' или '01' отображались последовательно. Он работает в Chrome на Windows и Mac только из-за того, что Firefox пока не поддерживает нативные средства выбора даты.
https://github.com/northamerican/custom-input-date-format
JS:
function updateDateInputs() {
$('input').each(function() {
var $date = $(this),
date = $date.val().split('-'),
format = ['year', 'month', 'day'];
$.each(format, function(i, v) {
$date.attr('data-' + v, +date[i]);
});
});
}
SASS:
$months: '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12';
@each $month in $months {
$i: index($months, $month);
input[data-month="#{$i}"][data-style="reg"]::-webkit-datetime-edit-month-field:after {
content: "#{$month}";
}
}
Прочитав много обсуждений, я подготовил простое решение, но я не хочу использовать много Jquery и CSS, просто немного javascript.
HTML-код:
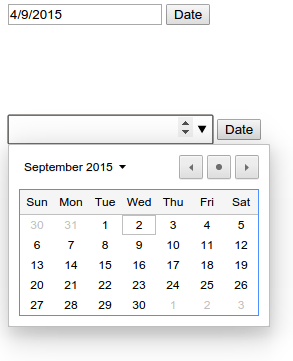
<input type="date" id="dt" onchange="mydate1();" hidden/>
<input type="text" id="ndt" onclick="mydate();" hidden />
<input type="button" Value="Date" onclick="mydate();" />
Код CSS:
#dt {
text-indent: -500px;
height: 25px;
width: 200px;
}
Код Javascript:
function mydate() {
//alert("");
document.getElementById("dt").hidden = false;
document.getElementById("ndt").hidden = true;
}
function mydate1() {
d = new Date(document.getElementById("dt").value);
dt = d.getDate();
mn = d.getMonth();
mn++;
yy = d.getFullYear();
document.getElementById("ndt").value = dt + "/" + mn + "/" + yy
document.getElementById("ndt").hidden = false;
document.getElementById("dt").hidden = true;
}
Выход:
Попробуйте это, если вам нужно быстрое решение Чтобы сделать "гггг-мм-дд" "дд-сент-2016"
1) Создайте рядом с вашим входом один класс span (действуйте как метка)
2) Обновляйте метку каждый раз, когда ваша дата изменяется пользователем или когда необходимо загрузить данные.
Работает для мобильных телефонов с браузером WebKit и событий указателя для IE11+ требует JQuery и Jquery Date
$("#date_input").on("change", function () {
$(this).css("color", "rgba(0,0,0,0)").siblings(".datepicker_label").css({ "text-align":"center", position: "absolute",left: "10px", top:"14px",width:$(this).width()}).text($(this).val().length == 0 ? "" : ($.datepicker.formatDate($(this).attr("dateformat"), new Date($(this).val()))));
});#date_input{text-indent: -500px;height:25px; width:200px;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.min.js"></script>
<input id ="date_input" dateformat="d M y" type="date"/>
<span class="datepicker_label" style="pointer-events: none;"></span>Как сказано, <input type=date ... > не полностью реализован в большинстве браузеров, поэтому давайте поговорим о webkit как браузеры (chrome).
Используя linux, вы можете изменить его, изменив переменную окружения LANG, LC_TIME не похоже на работу (для меня по крайней мере).
Вы можете напечатать locale в терминале, чтобы увидеть ваши текущие значения. Я думаю, что та же самая концепция может быть применена к IOS.
например: Использование:
LANG=en_US.UTF-8 /opt/google/chrome/chrome
Дата показана как mm/dd/yyyy
С помощью:
LANG=pt_BR /opt/google/chrome/chrome
Дата показана как dd/mm/yyyy
Вы можете использовать http://lh.2xlibre.net/locale/pt_BR/ (изменить pt_BR по вашей локали), чтобы создать свою собственную локаль и отформатировать даты, как вы хотите.
Хорошая более подробная справка о том, как изменить системную дату по умолчанию: https://ccollins.wordpress.com/2009/01/06/how-to-change-date-formats-on-ubuntu/ и https: // askubuntu. ком / вопросы / 21316 / как-кан-я-подгоняет-а-системы локали
Вы можете увидеть свой реальный текущий формат даты, используя date:
$ date +%x
01-06-2015
Но, как LC_TIME а также d_fmt Похоже, что Chrome отвергает его (и я думаю, что это ошибка в WebKit или Chrome), к сожалению, это не работает.:'(
Так что, к сожалению, ответ, ЕСЛИ LANG Переменная окружения не решит вашу проблему, пока нет пути.
Поскольку пост активен 2 месяца назад. так что я решил также внести свой вклад.
В моем случае я получаю дату с кардридера, который поставляется в формате дд / мм / гггг.
что я делаю. Например
var d="16/09/2019" // date received from card
function filldate(){
document.getElementById('cardexpirydate').value=d.split('/').reverse().join("-");
}<input type="date" id="cardexpirydate">
<br /><br />
<input type="button" value="fill the date" onclick="filldate();">что делает код:
- он разбивает дату, которую я получаю, как дд / мм / гггг (используя split ()) на основе "/" и создает массив,
- затем он меняет массив (используя reverse ()), поскольку ввод даты поддерживает обратное тому, что я получаю.
- затем он присоединяет (используя join()) массив к строке в соответствии с форматом, требуемым полем ввода
Все это делается в одной строке.
Я думал, что это кому-то поможет, поэтому написал это.
Невозможно изменить веб-браузер, использующий формат даты по умолчанию на компьютере или мобильном телефоне пользователя. Но если вы можете использовать jquery и jquery UI, есть средство выбора даты, которое можно проектировать и отображать в любом формате по желанию разработчика. ссылка на средство выбора даты пользовательского интерфейса jquery находится на этой странице http://jqueryui.com/datepicker/ где можно найти демонстрационную версию, а также ссылку на код и документацию или документацию
Изменить:-Я считаю, что Chrome использует языковые настройки, которые по умолчанию равны системным настройкам, но пользователь может изменить их, но разработчик не может заставить пользователей сделать это, поэтому вам придется использовать другие решения js, как я говорю, вы можете искать в Интернете с такими запросами, как Javascript Date-Pickers или JQuery Date-Picker
Разработчики Angular (и, возможно, другие) могли бы рассмотреть это частичное решение.
Моя стратегия заключалась в том, чтобы определить состояние фокуса поля ввода и соответственно переключаться между датой и типом текста. Очевидным недостатком является то, что формат даты изменится при вводе фокуса.
Это не идеально, но обеспечивает достойный уровень согласованности, особенно если у вас есть некоторые даты, отображаемые в виде текста, а также некоторые входные данные даты в вашем веб-приложении. Это не будет очень полезно, если у вас есть только один ввод даты.
<input class="form-control"
[type]="myInputFocus ? 'date' : 'text'"
id="myInput"
name="myInput"
#myInput="ngModel"
[(ngModel)]="myDate"
(focus)="myInputFocus = true"
(blur)="myInputFocus = false">
И просто объявить
myInputFocus = falseв начале вашего класса компонентов. Очевидно, точка
myDateдля желаемого контроля.
Я скорректировал код Мигеля, чтобы его было легче понять, и я хочу поделиться им с людьми, у которых есть проблемы, как я.
Попробуйте это простой и быстрый способ
НОВИНКА в Firefox (начиная с неизвестной версии), в разделе «Настройки»> «Язык» добавлена опция: « Использовать настройки операционной системы для« Испанский (Испания) »для форматирования дат, времени, чисел и измерений.
Эта опция будет использовать локаль операционной системы для отображения дат! Жаль, что он не включен по умолчанию (может быть, из новой установки?)
Не на самом деле нет.
Взламываемое, но очень тонкое и настраиваемое решение будет заключаться в следующем:
- Скрыть ввод даты (видимость CSS: скрыто) (по-прежнему показывает всплывающее окно календаря)
- Поместите текстовый ввод поверх него
- При нажатии на ввод текста используйте JS, чтобы получить элемент ввода даты и вызвать .showPicker()
- сохранить значение выбора даты в другом месте
- показать значение в вашем пользовательском формате, который вы хотите в текстовом вводе
Вот пример кода реакции:
<div style={{ width: "100%", position: "relative" }}>
<input type="date" className={`form-control ${props.filters[dateFromAccessor] ? '' : 'bh-hasNoValue'}`} id={`${accessor}-date-from`} placeholder='from'
value={toDate(props.filters[dateFromAccessor])} style={{ marginRight: 0, visibility: "hidden" }}
onChange={e => {
props.setFilters({ ...props.filters, [dateFromAccessor]: inputsValueToNumber(e) })
}} />
<input type="text" className="form-control" readOnly
style={{ position: "absolute", top: 0, left: 0, width: "100%", height: "100%", backgroundColor: "white" }}
value={toDate(props.filters[dateFromAccessor])}
onClick={(e) => {
e.stopPropagation();
e.preventDefault();
(document.getElementById(`${accessor}-date-from`) as any)?.showPicker();
}}></input>
</div>
Спасибо @safi eddine и @Hezbullah Shah
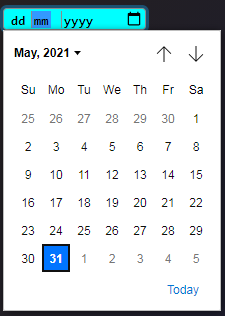
Datepicker с VanillaJS и CSS.
CSS - СТИЛЬ:
/*================== || Date Picker ||=======================================================================================*/
/*-------Removes the // Before dd - day------------------------*/
input[type="date"]::-webkit-datetime-edit-text
{
color: transparent;
}
/*------- DatePicker ------------------------*/
input[type="date"] {
background-color: aqua;
border-radius: 4px;
border: 1px solid #8c8c8c;
font-weight: 900;
}
/*------- DatePicker - Focus ------------------------*/
input[type="date"]:focus
{
outline: none;
box-shadow: 0 0 0 3px rgba(21, 156, 228, 0.4);
}
input[type="date"]::-webkit-datetime-edit, input[type="date"]::-webkit-inner-spin-button, input[type="date"]::-webkit-clear-button {
color: #fff;
position: relative;
}
/*------- Year ------------------------*/
input[type="date"]::-webkit-datetime-edit-year-field {
position: absolute !important;
border-left: 1px solid #8c8c8c;
padding: 2px;
color: #000;
left: 56px;
}
/*------- Month ------------------------*/
input[type="date"]::-webkit-datetime-edit-month-field {
position: absolute !important;
border-left: 1px solid #8c8c8c;
padding: 2px;
color: #000;
left: 26px;
}
/*------- Day ------------------------*/
input[type="date"]::-webkit-datetime-edit-day-field {
position: absolute !important;
color: #000;
padding: 2px;
left: 4px;
}
ЯВАСКРИПТ:
// ================================ || Format Date Picker || ===========================================================
function GetFormatedDate(datePickerID)
{
let rawDate = document.getElementById(datePickerID).value; // Get the Raw Date
return rawDate.split('-').reverse().join("-"); // Reverse the date
}
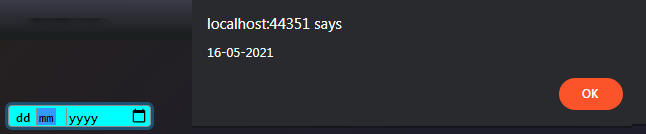
С ИСПОЛЬЗОВАНИЕМ:
document.getElementById('datePicker').onchange = function () { alert(GetFormatedDate('datePicker')); }; // The datepickerID
Это простое компактное решение (обходное решение) без каких-либо библиотек.
Используйте два входа. Истинный/фактический ввод (который скрыт) и фасад (который на самом деле отображается, но не имеет атрибута «name», следовательно, fake).
<div>
<input name="date" id="actualDate" type="date" hidden onchange="dateFacade.value=datefacade(this.value)">
<input id="dateFacade" type="text" class="form-control" onclick="actualDate.showPicker()">
</div>
<script>
let datefacade = (inputDate) => (new Date(inputDate)).toLocaleDateString('en-UK',{dateStyle: 'full'});
</script>
Как это работает:
Когда вы нажимаете на фасад, отображается выбор даты фактического ввода . Когда реальный меняется (потому что вы выбрали дату в средстве выбора даты), входные данные фасада изменяются.
Конечно, используйте свой собственныйdatefacadeфункция.
(Предупреждение: он не работает в Codepen (из-за ограничений Codepen). Скопируйте код в настоящийHTMLфайл, и он должен работать нормально.)
Я знаю, что это старая публикация, но это первое предложение в поиске Google, короткий ответ "нет", рекомендуемый ответ: пользовательский пикер даты, правильный ответ, который я использую, - использование текстового поля для имитации ввода даты и выполнения любого формата, который вы хотите вот код
<html>
<body>
date :
<span style="position: relative;display: inline-block;border: 1px solid #a9a9a9;height: 24px;width: 500px">
<input type="date" class="xDateContainer" onchange="setCorrect(this,'xTime');" style="position: absolute; opacity: 0.0;height: 100%;width: 100%;"><input type="text" id="xTime" name="xTime" value="dd / mm / yyyy" style="border: none;height: 90%;" tabindex="-1"><span style="display: inline-block;width: 20px;z-index: 2;float: right;padding-top: 3px;" tabindex="-1">▼</span>
</span>
<script language="javascript">
var matchEnterdDate=0;
//function to set back date opacity for non supported browsers
window.onload =function(){
var input = document.createElement('input');
input.setAttribute('type','date');
input.setAttribute('value', 'some text');
if(input.value === "some text"){
allDates = document.getElementsByClassName("xDateContainer");
matchEnterdDate=1;
for (var i = 0; i < allDates.length; i++) {
allDates[i].style.opacity = "1";
}
}
}
//function to convert enterd date to any format
function setCorrect(xObj,xTraget){
var date = new Date(xObj.value);
var month = date.getMonth();
var day = date.getDate();
var year = date.getFullYear();
if(month!='NaN'){
document.getElementById(xTraget).value=day+" / "+month+" / "+year;
}else{
if(matchEnterdDate==1){document.getElementById(xTraget).value=xObj.value;}
}
}
</script>
</body>
</html>
1- обратите внимание, что этот метод работает только для браузера, который поддерживает тип даты.
2- первая функция в коде JS предназначена для браузера, который не поддерживает тип даты и устанавливает вид обычного ввода текста.
3 - если вы будете использовать этот код для ввода нескольких дат на своей странице, пожалуйста, измените идентификатор "xTime" для ввода текста в вызове функции и на самом вводе на что-то другое и, конечно, используйте имя ввода, которое вы хотите для Форма отправки.
4 - во второй функции вы можете использовать любой формат, который вы хотите, вместо дня +" / "+ месяц +" / "+ год, например, год +" / "+ месяц +" / "+ день, а в текстовом вводе использовать заполнитель или значение как гггг / мм / дд для пользователя при загрузке страницы.
Вы можете сделать это с помощью атрибута placeholder. Например:
<input type="date" placeholder="dd.MM.yyyy">
function dmy() {
var mydate = document.getElementById('dat').value;
//alert(mydate);
var yf = mydate.split("-")[0];
var mf = mydate.split("-")[1];
var df = mydate.split("-")[2];
var b = localStorage.getItem("b");
if (!b) {
b = [];
} else {
b = JSON.parse(b);
}
b.push({
df: df,
mf: mf,
yf: yf
});
localStorage.setItem("b", JSON.stringify(b));
}
function showdate() {
var sdate = JSON.parse(localStorage.getItem('b'));
var a = '';
if (sdate != null) {
for (var i = 0; i < sdate.length; i++) {
a += sdate[i]['df'] + '/' + sdate[i]['mf'] + '/' + sdate[i]['yf'] + '<br>';
}
} else {
a = 'No DATA';
}
document.getElementById('conversion').innerHTML = a;
}
<form onsubmit=dmy()>
<input type="date" name="dat" id="dat">
<input type="submit" value="submit">
</form>
<input type="button" value="convert" onclick=showdate()>
<div id="conversion"></div>
Формат средства выбора даты в HTML5 зависит от формата Формат даты и времени компьютера сервера.
Таким образом, вы можете изменить его, изменив формат на сервере развертывания на панели задач.