Серверная сторона Blazor blazor.server.js вместо blazor.webassembly.js
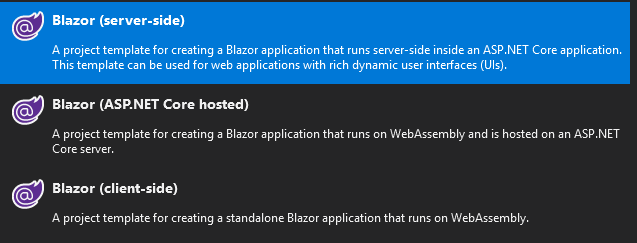
Я пробую серверную версию Blazor (.net core 3.0 Preview 5). Я искал в Интернете, но не могу найти ответ. Мне очень нравится "макет" шаблона Blazor (размещенного на ASP.NET Core) (см. Изображение ниже). Клиентская часть этого - WebAssebly. Но я читал кое-что, что я мог бы заменить blazor.webassembly.js на blazor.server.js, и это было бы так. Как бы то ни было, это не работает. Я получаю некоторые ошибки в журнале консоли:
Ошибка: не удалось завершить согласование с сервером: ошибка: внутренняя ошибка сервера blazor.server.js:1
Ошибка: невозможно отправить данные, если соединение не находится в состоянии "Подключено". blazor.server.js:1
Что мне нужно сделать, чтобы клиент использовал blazor.server.js вместо blazor.webassembly.js?
Или я просто все неправильно понял?
1 ответ
Вы не последовательны в описании того, какой вкус Blazor вы используете. Я собираюсь предоставить вам код ниже о том, как реализовать двойной режим Blazor, но не без предупреждения, что, хотя переход от клиентской стороны Blazor к серверной стороне Blazor, в терминах конфигурации упрощается разработчиком по имени Сучиман, кодирующим для клиента может сильно отличаться от кодирования для сервера, и вы должны знать, что вы делаете, и учитывать множество факторов...
Вот ссылка, которая научит вас, как двигаться вперед и назад: https://github.com/Suchiman/BlazorDualMode
Пожалуйста, не стесняйтесь задавать любые вопросы по поводу вышеизложенного. В следующий раз выберите блейзер-тег. Я попал в этот раздел случайно. Раздел Blazor очень активен...