Как выровнять текст по горизонтали в ячейке повернутой таблицы в XSL-FO?
С Antenna House 5.3 я не нашел, как создать ячейку таблицы, которая поворачивается на 90 градусов "по левому краю" (то есть по вертикали внизу страницы) и "по центру вертикально" (посередине горизонтально на странице). Я перепробовал все комбинации text-align display-align, которые, как мне кажется, я могу, но результат по-прежнему "выровнен по верху" (внизу по вертикали и слева по горизонтали).
Знаете ли вы, как сделать текст выровненным и выровненным по центру в повернутой ячейке таблицы? Вот пример ячейки:
<fo:table-cell display-align="after">
<fo:block-container reference-orientation="90" display-align="center">
<fo:block>Text</fo:block>
</fo:block-container>
</fo:table-cell>
В результате текст не центрируется слева направо на странице.
1 ответ
Использование AH Formatter V6.6 (у меня не установлен V5.3), если вы задаете ширину столбца таблицы (используя fo:column а также column-width) и установить height="100%" на fo:block-container, тогда у форматера есть больше работы, чтобы он мог центрировать текст в столбце.
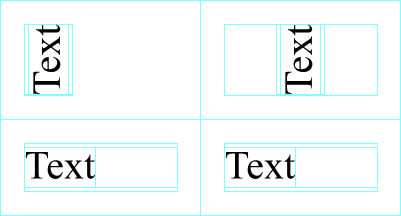
Снимок экрана ниже взят из графического интерфейса AH Formatter с включенной опцией "Показать границу", чтобы вы могли видеть размеры областей и видеть (повернутую) высоту fo:block-container во второй ячейке заголовка таблицы.
<fo:table start-indent="0" end-indent="0">
<fo:table-column column-width="50pt" />
<fo:table-column column-width="50pt" />
<fo:table-header>
<fo:table-row>
<fo:table-cell display-align="after" padding="6pt">
<fo:block-container reference-orientation="90" display-align="center">
<fo:block>Text</fo:block>
</fo:block-container>
</fo:table-cell>
<fo:table-cell display-align="after" padding="6pt">
<fo:block-container height="100%" reference-orientation="90" display-align="center">
<fo:block>Text</fo:block>
</fo:block-container>
</fo:table-cell>
</fo:table-row>
</fo:table-header>
<fo:table-body>
<fo:table-row>
<fo:table-cell padding="6pt">
<fo:block>Text</fo:block>
</fo:table-cell>
<fo:table-cell padding="6pt">
<fo:block>Text</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>