Угловой подстановочный маршрут, заменяющий дочерние маршруты
У меня есть модуль с именем "host" со своей собственной маршрутизацией, которую я хочу вставить в app-routing.module. Однако у меня возникла проблема с загрузкой подстановочного знака и отображением PageNotFoundComponent вместо загрузки компонента Host. У меня есть следующие файлы.
host.module.ts
....
const routes: Routes = [
{
path: 'host',
children: [
{ path: '', component: HostComponent }
]
}
];
@NgModule({
declarations: [HostComponent],
imports: [
CommonModule,
RouterModule.forChild(routes)
]
})
export class HostModule { }
приложение-routing.module.ts
const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: "full"},
{ path: '**', component: PageNotFoundComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
app.module.ts
@NgModule({
declarations: [
AppComponent,
HomeComponent,
PageNotFoundComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HostModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.html
<h2>Home</h2>
<ul>
<li>
<h2><a routerLink="/host">host</a></h2>
</li>
</ul>
<router-outlet></router-outlet>
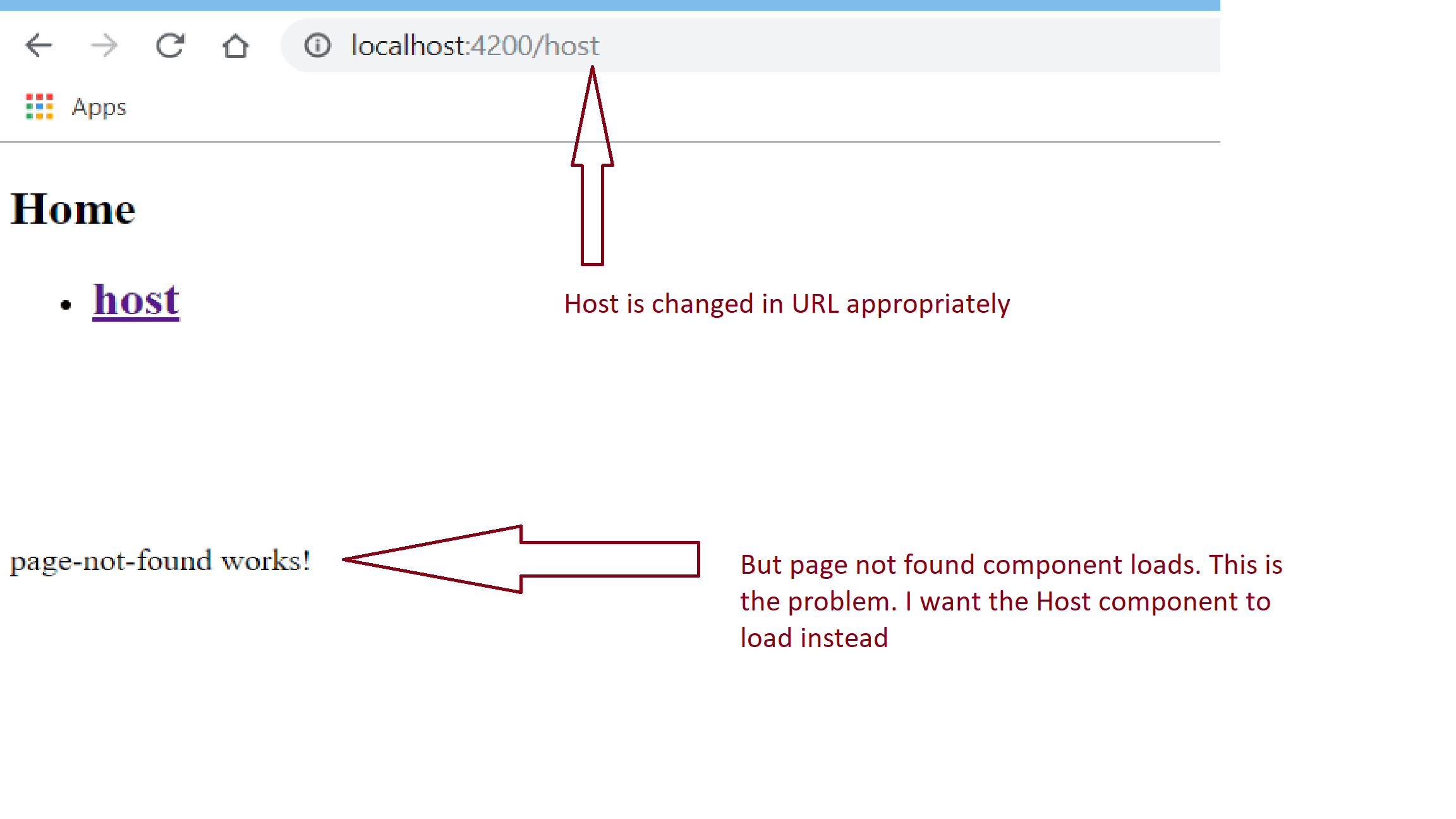
Проблема: когда я запускаю приложение и нажимаю кнопку "Хост", оно загружает PageNotFoundComponent. Я очевидно хочу, чтобы это пошло к HostComponent.
1 ответ
В вашем app.module.ts вам нужно изменить порядок импорта
@NgModule({
declarations: [
AppComponent,
HomeComponent,
PageNotFoundComponent
],
imports: [
BrowserModule,
HostModule, <--- this before AppRoutingModule
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Причина в том, что порядок маршрутов в конфигурации имеет значение. https://angular.io/guide/router
Путь ** на последнем маршруте является подстановочным знаком. Маршрутизатор выберет этот маршрут, если запрошенный URL не совпадает ни с одним из путей для маршрутов, определенных ранее в конфигурации. Это полезно для отображения страницы "404 - Не найдено" или для перенаправления на другой маршрут.
Порядок маршрутов в конфигурации имеет значение, и это от замысла. Маршрутизатор использует стратегию выигрыша первого совпадения при сопоставлении маршрутов, поэтому более конкретные маршруты следует размещать над менее конкретными маршрутами. В приведенной выше конфигурации сначала отображаются маршруты со статическим путем, а затем - пустой путь, соответствующий маршруту по умолчанию. Маршрут с подстановочными знаками стоит последним, поскольку он соответствует каждому URL-адресу и должен выбираться только в том случае, если сначала не найдено ни одного другого маршрута.