Приложение Google Chrome: поведение в режиме просмотра веб-страниц
При поиске вопроса о <iframe> на расширение Chrome, <webview> в Chrome Apps попался на глаза и заинтересовал меня.
Поэтому я решил сделать небольшой пример проблемы, с которой я сталкиваюсь <iframe> и посмотреть, если <webview> получить решение. Из того, что я понял из просмотра видео Chrome Dev, webview запускается в отдельном процессе, чем ваше приложение; у него нет тех же разрешений, что и у вашего приложения. Поэтому я предполагаю, что если содержимое в прогонах определенным образом отделено от "основного потока" (приложения), я предполагаю, что их содержимое будет выполняться отдельно друг от друга, не блокируя приложение или другое в случае, если какой-либо из них может иметь возможно длительное выполнение JS Executon. Поэтому я сделал следующее:
background.js
chrome.app.runtime.onLaunched.addListener(function() {
// Tell your app what to launch and how.
chrome.app.window.create('window.html', {
width: 1800,
height: 1000
});
});
manifest.json
{
// Required
"name": "Hello World!",
"version": "0.1",
"manifest_version": 2,
// Recommended
"description": "My first packaged app.",
"icons": { "16": "calculator-16.png", "128": "calculator-128.png" },
// "default_locale": "en",
// Pick one (or none) OF browser_action, page_action, theme, app
"app": {
"background": {
"scripts": [ "background.js" ]
}
},
"minimum_chrome_version": "23",
"permissions": [ "webview" ]
}
window.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>Hello, world!</div>
<webview id="wv1" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.google.com"></webview>
<webview id="wv2" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.nytimes.com"></webview>
<webview id="wv3" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.stackru.com"></webview>
<webview id="wv4" style="width: 450px; height: 300px; border: 2px solid red" src="http://db.tt/FCCA7nuz"></webview>
</body>
</html>
Три из этих веб-просмотров являются обычными веб-страницами. Это всего лишь пример долго работающего js-файла, вы можете проверить код или я могу предоставить его позже. Если я открою 4 окна браузера Google Chrome, введите адрес, нажмите Enter, что я заметил бы: 3 страницы загружаются сразу, а другая с длинным JS выполнения все равно будет работать.
Если я делаю это на веб-странице, используя для открытия этих 4 веб-страниц, так как все это происходит в одном процессе, если 1 страница медленная / блокируется из-за выполнения js, все остальные будут заблокированы.
Теперь, используя приложение Chrome, я заметил кое-что интересное и странное в поведении. Я замечаю следующее:
- Если я загружаю только первые 3 веб-страницы, загрузка происходит быстро и "одновременно" или около того;
- Если я загружаю все веб-страницы как есть, я вижу, как загружаются первые 3 страницы, а последняя, поскольку она имеет длинное выполнение js, отнимает его время, а затем показывает (это было бы оптимальным поведением), так как это разные процессы, которые они не должны не зависит от того, является ли веб-просмотр медленным, другие должны ждать;
- Теперь, если я прокомментирую третье, обновлю и выполню приложение, я не вижу веб-просмотра, пока не закончится тот, который содержит longscript. (почему это происходит?)
- Вышеуказанный случай является случайным, либо происходит, как я уже говорил, либо нет.
- И, наконец, давайте добавим еще
<webview id="wv5" style="width: 450px; height: 300px; border: 2px solid red" src="http://developer.chrome.com"></webview>, то, что произойдет для меня, это: первые три загружаются, четвертый выполняется и после того, как закончил и отображается, я вижу пятый визуализированный.
Мой главный вопрос / сомнение касается поведения, и поскольку они на самом деле выполняются в отдельном процессе, почему он не имеет такого же поведения, как, например, окно браузера, почему такое веб-представление блокирует работу / рендеринг других, если оно предназначено работать как есть? Должен ли я сделать какой-то обходной путь, чтобы определить, не закончилось ли через некоторое время веб-просмотр, чтобы пропустить загрузку и позволить другим загружаться, чтобы я мог вернуться к медленным?
Заранее спасибо.
1 ответ
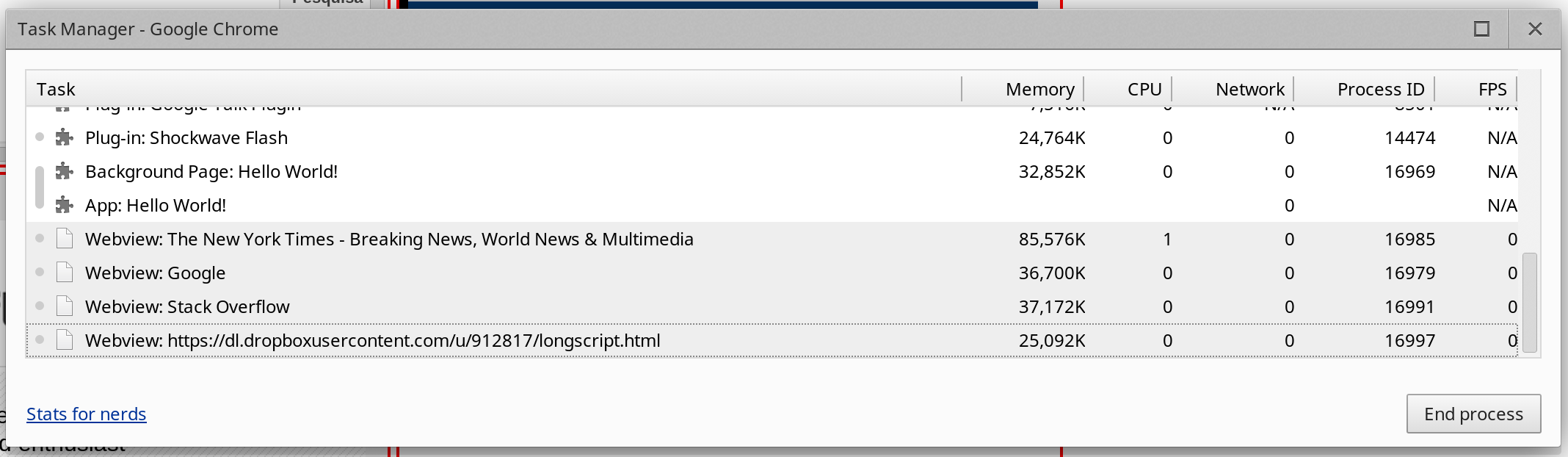
Веб-просмотры выполняются не так, как ваше приложение, но они выполняются в одном и том же процессе в одном разделе. Если вы не укажете атрибут раздела, он будет таким же, как по умолчанию. Если вы посмотрите Диспетчер задач Chrome (shift+esc), вы увидите:
(обратите внимание на столбец Идентификатор процесса)
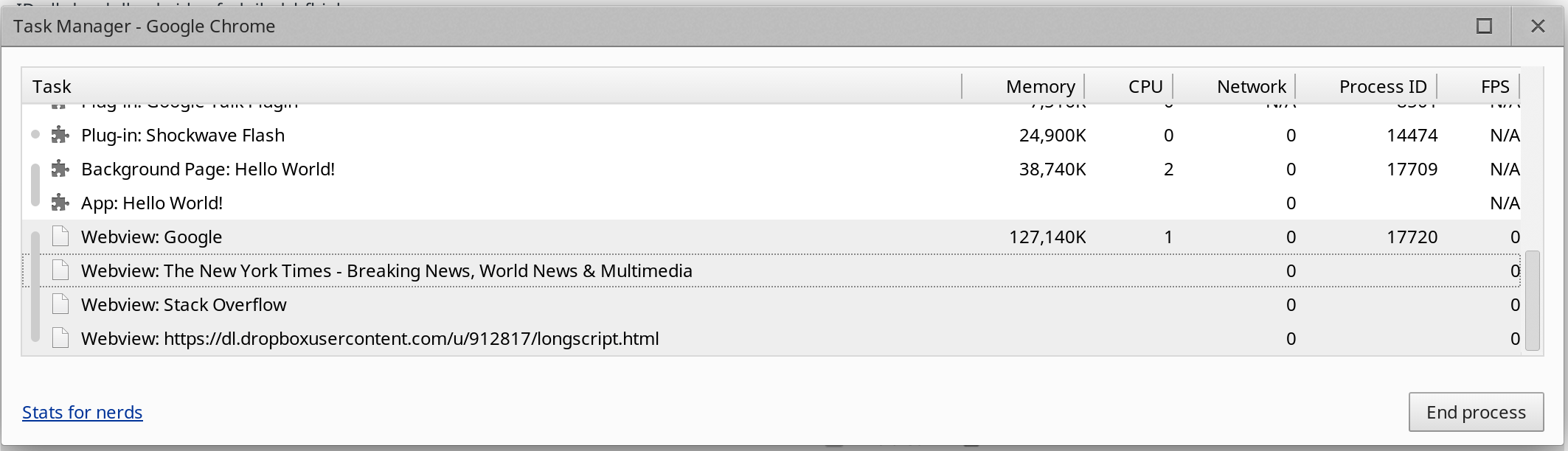
Если вместо этого вы установите для каждого веб-просмотра отдельный раздел, используя атрибут tag:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>Hello, world!</div>
<webview id="wv1" partition="p1" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.google.com"></webview>
<webview id="wv2" partition="p2" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.nytimes.com"></webview>
<webview id="wv3" partition="p3" style="width: 450px; height: 300px; border: 2px solid red" src="http://www.stackru.com"></webview>
<webview id="wv4" partition="p4" style="width: 450px; height: 300px; border: 2px solid red" src="http://db.tt/FCCA7nuz"></webview>
</body>
</html>
Вы увидите, что каждое веб-представление теперь работает в своем собственном процессе: