QML map zoom только по вертикали
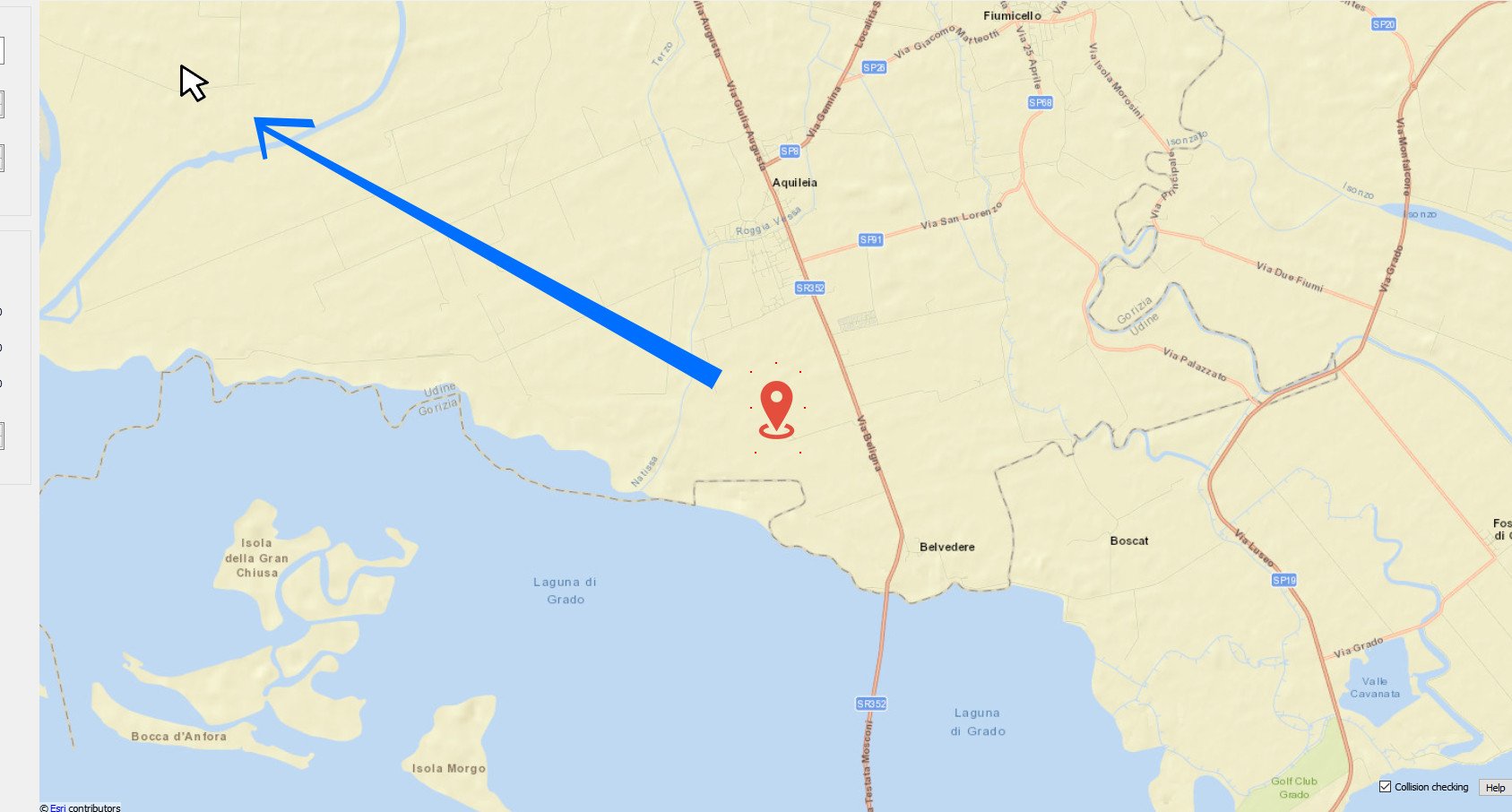
Есть ли у карты в Qt свойство, поэтому оно не перемещается по центру, если я перемещаю курсор мыши в произвольное место на карте и пытаюсь изменить масштаб с помощью колесика мыши? Потому что по умолчанию карта увеличивает масштаб, но перемещает существующий центр в направлении расположения курсора мыши (пример на рисунке ниже; если курсор находится на показанной позиции, и мы пытаемся изменить масштаб, изображение с геотегом будет перемещаться в направлении стрелки). Мне просто нужно, чтобы увеличить прямо от назначенного центра карты, независимо от расположения курсора мыши.
Описание карты: https://doc-snapshots.qt.io/qt5-5.9/qml-qtlocation-map.html
Код QML
import QtQuick 2.0
import QtQuick.Window 2.0
import QtLocation 5.6
import QtPositioning 5.6
Item{
id: itemControl
objectName: "itemControl"
width: 512
height: 512
visible: true
Plugin {
id: mapPlugin
PluginParameter { name: "osm.useragent"; value: "usermap" }
name: "esri"
}
Map {
id:map
gesture.enabled: true
gesture.acceptedGestures: MapGestureArea.PinchGesture | MapGestureArea.PanGesture
objectName: "map"
anchors.fill: parent
bearing: 0
width: 512
height: 512
plugin: mapPlugin
center {
latitude: 45.525180446
longitude: 13.5575992170
}
zoomLevel: 15
//If user doubleclicks on map update coordinates of pixel to coordinates on UI
signal qmlSignalUpdateLat(string msg)
signal qmlSignalUpdateLon(string msg)
MouseArea
{
id: mousearea
hoverEnabled: true
anchors.fill: parent
acceptedButtons: Qt.LeftButton
onDoubleClicked: {
map.center.latitude = map.toCoordinate(Qt.point(mouseX,mouseY)).latitude
map.center.longitude = map.toCoordinate(Qt.point(mouseX,mouseY)).longitude
map.qmlSignalUpdateLat(map.center.latitude)
map.qmlSignalUpdateLon(map.center.longitude)
}
}
function updateMap(lat,lon,bear){
map.center.latitude = lat;
map.center.longtitude = lon;
map.bearing = bear;
}
}
}
1 ответ
Вероятно, должны быть более элегантные решения, но вот ваш код упрощен:
import QtQuick 2.0
import QtQuick.Window 2.0
import QtLocation 5.6
import QtPositioning 5.6
Window {
width: 512
height: 512
visible: true
Plugin {
id: mapPlugin
PluginParameter { name: "osm.useragent"; value: "usermap" }
name: "esri"
}
Location {
// Define location that will be "center" of map
id: mapCenter
coordinate {
latitude: 45.525180446
longitude: 13.5575992170
}
}
Map {
id: map
anchors.fill: parent
plugin: mapPlugin
center: mapCenter.coordinate
onCenterChanged: {
// As soon as map center changed -- we'll check if coordinates differs from our
// mapCenter coordinates and if so, set map center coordinates equal to mapCenter
if (map.center != mapCenter.coordinate) {
map.center = mapCenter.coordinate
}
}
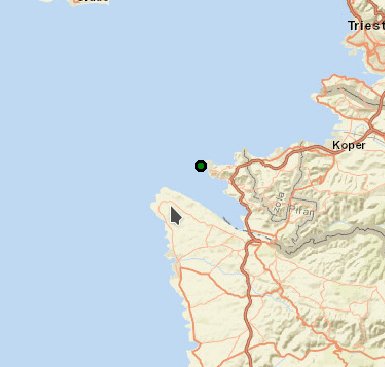
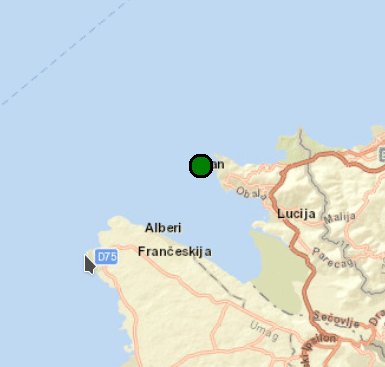
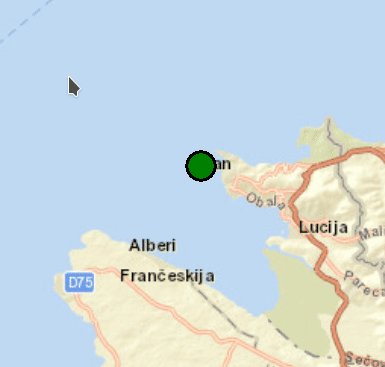
MapCircle {
// Circle just for ability to check if it zooms correctly
center: mapCenter.coordinate
radius: 500.0
color: "green"
border.width: 3
}
}
}
Основная идея заключается в том, чтобы взять под контроль каждую смену карты center, В случае, если он изменится - проверьте погоду, равную нашему центру. Если это не равно нашему желаемому центру mapCenter - мы меняем это.
В следствии: