Как сделать пользовательскую оболочку для 2 групп полей с помощью ngx-formly?
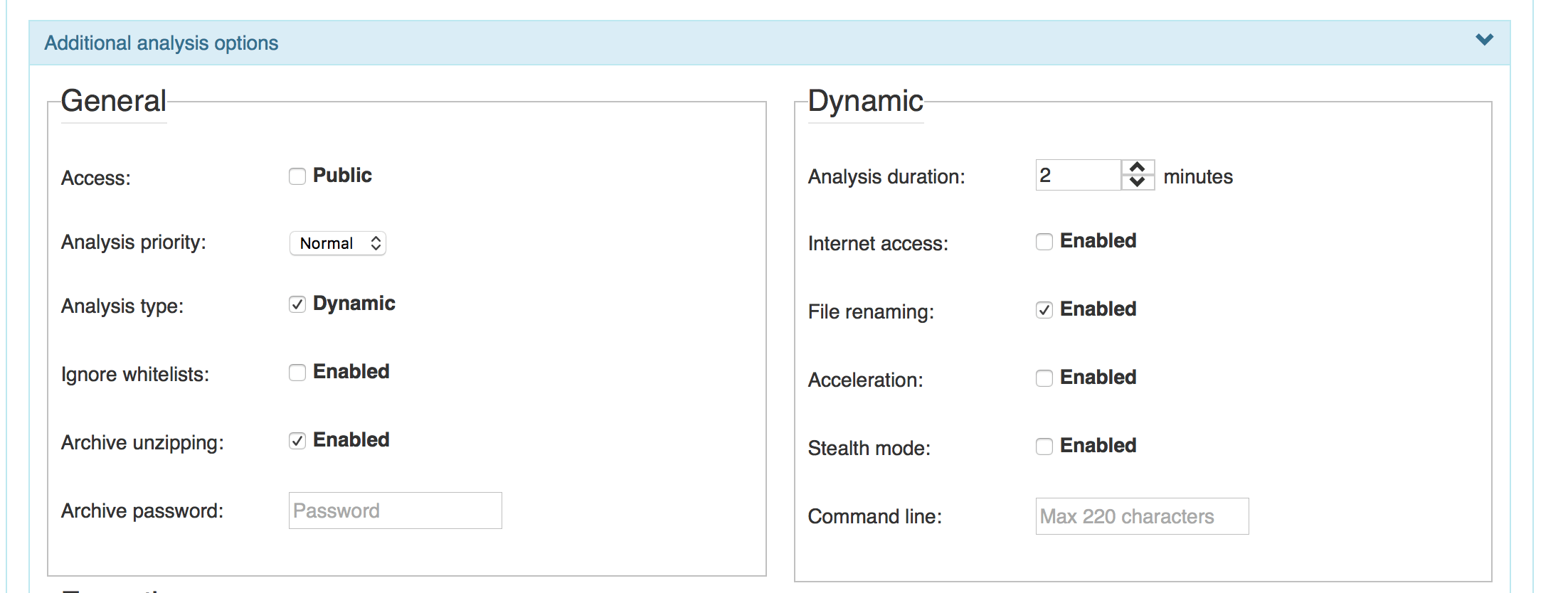
Я совершенно запутался, как сделать макет для моей формы с полями, использующими ngx-formly. Например, у меня есть 2 группы полей: Общая и Динамическая. 
Как указать, что общий будет в одном div и динамический в другом div внутри одного выпадающего (div)?
Официальный пример выглядит так: Wrapper:
<div class="card">
<h3 class="card-header">{{ to.label }}</h3>
<div class="card-body">
<ng-container #fieldComponent></ng-container>
</div>
</div>
Составная часть:
fields: FormlyFieldConfig[] = [
{
key: 'firstName',
type: 'input',
templateOptions: {
required: true,
type: 'text',
label: 'First Name',
},
},
{
key: 'address',
wrappers: ['panel'],
templateOptions: { label: 'Address' },
fieldGroup: [{
key: 'town',
type: 'input',
templateOptions: {
required: true,
type: 'text',
label: 'Town',
},
}],
},
];
И здесь <ng-container #fieldComponent></ng-container> который не указывает, какое именно поле это
1 ответ
Просто поместите их в fieldGroup и использовать пользовательскую оболочку или пользовательский тип для визуализации dropdown-dev:
- используя пользовательский тип: https://stackblitz.com/edit/angular-u4hep4
- используя пользовательскую оболочку: https://stackblitz.com/edit/angular-gjleoz
примечание: если вы хотите контролировать указанное поле, вы можете использовать пользовательский тип.