Как изменить стиль поля в пользовательском интерфейсе sanity io?
2 ответа
Решение
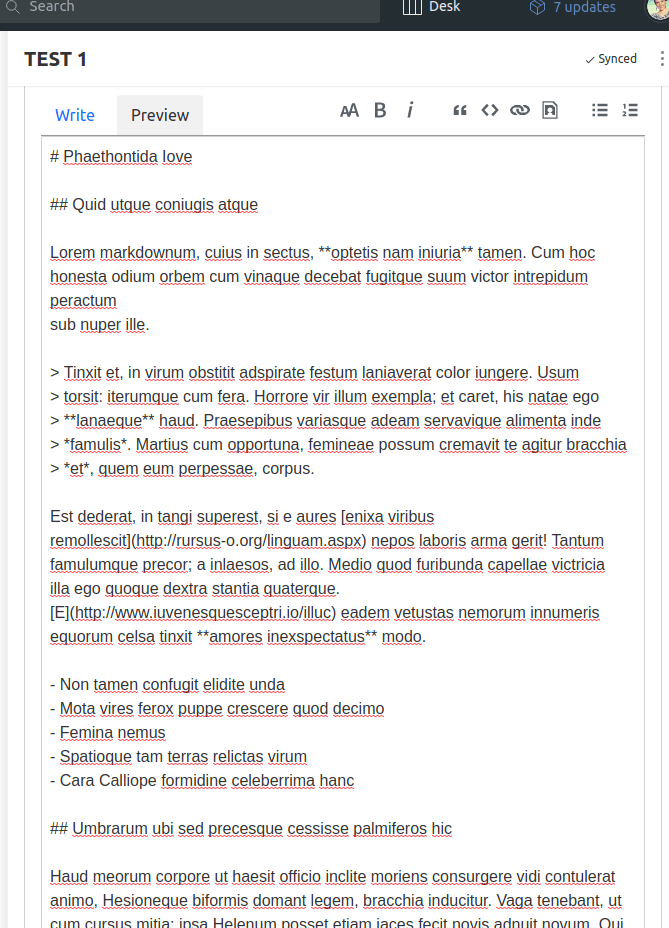
Из скриншота, представленного в вопросе, кажется, что вы используете плагин rexxars markdown для Sanity. При определении поля уценки в вашей схеме у вас есть несколько вариантов на выбор. Я предполагаю, что вы хотите, чтобы минимальное количество строк было минимальным, и чтобы отключить автоматический рост? Например:
export default {
name: 'blogPost',
title: 'Blog Post',
type: 'document',
fields: [
// ... other blogPost fields
{
name: 'body',
title: 'Body',
type: 'markdown',
options: {
minRows: 10,
autoGrow: false
}
}
]
}Если нужные вам варианты недоступны, попробуйте создать проблему или отправить запрос на извлечение, предлагая внести необходимые изменения?
Я пробовал патч-пакет. Просто следуйте инструкциям в упаковке.