response-native-svg-charts Areachart отображает дополнительную прибыль
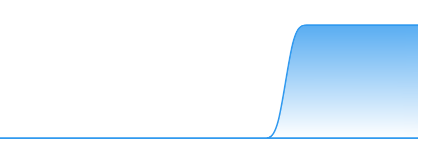
Я использую response-native-svg-charts для отображения некоторых диаграмм. В моем случае я использую диаграмму области (см. Изображение ниже). Когда последние записи данных имеют одинаковые значения, появляется нижняя строка
Вот как я отображаю диаграмму области
<AreaChart style = {{height: '100%', width: '100%' }} data = {Object.values(chartData)} curve={shape.curveBasis}
svg={{ fill: 'url(#gradient)', stroke: 'blue', fillOpacity: 0.8, scale: 1.002, strokeWidth: 0 }}
contentInset={{ top: scaleHeight(10), bottom: scaleHeight(10) }} animate >
<Gradient/>
</AreaChart>
Код для градиента выглядит следующим образом
const Gradient = ({ index }) => (
<Defs key={index}>
<LinearGradient id={'gradient'} x1={'0%'} y={'0%'} x2={'0%'} y2={'100%'}>
<Stop offset={'0%'} stopColor="blue" stopOpacity={1}/>
<Stop offset={'100%'} stopColor="white" stopOpacity={1}/>
</LinearGradient>
</Defs>
)