JQuery Mapael показывает подсказку в неправильном положении
Я делаю интерактивную карту с использованием JQuery Mapaeal в Angular 5 pr, и я нахожусь в процессе добавления всплывающей подсказки к каждому региону карты, но это происходит, когда я наведу курсор мыши на регион 
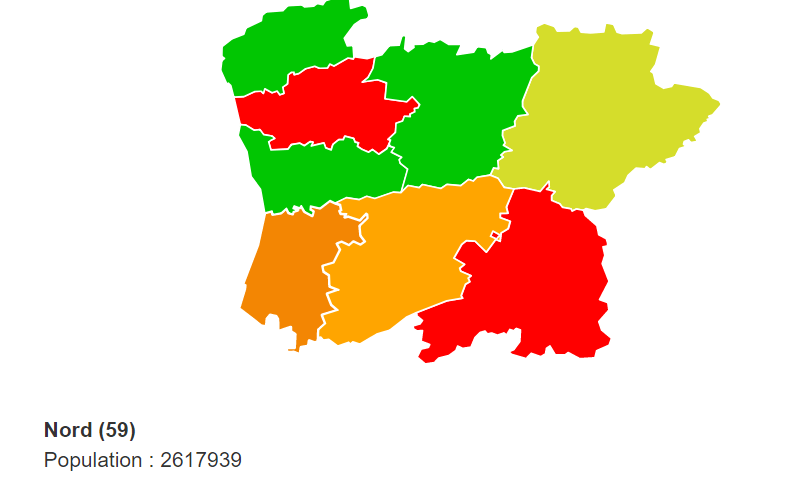
В этом изображении у меня есть мышь над нижней левой областью (мышь не появилась в печати). И я хочу, чтобы он появлялся рядом с мышью, как обычная подсказка.
Это мой код:
HTML-файл:
<div class="container" id="background" style="display: table;">
<div class ="mapcontainer" style="display: table-row">
<div class="map" style="display: table-cell;">Alternative content</div>
<div class="areaLegend" style="display: table-cell; float: left;">
<span>Alternative content for the legend</span>
</div>
</div>
Ts файл:
initMap(){
$(".mapcontainer").mapael({
map: {
name: "portugal",
defaultArea: {
attrs : {
stroke : "#fff",
"stroke-width" : 1
},
attrsHover : {
"stroke-width" : 2
}
}
},
legend: {
area: {
title: TITLE,
slices: [
{
max: 1,
attrs: {
fill: "#01c602"
},
label: LABEL1,
},
{
min: 2,
max: 2,
attrs: {
fill: "#d5dd2b"
},
label: LABEL2,
},
{
min: 3,
max: 3,
attrs: {
fill: "#FFA500"
},
label: LABEL3,
},
{
min: 4,
attrs: {
fill: "#FF0000"
},
label: LABEL4,
}
]
}
},
areas: {
"PT-01": {
value: this.PT01,
href: "#",
tooltip: {
content : "<span style=\"font-weight:bold;\">Nord (59)</span><br />Population : 2617939"
}
}
}
});
}
и это мой CSS:
.mapTooltip {
position : fixed;
background-color : #fff;
moz-opacity:0.70;
opacity: 0.70;
filter:alpha(opacity=70);
border-radius:10px;
padding : 10px;
z-index: 1000;
max-width: 200px;
display:none;
color:#343434;}
.container {
max-width: 800px;
margin:auto; }
body {
font-family:Helvetica,Arial,sans-serif;
}
файл Css даже вызывается? Я не уверен (пока не очень хорош в CSS). Спасибо.