Конфиг выпуска Таффи в Люси
Я новичок в Taffy API Framework. Пытаясь запустить примеры с Люси, но я получаю эту ошибку
неверное определение компонента, не могу найти компонент [resources.throwsException]
Но все работает нормально с ColdFusion.
Могу я пропустить что-то, что это очень очевидно. Или некоторые сопоставления требуются в Lucee, но не в ColdFusion.
Благодарю.
Ниже приведены скриншоты для дополнительной информации.
Webroot - это папка с именем play_taffy, под webroot - таффи с папкой lib и examples.
1 ответ
Здесь происходит много вещей, поэтому позвольте мне распаковать их одну за другой. Таффи очень мощная и имеет много функций. Это стоит времени. Примеры на другом также пытались охватить много вещей. Они используют нестандартный подход к структуре каталогов.
Короткий ответ
На основании вашего сообщения об ошибке происходит одно из двух: ./Taffy/examples/api_LogToEmail/resources/savesLog.cfc не существует или имеет отображение пути в <cfcomponent extends="taffy.core.resource" taffy_uri="/foo"> это не решает.
Длинный ответ
Я вижу, что вы используете Ortus CommandBox. (Бесстыдная заглушка следует). Я написал код и у меня есть код, как это сделать. Если вы перейдете на https://github.com/jmohler1970/Taffy_video, вы можете найти первое видео.
Если вы зайдете на https://coldfusion.adobe.com/profile/jamesmohler и нажмете на блог, вы найдете восемь видео на эту тему.
Некоторый код
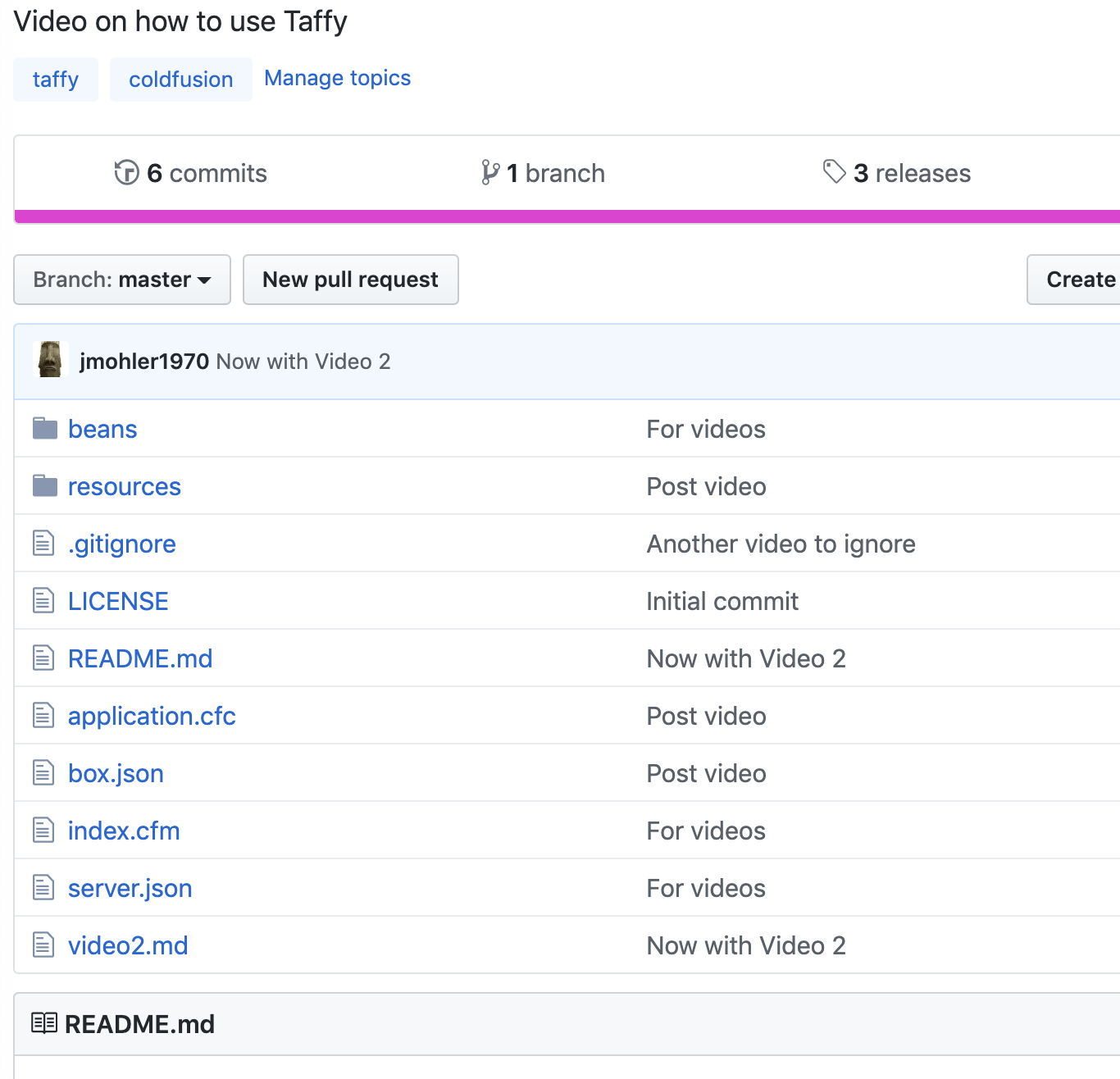
Более того, https://github.com/jmohler1970/Taffy_video Таффи,
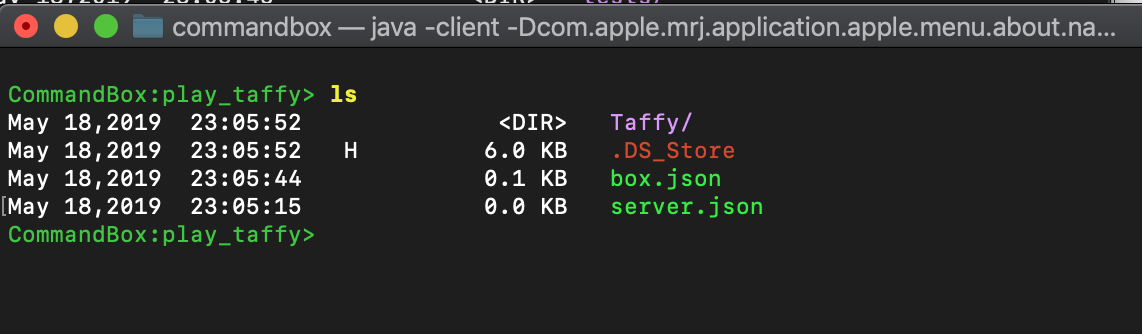
Рассмотрим следующую структуру каталогов:
box.json имеет
{
"dependencies":{
"taffy":"git://github.com/atuttle/Taffy.git",
"formutils":"git://github.com/jmohler1970/FormUtils.git",
"northamerica":"git://github.com/jmohler1970/NorthAmerica.git"
},
"installPaths":{
"taffy":"taffy",
"formutils":"formutils",
"northamerica":"db_setup"
}
}
Обратите внимание, что в коде Таффи нет места, где его можно увидеть. У нас очень чистая структура. Таффи еще не применялось к нему. Это хорошая вещь. Потому что я знаю, где Таффи более нормальным способом. Мне не нужно удивляться, почему примеры таковы. Я могу просто беспокоиться о своем собственном коде.
Application.cfc
component extends="taffy.core.api" {
...
this.mappings['/resources'] = expandPath('./resources');
this.mappings['/taffy'] = expandPath('./taffy');
Здесь я получаю сопоставления для работы. Это, вероятно, отличается от примеров Taffy, но гораздо ближе к тому, что вы могли бы использовать в производственной среде.