Точечные данные Dotnet не идут с каждой записью
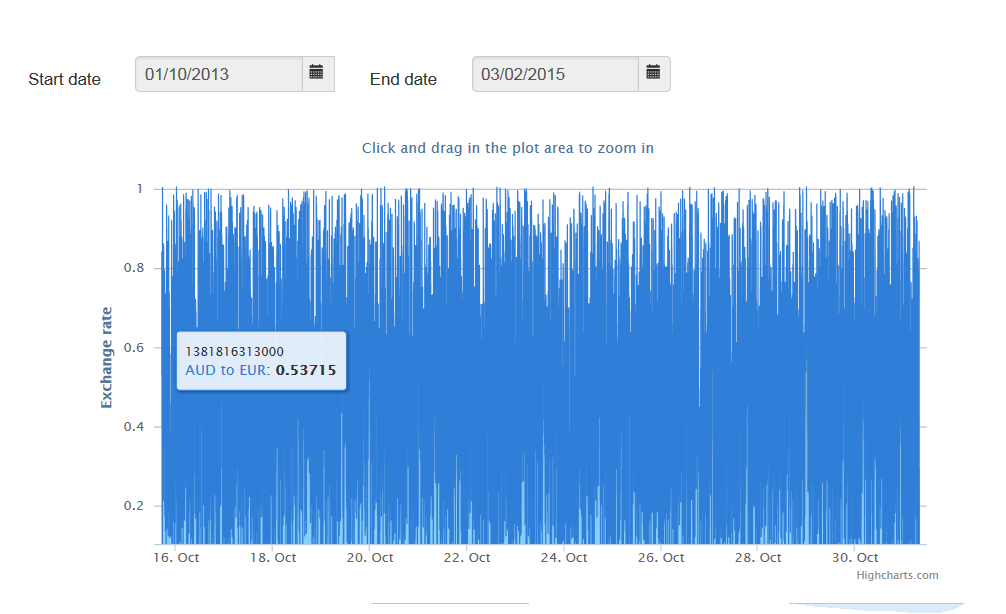
В приложении MVC я использую использование Dotnet HighCharts. Я могу отобразить диаграмму на странице, но, будучи моим новичком, одна вещь не так, как ожидалось. Я не получаю данные точек (маленькие всплывающие окна, чтобы дать информацию о точке на графике). Данные, которые я передаю на график, состоят из 5000 записей, но я не получаю данные по каждой точке. Вот отображение моего графика:

На сайте HighChart это демо того же рода, показывающее точки данных с каждой записью.
Мой код ниже, не могли бы вы помочь и направить меня. Я высоко ценю ваше время, делюсь и помогаю.
Спасибо в ожидании.
Ниже код генерирует диаграмму:
private Highcharts GetChart(List<CurrencyConversion> conversions, DateTime dateFrom, DateTime dateTo)
{
Highcharts chart = null;
string currencyFrom, currencyTo;
if (conversions != null && conversions.Count() > 0)
{
object[][] data = conversions.Select(c => new object[] { c.LastUpdatedDate, c.Rate }).ToArray();
currencyFrom = conversions.Select(c => c.CurrencyFrom).FirstOrDefault();
currencyTo = conversions.Select(c => c.CurrencyTo).FirstOrDefault();
chart = new Highcharts("chart")
.SetOptions(new GlobalOptions { Global = new Global { UseUTC = false } })
.InitChart(new Chart { ZoomType = ZoomTypes.X, SpacingRight = 20 })
.SetTitle(new Title { Text = "" })
.SetSubtitle(new Subtitle { Text = "Click and drag in the plot area to zoom in" })
.SetXAxis(new XAxis
{
Type = AxisTypes.Datetime,
MinRange = 3600000,
Title = new XAxisTitle { Text = "" }
})
.SetYAxis(new YAxis
{
Title = new YAxisTitle { Text = "Exchange rate" },
StartOnTick = false,
EndOnTick = false,
Min = 0.1
})
.SetTooltip(new Tooltip { Shared = true })
.SetLegend(new Legend { Enabled = false })
.SetPlotOptions(new PlotOptions
{
Area = new PlotOptionsArea
{
FillColor = new BackColorOrGradient(new Gradient
{
LinearGradient = new[] { 0, 0, 0, 300 },
Stops = new object[,] { { 0, "rgb(116, 116, 116)" }, { 1, Color.LightSkyBlue } }
}),
LineWidth = 1,
Marker = new PlotOptionsAreaMarker
{
Enabled = false,
States = new PlotOptionsAreaMarkerStates
{
Hover = new PlotOptionsAreaMarkerStatesHover
{
Enabled = true,
Radius = 5
}
}
},
Shadow = false,
States = new PlotOptionsAreaStates { Hover = new PlotOptionsAreaStatesHover { LineWidth = 1 } },
PointInterval = 24 * 3600 * 1000,
AllowPointSelect = true, CropThreshold=10
//PointStart = new PointStart(startDate)
}
})
.SetSeries(new Series
{
Type = ChartTypes.Area,
Name = string.Format("{0} to {1}", currencyFrom, currencyTo), //graphHeading,
Data = new Data(data),
});
}
return chart;
}
1 ответ
В случае, если вы используете highstock.js (на скриншоте я заметил фрагмент навигатора), тогда dataGroping включен, по умолчанию. Так что в случае, если вы отключите его, все точки будут напечатаны.