Неверный атрибут ввода текста
У меня есть один вход в мое приложение Vue. Это часть компонента, которая настроена как документация по использованию "v-модели с компонентами":
Vue.component('custom-input', {
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})
Этот ввод явно заполняется значением (из автозаполнения Chrome) при загрузке страницы, но в моем коде у меня есть следующее утверждение:
setInterval(() => { console.log(document.querySelector('input').value); }, 50);
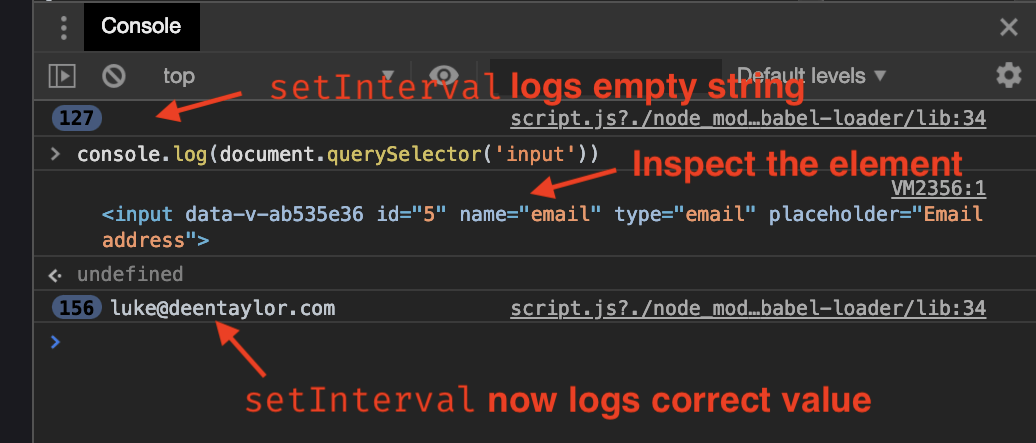
Это последовательно записывает в журнал пустую строку, даже если я ясно вижу, что этот ввод заполнен значением. Однако, как только я проверяю или ссылаюсь на элемент в Chrome devtools, setInterval вдруг начинает регистрировать правильное значение (luke@deentaylor.com):
 Поскольку проблема исчезает, как только кто-то пытается ее отладить, диагностировать ее крайне сложно. Что может вызвать это?
Поскольку проблема исчезает, как только кто-то пытается ее отладить, диагностировать ее крайне сложно. Что может вызвать это?
РЕДАКТИРОВАТЬ: не важно, это поведение не имеет ничего общего с проверкой самого элемента, console.log('hi') в консоли выдает тот же результат. Необходимым условием для заполнения правильного значения формы является только взаимодействие пользователя со страницей. В отличие от решений здесь, мне нужно полное значение автозаполнения; Моя форма входа в систему должна сделать запрос к серверу с содержимым поля, прежде чем активировать кнопку "отправить".
1 ответ
Я считаю, что это только ожидаемое поведение для автозаполнения Chrome. Смотрите этот вопрос.