Ошибка проверки пароля в угловом реактивном валидаторе
Использование Angular Reactive Form для проверки пароля, который соответствует паролю по крайней мере:
|*> 1 lowercase
|*> 1 uppercase
|*> 1 numeric
|*> 8 char longer
Используя Reg Exp:
"^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.{8,})"
HTML-код:
<form [formGroup]="NamFomNgs">
<label>Email :
<input type="email" name="MylHtm" formControlName="MylNgs">
</label><br>
<div class="ErrMsgCls" *ngIf="(NamFomNgs.controls['MylNgs'].touched || NamFomNgs.controls['MylNgs'].dirty) &&
!NamFomNgs.controls['MylNgs'].valid">
<span *ngIf="NamFomNgs.controls['MylNgs'].errors.required">This field is required</span>
<span *ngIf="NamFomNgs.controls['MylNgs'].errors.email">Enter valid email</span>
</div><br>
<label>Password :
<input type="text" name="PwdHtm" formControlName="PwdNgs">
</label><br>
<div class="ErrMsgCls" *ngIf="(NamFomNgs.controls['PwdNgs'].touched || NamFomNgs.controls['PwdNgs'].dirty) &&
!NamFomNgs.controls['PwdNgs'].valid">
<span *ngIf="NamFomNgs.controls['PwdNgs'].errors.required">This field is required</span>
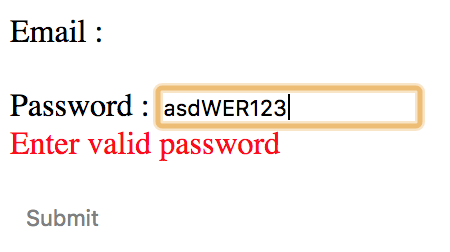
<span *ngIf="NamFomNgs.controls['PwdNgs'].errors.pattern">Enter valid password</span>
</div><br>
<button [disabled]="!NamFomNgs.valid">Submit</button>
</form>
Код TypeScript:
NamFomNgs:FormGroup;
constructor(private NavPkjVaj: ActivatedRoute, private HtpCncMgrVaj: HttpClient,private FomNgsPkjVaj: FormBuilder){
this.NamFomNgs = FomNgsPkjVaj.group(
{
MylNgs:[null,Validators.compose([
Validators.required,
Validators.email ])],
PwdNgs:[null,Validators.compose([
Validators.required,
Validators.pattern("^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.{8,})")])]
});
}
Когда я пытаюсь с https://regex101.com/
Тот же регистр показывает действительный для требований. Но его недействительным в Angular. Пожалуйста, помогите мне правильно и решить эту проблему.
1 ответ
Решение
Вы должны захватить что-то в своем регулярном выражении, вы используете только позитивные прогнозные группы. Просто измените часть длины следующим образом:
"^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9]).{8,}"