Как добавить событие команды и передать данные текущего узла в wpf telerik RadTreeviewItem с помощью пользовательской кнопки
Я использую кендо телерик RadTreeView контроль в WPF.. У меня есть функционал, который для каждого RadTreeViewItem Мне нужно показать кнопку, которую я могу сделать.
Теперь кнопка рядом с каждым RadTreeViewItem будет иметь событие / команду, которая должна открыть всплывающее окно и передать данные текущего узла.
Я пытался с кодом позади события нажатия кнопки, и он работает нормально.. но согласно требованию мы должны использовать только команду, а не код позади событий.
Вот код, где я добавляю кнопку..
<HierarchicalDataTemplate x:Key="BuildingStructure"
ItemsSource="{Binding StructureLevels}"
ItemContainerStyle="{StaticResource levelNodeStyle}">
<Grid HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0"
Width="250"
Text="{Binding Name}"
HorizontalAlignment="Left"/>
<Button
Panel.ZIndex="100"
BorderThickness="0"
BorderBrush="Transparent"
Background="Black"
Grid.Column="1"
VerticalAlignment="Stretch"
Margin="0 2 0 5">
<Image
Width="20"
Height="20"
Source="/Project;component/Resources/Images/03-Add.png"/>
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<i:InvokeCommandAction Command="{Binding TestRadTreeCommand}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</Grid>
</HierarchicalDataTemplate>
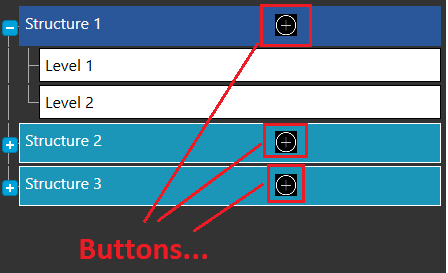
Пожалуйста, проверьте изображение для вашей ссылки:
Заранее спасибо...!!
1 ответ
Button имеет Command собственности, поэтому нет никаких причин использовать EventTrigger и InvokeCommandAction обращаться с MouseLeftButtonDown событие.
Если TestRadTreeCommand определяется в модели представления, то есть DataContext из TreeViewВы можете привязать к нему так:
<Button
Panel.ZIndex="100"
BorderThickness="0"
BorderBrush="Transparent"
Background="Black"
Grid.Column="1"
VerticalAlignment="Stretch"
Margin="0 2 0 5"
Command="{Binding DataContext.TestRadTreeCommand, RelativeSource={RelativeSource AncestorType=TreeView}}">
<Image Width="20"
Height="20"
Source="/CCRIS;component/Resources/Images/03-Add.png"/>
</Button>