Манипулировать / устанавливать стиль shadowRoot с помощью Puppeteer
Я стараюсь делать скриншоты AMP Stories без звука и кнопок обмена.
После того, как я узнал, что есть что-то, называемое shadow DOM, я удивляюсь, как установить display: none там:
addStyleTag({content: '.i-amphtml-story-system-layer-buttons { display : none!important }'})
Я думаю, что сделал это, чтобы получить доступ к теневой DOM, как это.
const shadowRootInnerHTML = await page.evaluate(() => {
return document.querySelector("body > amp-story > div").shadowRoot.innerHTML
});
Это то, что я использую в настоящее время,
const browser = await puppeteer.launch({
slowMo: 250,
args: [
'--disable-infobars',
]
});
const page = await browser.newPage()
await page.emulate({
name: 'iPhone1080x1920',
userAgent: 'Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1',
viewport: {
width: 360,
height: 640,
deviceScaleFactor: 3,
isLandscape: false
}
});
await page.goto(urlToTest, {
waitUntil: 'networkidle2',
timeout: 0
});
const textContent = await page.evaluate(() => {
return document.querySelector("body > amp-story > div").shadowRoot.innerHTML
});
1 ответ
Решение
Страницы усилителя имеют несколько элементов div внутри истории amp.
Мы можем выполнить этот ванильный JavaScript, который будет скрывать верхний слайд и делиться кнопкой на страницах усилителя.
Я добавил два пути в этот код, вы можете применить любой из них.
// there are multiple div elements inside amp-story
const elements = [...document.querySelectorAll("body > amp-story > div")];
elements.map(rootElement => {
// find the shadowRoot inside if it exists
const shadowRoot = rootElement.shadowRoot;
if (shadowRoot) {
/**
* WAY 1: Find the element and apply css to it directly
*/
// this holds the top share button and pagination slides
const element = shadowRoot.querySelector(
".i-amphtml-story-system-layer"
);
// forcefully hide the element
if (element) element.style.setProperty("display", "none", "important");
/**
* WAY 2: Append your own style to the <style> tag inside the amp shadowRoot
*/
shadowRoot.querySelector('style').innerHTML += `.i-amphtml-story-system-layer { display : none!important }`
}
});
В принципе,
- Найди див
- Получить shadowRoot
- Либо найдите элемент и примените напрямую, либо добавьте стиль к тегу.
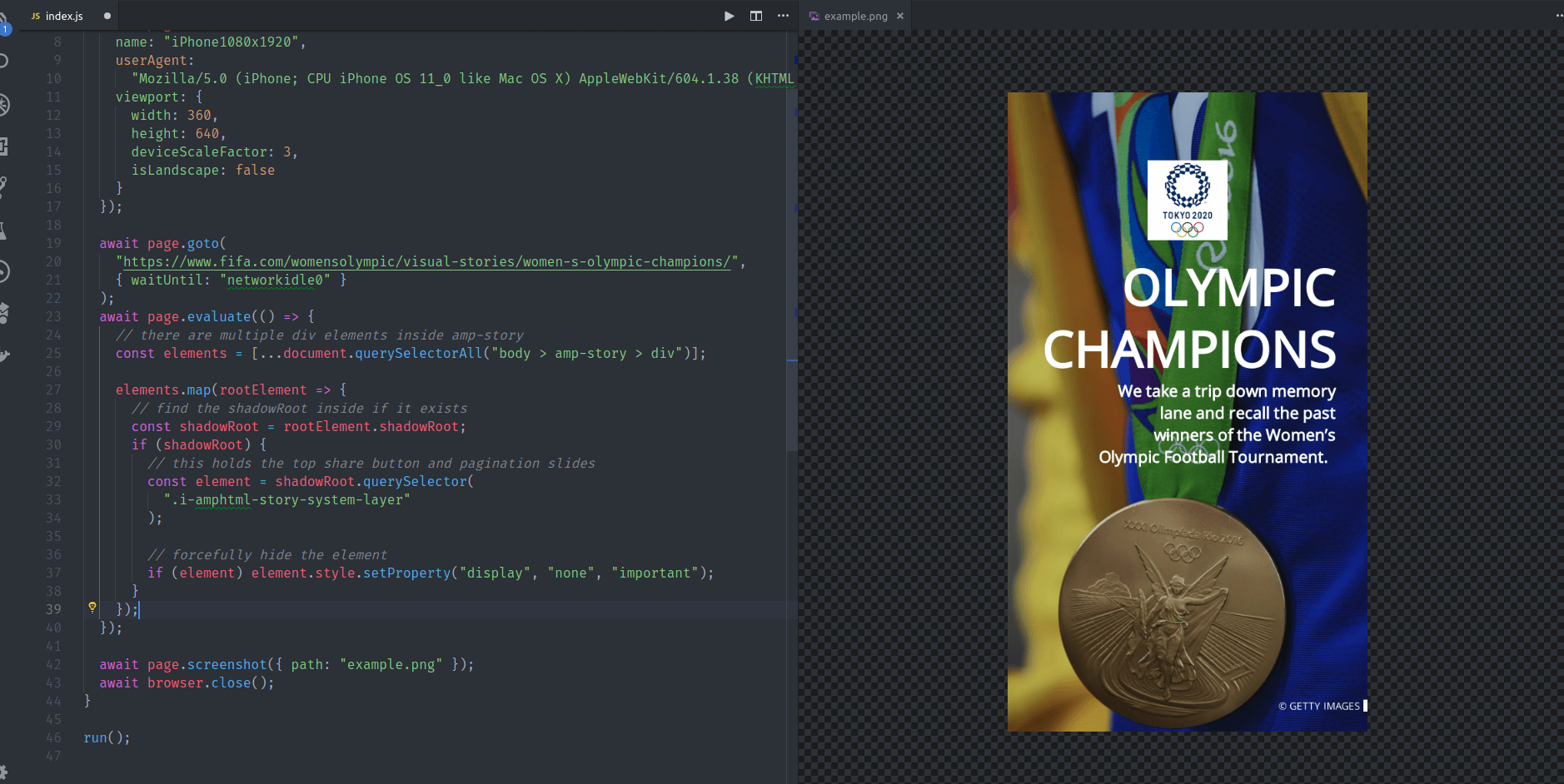
Результат на странице примера усилителя: