Как удержать дочерние элементы div от родительского при печати
Я пытаюсь отформатировать HTML-страницу как заявление суда, которое нужно аккуратно напечатать на листе бумаги размером 8,5 x 11. Я смотрю на него как на HTML, но когда я иду на печать, Контейнер, содержащий содержимое, расширяется за пределы тела.
Я попытался установить конкретную ширину контейнера, чтобы соответствовать телу, но это не сработало.
Я создал скрипку с HTML и CSS:
Вот CSS для ТЕЛА и КОНТЕЙНЕРА:
body {
width: 8.5in;
height: 11in;
padding-left: 1.5in;
padding-right: .5in;
margin: 0;
border-left: 1px solid grey;
border-right: 1px solid grey;
}
.container {
border-left: 2px solid black;
border-right: 2px solid black;
width: 8.5in;
margin: 0;
padding: 5px;
height: 100%;
}
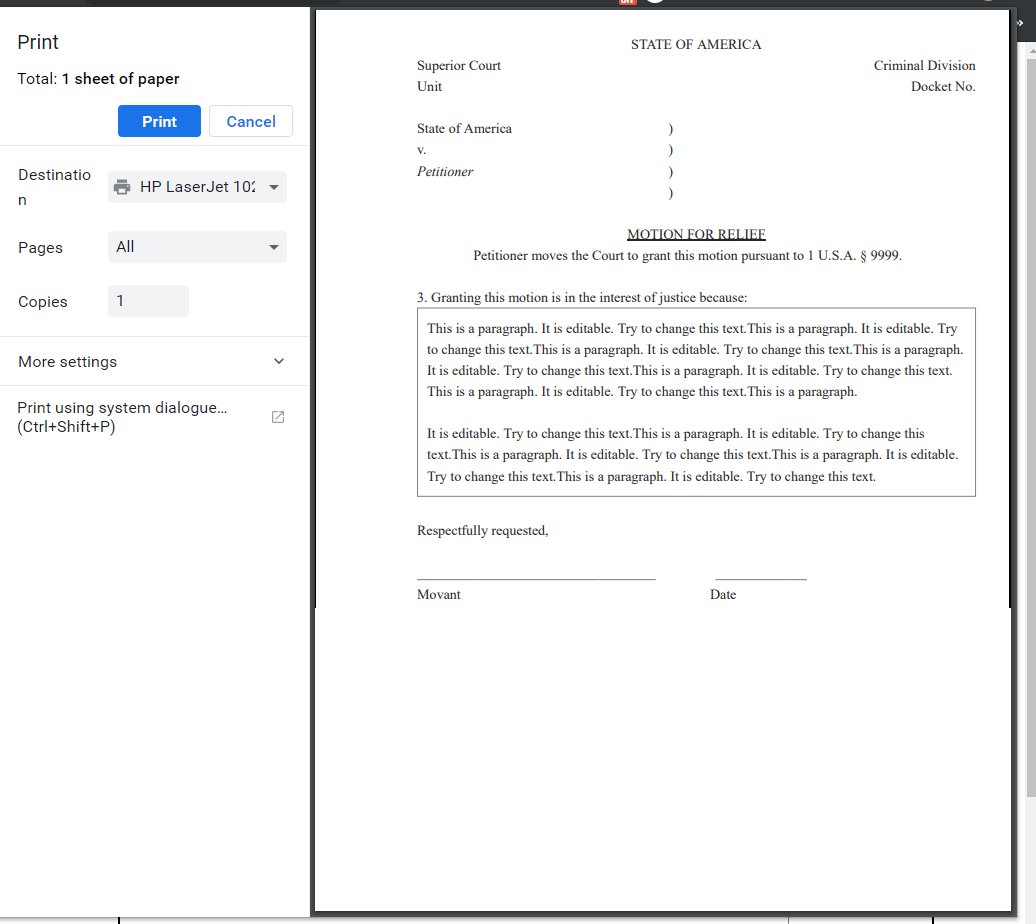
Если щелкнуть текст "Открыть предварительный просмотр" в нижней части результата, а затем попытаться выполнить печать, вы увидите, как документ изменяется в окне предварительного просмотра в Chrome.
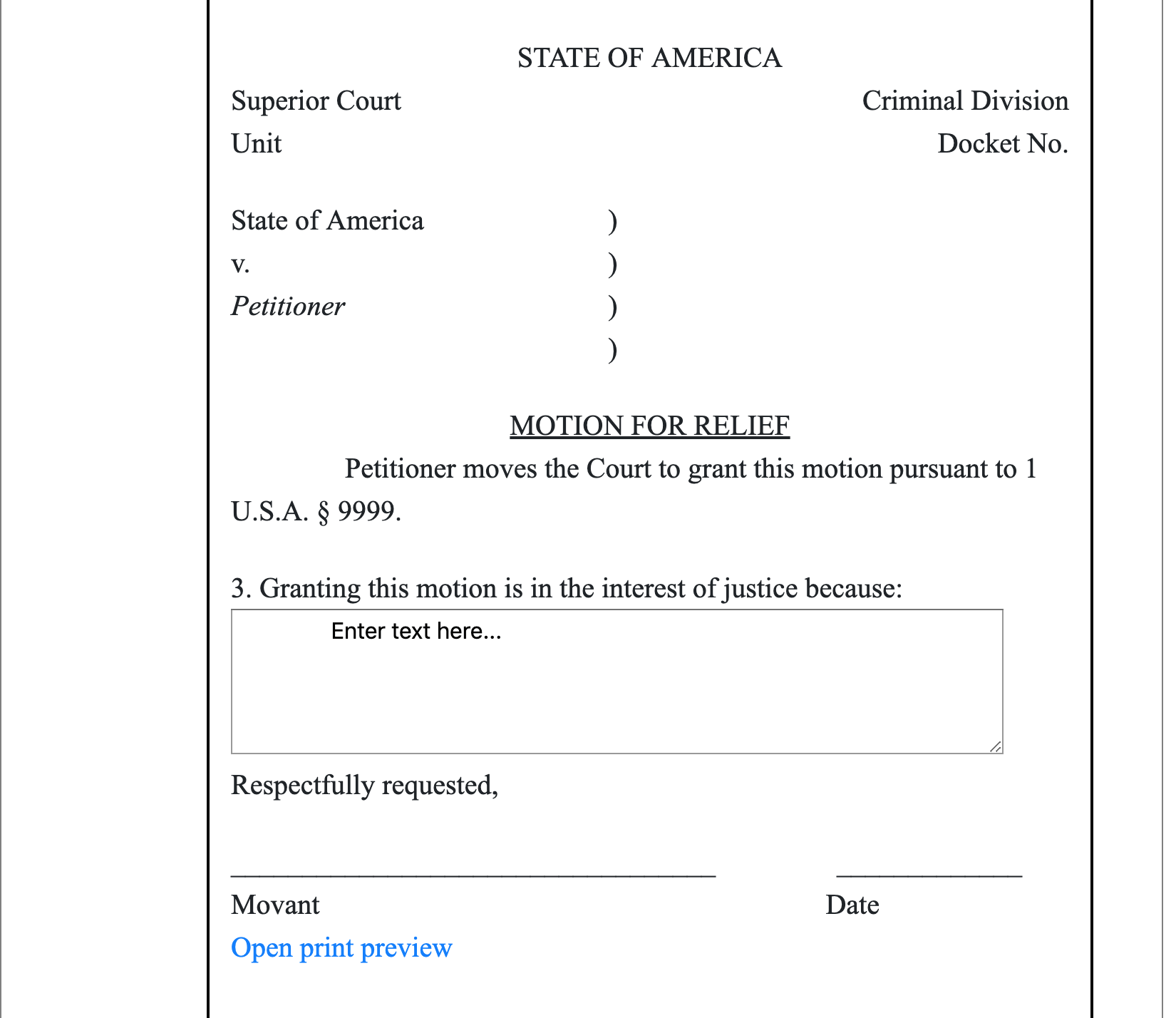
Это приложение предназначено для работы в Chrome специально. Я пытаюсь создать документ, похожий на следующий, с более тонкими серыми линиями, обозначающими край страницы:
1 ответ
Я не уверен, что это решение, которое вы ищете. Я проверил ваш код в различных функциях предварительного просмотра печати в браузере и нашел другой результат. Затем я придерживаюсь Google Chrome и закодированы соответственно.
Я обнаружил, что вы использовали один и тот же код дважды, поэтому он не работал должным образом! Я поставил другой код для screen only, и измените следующий код для print
@media print {
body {
/* width: 8.5in; */
/* height: 11in; */
margin: 0;
border-left: 1px solid gray;
border-right: 1px solid gray;
/*Newly added codes */
box-sizing: border-box;
}
.container {
border-left: 2px solid black;
border-right: 2px solid black;
width: 100%;
margin: 0;
padding: 5px;
height: 100%;
/*Newly added codes */
box-sizing: border-box;
/* Copied from body */
padding-left: 1.5in;
padding-right: .5in;
}
}
В моем коде я удалил textarea вместо того, чтобы положить <p> тег с возможностью редактирования. Пожалуйста, ознакомьтесь с кодом и дайте мне знать ваше мнение.
И это то, что у меня здесь, в Google Chrome.
Я попробовал несколько вариантов, но не нашел подходящего! Но этот хитрый! Просто использовал следующий код для print CSS. Пожалуйста, замените и протестируйте этот код.
@media print {
body {
/* width: 8.5in; */
/* height: 11in; */
padding-left: 1.5in;
padding-right: .5in;
margin: 0;
border-left: 1px solid gray;
border-right: 1px solid gray;
/*Newly added codes */
box-sizing: border-box;
}
.container {
border-left: 2px solid black;
border-right: 2px solid black;
width: 6.5in;
margin: 0 auto;
padding: 10pt 36pt;
/* height: 100%; */
/*Newly added codes */
box-sizing: border-box;
/* Copied from body */
}
}
После этого я использовал настраиваемое поле в Google Chrome (хотя я не печатал его! Так что лучше тестируйте его для окончательного вывода). 
Надеюсь, это удовлетворит ваши потребности!:)