Реакция-родной-страниц scrollToPage не является функцией
Я использую реагирующие нативные страницы, чтобы позволить пользователю перемещаться между экранами, но мне нужно также проводить между экранами программно.
Я пытался использовать метод scrollToPage, 1. но я не уверен, как правильно его реализовать, и 2. Я получаю сообщение об ошибке, которое говорит, что это не функция.
Я определяю ссылку следующим образом:
this.pages = React.createRef();
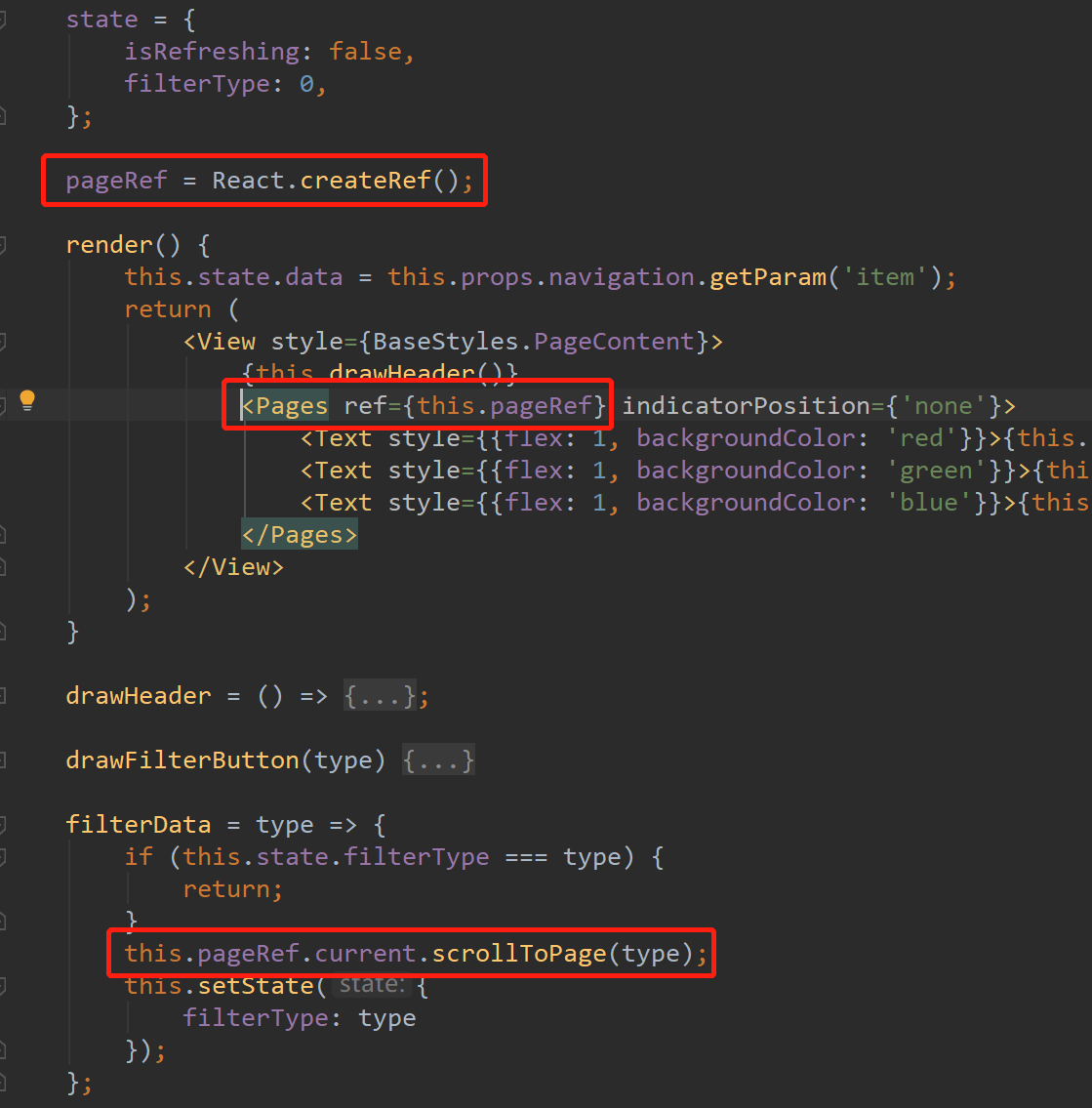
Тогда в рендере:
<Pages indicatorColor={'green'} indicatorOpacity={0.3} indicatorPosition={"bottom"} ref={ref => { this.pages = ref; }} >
Тогда звоню:this.pages.scollToPage(2)в методе после рендеринга
Любой совет о том, как заставить это работать, был бы хорош
1 ответ
- определите ваш ref (также вы можете установить его в вашей функции constructor ())
- свяжите ссылку с вашим тегом страницы (ref={this.refblablabla})
- в своем текущем классе вы можете делать все, что захотите, когда вам нужна ссылка. (не забывайте, что ref.current - это объект, который вы хотите, а не ссылка на себя)
если вам нужно немного кода, просто дайте мне знать.
Определение scrollToPage функция.
scrollToPage(page, animated = true) {
let { horizontal } = this.props;
let { [horizontal? 'width' : 'height']: base } = this.state;
if (animated) {
this.scrollState = 1;
}
if (this.mounted && this.scroll) {
this.scroll.scrollTo({
[horizontal? 'x' : 'y']: page * base,
animated,
});
}
}