Unsemantic css framework - выравнивать столбцы и связывать элементы
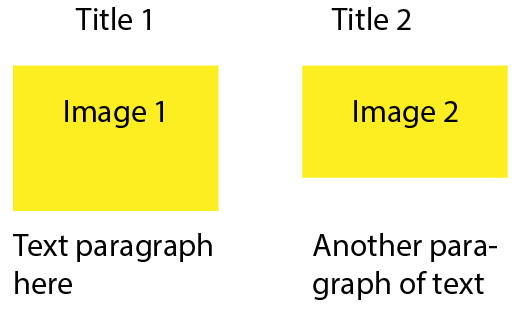
Я использую Unsemantic CSS Grid Framework для создания макета, который выглядит примерно так (упрощенно, чтобы прояснить вопрос):

То, что вы смотрите здесь, это 3 строки, в каждой по 2 столбца. Код выглядит примерно так:
<!-- First row -->
<div class="grid-50">
Title 1
</div>
<div class="grid-50">
Title 2
</div>
<div class='clear'></div>
<!-- Second row -->
<div class="grid-50">
<img src='image1.png' />
</div>
<div class="grid-50">
<img src='image2.png' />
</div>
<div class='clear'></div>
<!-- Third row -->
<div class="grid-50">
Text paragraph here
</div>
<div class="grid-50">
Another paragraph of text
</div>
<div class='clear'></div>
Преимущество использования трех строк в том, что даже если изображение 1 и изображение 2 не имеют одинаковую высоту, абзац текста под ними выравнивается по двум столбцам (то есть начинается с одинаковой вертикальной позиции в обоих столбцах), так как я использую "очистить" после изображений. Если бы вместо этого я использовал одну строку с двумя столбцами, где каждый столбец - это div, в котором заголовок, изображение и текст абзаца располагаются один над другим, то текст абзаца не выровнялся бы, если бы изображения имели разную высоту. Таким образом, использование 3 строк дает мне именно то, что я ищу.
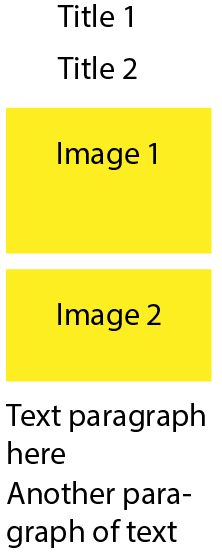
К сожалению, при просмотре на мобильном устройстве происходит следующее:

Это потому, что два столбца каждой строки оказываются друг над другом.
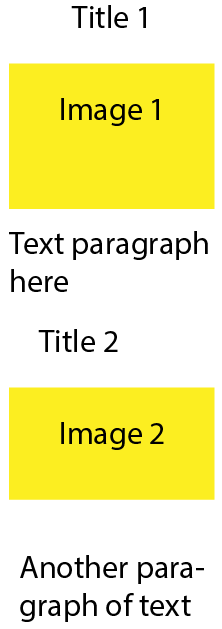
Вместо этого я хотел бы получить следующее:

Другими словами, я хочу, чтобы row1col1, row2col1 и row3col1 слипались, а затем row1col2, row2col2 и row2col2 появятся ниже.
Как мне это сделать? Есть ли в Unsemantic что-нибудь, что позволяет мне "связать" столбец вместе?
Если вместо этого я создам 2 div с заголовком, изображением и параграфом текста и поместим их в 1 строку, это решит эту проблему, но тогда текстовые абзацы НЕ будут выстраиваться в линию, если изображения имеют разную высоту. Я не могу жестко кодировать высоту, потому что это гибкий макет, и когда ширина страницы изменяется, ширина столбцов изменится, что, в свою очередь, изменит ширину изображений (так как их ширина установлена на 100% контейнера) и, следовательно, их высота будет меняться. Любые уловки, обходные пути или предложения, чтобы заставить этот подход работать, были бы самыми полезными.
В качестве последнего средства я думаю об использовании jQuery для позиционирования текста абзаца при изменении размера страницы; Если вы считаете, что это хорошее решение (или единственное решение), пожалуйста, не стесняйтесь делиться любыми рекомендациями или подводными камнями, на которые следует обратить внимание при таком подходе.