Переполнение ведущего изображения в ListTile
У меня есть ListView с ListTile, каждый ListTile имеет title с Text, subtitle с Text, а также leading с Image,
Изображение слишком велико и вертикально растягивается в следующий ряд, перекрывая изображение там.
Как я могу убедиться, что изображение остается в пределах?
РЕДАКТИРОВАТЬ:
Я бы не хотел придавать изображению фиксированный размер, а позволил бы ему подстраиваться под высоту плитки списка, как это задано внутренней высотой title+subtitle.
2 ответа
Решение
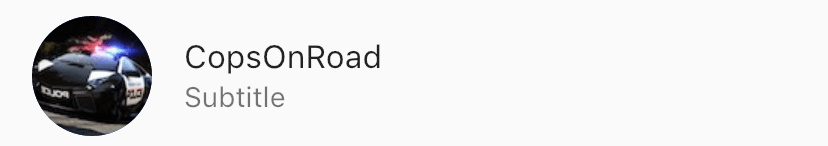
Вы должны использовать CircleAvatar как leading в вашем ListTile, Оно имеет radius свойство также, что вы можете изменить, если хотите.
leading: CircleAvatar(
backgroundImage: AssetImage("..."), // no matter how big it is, it won't overflow
),
Если вы хотите использовать прямоугольное изображение, вы используете
leading: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 44,
minHeight: 44,
maxWidth: 64,
maxHeight: 64,
),
child: Image.asset(profileImage, fit: BoxFit.cover),
),
Сделай это:
leading: SizedBox(
height: 100.0,
width: 100.0, // fixed width and height
child: Image.asset(...)
)
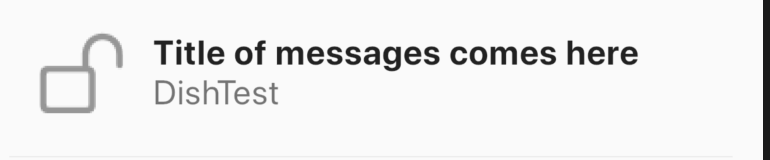
Мой код и с изображением с субтитрами и плиткой выглядят так, как показано ниже
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
'Title of messages comes here',
style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold),
),
subtitle: Text(
pair.asPascalCase,
style: _font,
),
leading: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 44,
minHeight: 44,
maxWidth: 44,
maxHeight: 44,
),
child: Image.asset('assets/message_lock.png', fit: BoxFit.cover),
),
);
}