Как сохранить мат-горизонтальный шаг в центре страницы
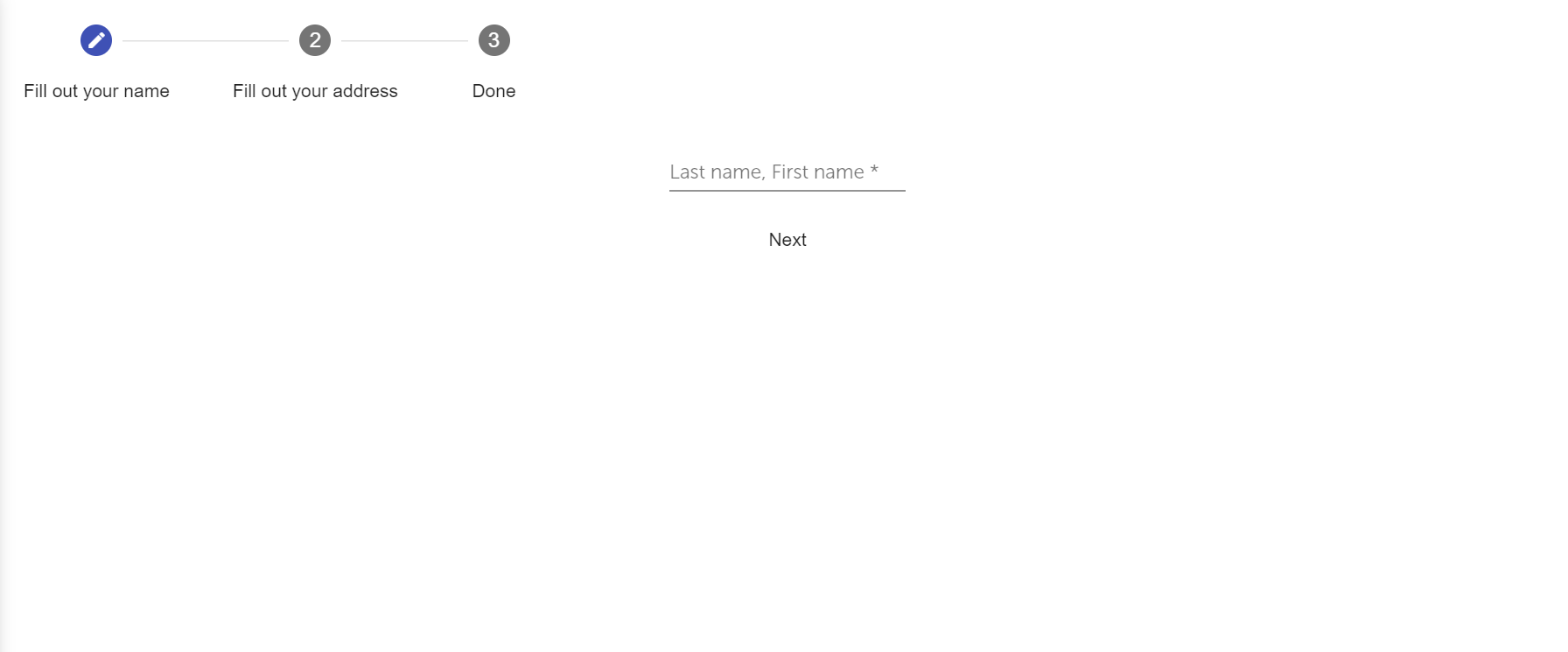
 Я использую Angular 6 Mat-Horizontal-Stepper. Я хочу придать ей определенную ширину и сохранить ее в центре страницы. Для контейнера с горизонтальным содержимым я могу держать его в центре
Я использую Angular 6 Mat-Horizontal-Stepper. Я хочу придать ей определенную ширину и сохранить ее в центре страницы. Для контейнера с горизонтальным содержимым я могу держать его в центре
.mat-horizontal-content-container
text-align: center;
overflow: hidden;
padding: 0;
Но как сохранить заголовок в центре страницы. Я пытаюсь это, но это не работает.
.mat-stepper-label-position-bottom .mat-horizontal-stepper-header-container
width: fit-content !important;
align-items: center;
Может кто-нибудь, пожалуйста, помогите мне с этим.
3 ответа
Вам просто нужно также добавить:
margin: 0 auto.
.mat-stepper-label-position-bottom .mat-horizontal-stepper-header-container {
width: fit-content;
margin: 0 auto;
}
В вашем компоненте.html:
<div class="stepperContainer">
<mat-horizontal-stepper #stepper>
your stepper content will go here
</mat-horizontal-stepper>
В вашем component.css:
.stepperContainer{
width: fit-content;
margin: 0 auto;
}
Это выровняет степпер по центру.
Попробуй с глубоким
/deep/.mat-horizontal-content-container {
text-align: center;
overflow: hidden;
padding: 0;
}
Как скоро будет устарел альтернативный подход к написанию вашего стиля в глобальном CSS-файле, как в style.css