Проблемы с шахматным изображением и полем ввода
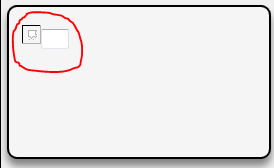
У меня проблемы с размещением изображения и поля ввода. Они размещены в шахматном порядке. Я хочу, чтобы они были расположены рядом друг с другом, на прямой горизонтальной линии. Вы можете увидеть проблему на изображении ниже.

HTML:
<div id="wrapper">
<!--Inbox list and button to add a card-->
<div id="inboxList" class="cellContainer">
<p style="display: inline">Inbox</p>
<!--Button to add a Card-->
<input type="button" id="AddCardBtn" value="+ Add a Card..."/>
<hr class="fancy-line"/> <br/>
<!--Card div-->
<div id="userAddedCard"> <br/>
<div>
</div>
</div>
</div>
</div>
Jquery:
var $div = $('<div />').addClass('sortable-div');
$('<img />', { "src": "/Pages/Images/calendar.png" }).addClass('image').appendTo($div);
$('<input/>', { "type": "text", "class": "ctb" }).addClass('ctb').appendTo($div);
CSS:
.ctb {
display:inline-block;
width: 20px;
padding-left:2%;
}
.image {
display:inline-block;
height:19px;
width:19px;
padding-top:7%;
padding-left:5%;
}
5 ответов
Решение
Добавить для класса CSS
.ctb
{
vertical-align: bottom;
padding: 0px 0px 0px 2%;
margin: 0px;
}
.image
{
vertical-align: bottom;
}
Если вы добавите вертикальное выравнивание: нижняя часть вашего элемента.image, который должен выстроить все правильно.
Вот моя скрипка. Обновлены следующие классы
CSS:
.image {
display:block;
float:left;
height:19px;
width:19px;
padding-left:5%;
margin-top: 0.4%;
}
#inboxList {
width: 275px;
height: 700px;
background-color: #f0f0f0;
border: 1px solid black;
margin-left: 0.5%;
margin-top: 0.4%;
border-radius: 10px;
box-shadow: 7px 7px 7px #828282;
overflow: auto;
display:inline-block;
}
Пожалуйста, проверьте обновленную скрипку,
<!--Card div-->
<div id="userAddedCard"> <br/>
</div>
.image {
display:inline-block;
height:19px;
width:19px;
/*padding-top:7%;
padding-left:5%;
padding-right:2%;*/
vertical-align:top;
}
Ура:)
Вам просто нужно подать заявку display: block; и текст, и изображение вместо display:inline-block;
.ctb {
display: block;
width: 20px;
padding-left:2%;
}
.image {
display: block;
height:19px;
width:19px;
padding-top:7%;
padding-left:5%;
}
Обновленная скрипка