Как настроить высоту элемента Navigation Drawer
Привет, ребята, я пытаюсь изменить высоту своих элементов в Навигационном ящике и не знаю как, я искал везде и делал все возможное, но, похоже, ничего не работает..
Это мой элемент "Навигационный ящик", который настроен для текста под этим изображением, но я также хочу, чтобы это изображение было немного больше.
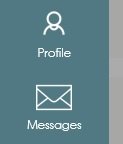
Результат, на который я смотрю, таков:
Приблизительно с 75dp высоты для каждого элемента, а также я хочу, чтобы меню было короче по ширине, чтобы придать этому изображению такой вид.
Я использую пользовательский макет для своих предметов, который я назвал: menu_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="10dp">
<ImageView
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@drawable/menu_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Menu Title"
android:textSize="16sp"
android:textColor="@color/white" />
</LinearLayout>
my activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/colorPrimaryDark"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
и наконец меню; activity_main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/nav_profile"
app:actionLayout="@layout/menu_item"/>
</menu>
Есть идеи, как добиться того, чего я хочу? заранее спасибо
РЕДАКТИРОВАТЬ: Когда я увеличиваю изображение в моем пользовательском элементе следующим образом:
это в menu_item.xml
<ImageView
android:layout_width="75dp"
android:layout_height="75dp"
android:src="@drawable/menu_icon"/>
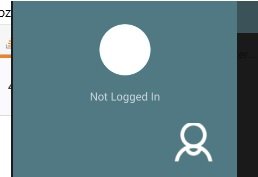
..Я получаю этот результат:
Как вы видите, мое изображение больше, чем элемент..
2 ответа
Добавьте это в ваш файл styles.xml
<style name="NavigationTheme" parent="AppTheme">
<item name="listPreferredItemHeightSmall">60dp</item><!-- menu item height- vary as u need -->
</style>
и ваш вид навигации в макете ящика ШД включает эту тему, как это
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:theme="@style/NavigationTheme"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
Сделать пользовательский макет
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/white"
android:layout_gravity="start"
android:fitsSystemWindows="true">
<include layout="@layout/custom_view"/>
</android.support.design.widget.NavigationView>