Я хочу переопределить стиль div компонента MenuItem в Material-UI?
Я каким-то образом могу overide CSS меню, делая это.
const styles = () => ({
root: {
top:65
},
});
const Picker = ({
classes, identifier, topLabel, onSelection, options, selectedValue,
}) => (
<form autoComplete="off">
<TextField
name={identifier}
select
label={topLabel}
value={selectedValue}
onChange={onSelection}
>
{options.map(({ label, value }) => (
<MenuItem className={classes.root} key={value} value={value}>{label}</MenuItem>
))}
</TextField>
</form>
);
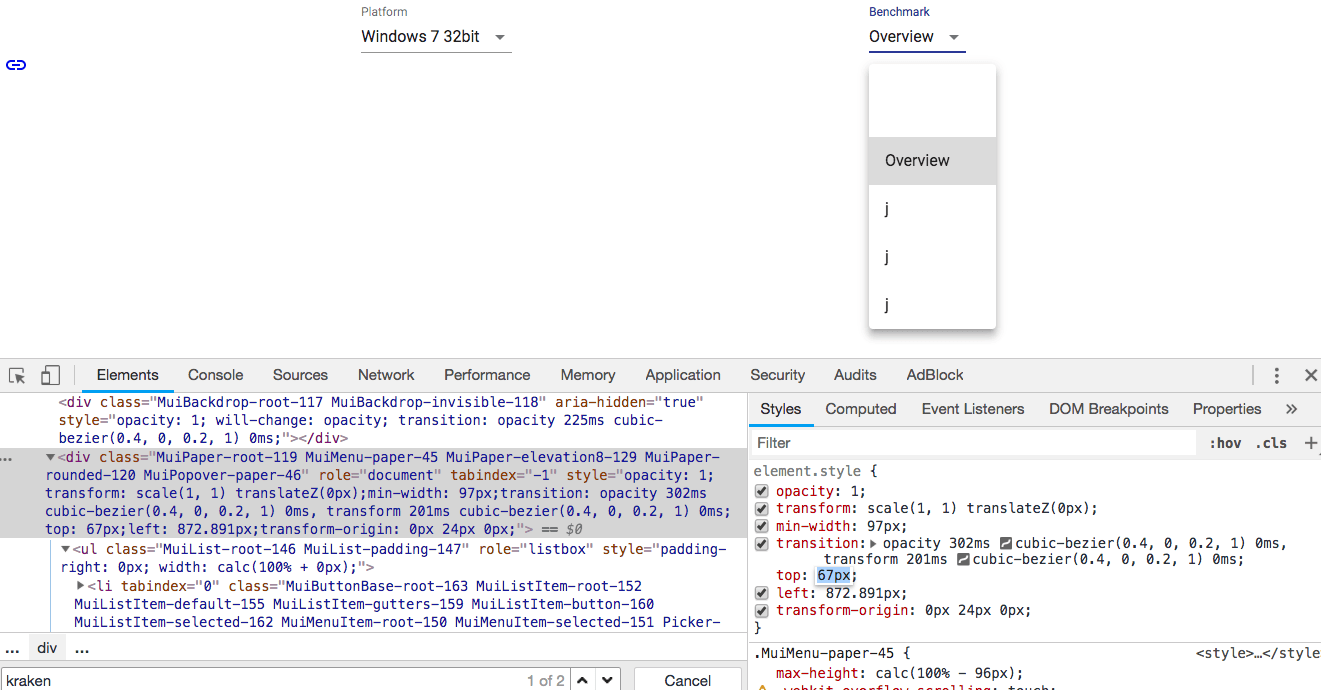
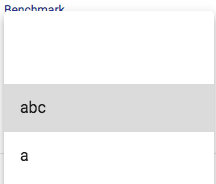
но теперь проблема в том, что снимок сгенерированного вывода ниже - 
Первый элемент ul находится на высоте 60 пикселей сверху, но я хочу поместить весь этот div на 60 пикселей вниз от элемента над ним, чтобы он не скрывал элемент под ним.
но когда я проверяю это и делаю это вручную с элементом div элемента menuitem, он работает, применяя мои измененные свойства к элементу ul вместо родительского элемента div. смотрите скриншот ниже.
2 ответа
Эта тема решает проблему:). Если кто-то сталкивается с подобной проблемой, пожалуйста, посетите
Я думаю, просто нужно сделать так, добавить больше div и сделать его маржинальным
const styles = () => ({
root: {
top:65
},
});
const Picker = ({
classes, identifier, topLabel, onSelection, options, selectedValue,
}) => (
<form autoComplete="off">
<TextField
name={identifier}
select
label={topLabel}
value={selectedValue}
onChange={onSelection}
>
<div className={classes.root}>
{options.map(({ label, value }) => (
<MenuItem key={value} value={value}>{label}</MenuItem>
))}
</div>
</TextField>
</form>
);