Как удалить кнопку x на странице диалога модели в apex18.2
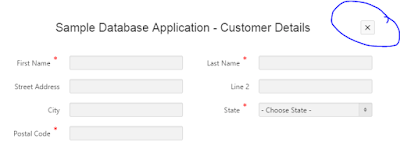
Как убрать кнопку "X" (закрыть) на модальной странице в Apex 18.2?

1 ответ
Решение
Один из вариантов - включить это в встроенное свойство CSS страницы:
button.ui-button.ui-widget.ui-state-default.ui-corner-all.ui-button-icon-only.ui-dialog-titlebar-close {
visibility: hidden !important;
}
Кроме того, в Javascript, Function и объявление глобальной переменной страницы добавьте
var button = parent.$('.ui-dialog-titlebar-close'); //get the button
button.hide(); //hide the button