Stenciljs @Method не работает
Я изо всех сил пытаюсь заставить @Method работать в stenciljs - любая помощь будет принята с благодарностью.
Вот мой код компонента с функцией setName, которую я хочу представить в моем компоненте:
import { Component, Prop, Method, State } from "@stencil/core";
@Component({
tag: "my-name",
shadow: true
})
export class MyComponent {
@Prop() first: string;
@Prop() last: string;
@State() dummy: string;
@Method() setName(first: string, last: string): void {
this.first = first;
this.last = last;
this.dummy = first + last;
}
render(): JSX.Element {
return (
<div>
Hello, World! I'm {this.first} {this.last}
</div>
);
}
}
Вот HTML и скрипт, который ссылается на компонент:
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=5.0">
<title>Stencil Component Starter</title>
<script src="/build/mycomponent.js"></script>
</head>
<body>
<my-name />
<script>
var myName = document.querySelector("my-name");
myName.setName('Bob', 'Smith');
</script>
</body>
</html>
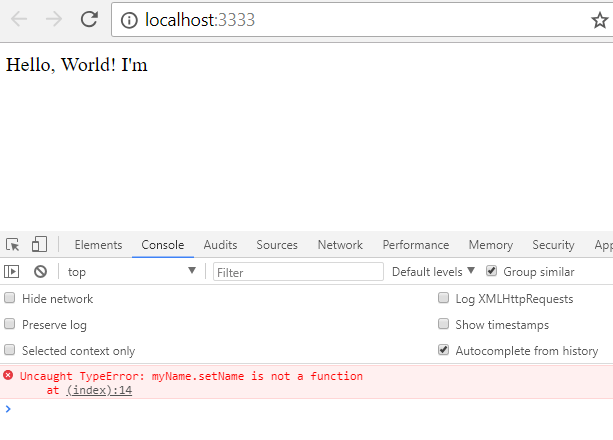
Вот снимок экрана с ошибкой, которую я получаю (Uncaught TypeError): myName.setName не является функцией:
1 ответ
Методы не доступны сразу для компонента; они должны быть загружены / увлажнены Stencil, прежде чем вы сможете их использовать.
Компоненты имеют componentOnReady функция, которая разрешает, когда компонент готов к использованию. Так что-то вроде:
var myName = document.querySelector("my-name");
myName.componentOnReady().then(() => {
myName.setName('Bob', 'Smith');
});
Просто отправьте еще один ответ, потому что с тех пор это изменилось с помощью Stencil One.
Все @Method декорированные методы теперь доступны в компоненте, но они должны быть async, чтобы вы могли сразу их вызвать (и они разрешаются, когда компонент готов). ИспользованиеcomponentOnReady поскольку это теперь устарело.
Однако вы должны убедиться, что компонент уже определен в реестре настраиваемых элементов, используя whenDefined метод реестра настраиваемых элементов.
<script>
(async () => {
await customElements.whenDefined('my-name');
// the component is registered now, so its methods are immediately available
const myComp = document.querySelector('my-name');
if (myComp) {
await myComp.setName('Bob', 'Smith');
}
})();
</script>
Здесь не следует использовать @Method, это не лучшая практика. Мы всегда должны минимизировать использование @Method. Это помогает нам легко масштабировать приложение.
Вместо этого передавайте данные через @Prop и @Watch.
Хорошо, в вашем случае, пожалуйста, добавьте async перед именем метода