Почему так странно поведение Barrier в ConstraintLayout?
Существует разметка макета:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingTop="24dp"
android:paddingBottom="24dp"
>
<ImageView
android:id="@+id/test_top_image"
android:background="@color/bean_red"
android:layout_width="match_parent"
android:layout_height="48dp"
/>"
<android.support.constraint.Barrier
android:id="@+id/test_barrier"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="test_top_image"
/>
<ImageView
android:id="@+id/test_bottom_image"
android:background="@color/blue"
android:layout_width="match_parent"
android:layout_marginRight="24dp"
android:layout_height="16dp"
app:layout_constraintTop_toBottomOf="@+id/test_barrier"
/>
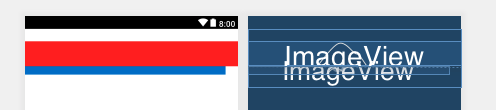
Три элемента: красный top_image, барьер под красным top_image и синий bottom_image под барьером. Я жду эту картину:
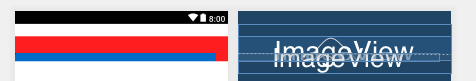
но у меня есть что-то другое
Похоже, барьер был перемещен вверх на высоте синего изображения. В чем дело? Спасибо!