Получение надписей на верхней панели в Polar/Radial Bar Chart в Matplotlib, Python3
Я хочу создать радиальную гистограмму. У меня есть следующий код Python3:
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3, 3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3, 5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]`
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined', 'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding', 'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell', 'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox', 'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror', 'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera', 'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments', 'SecurityBar', 'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
fig = plt.figure(figsize=(8, 8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=50)
ax.set_xticks(theta)
plt.axis('off')
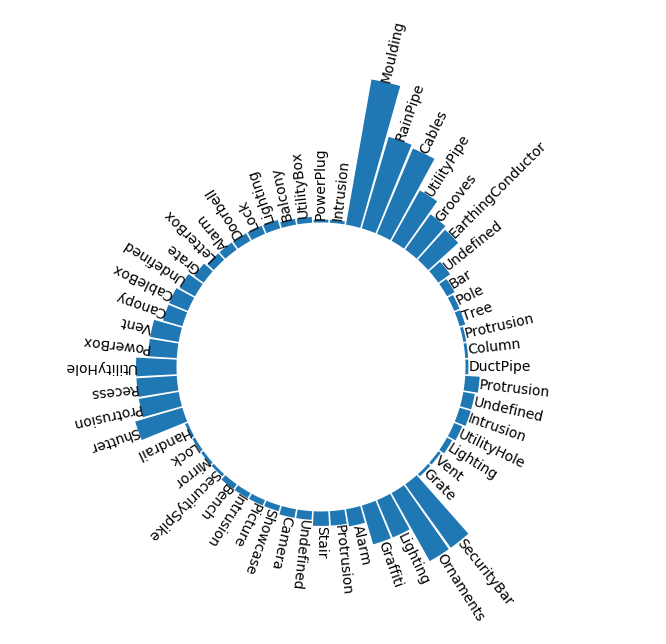
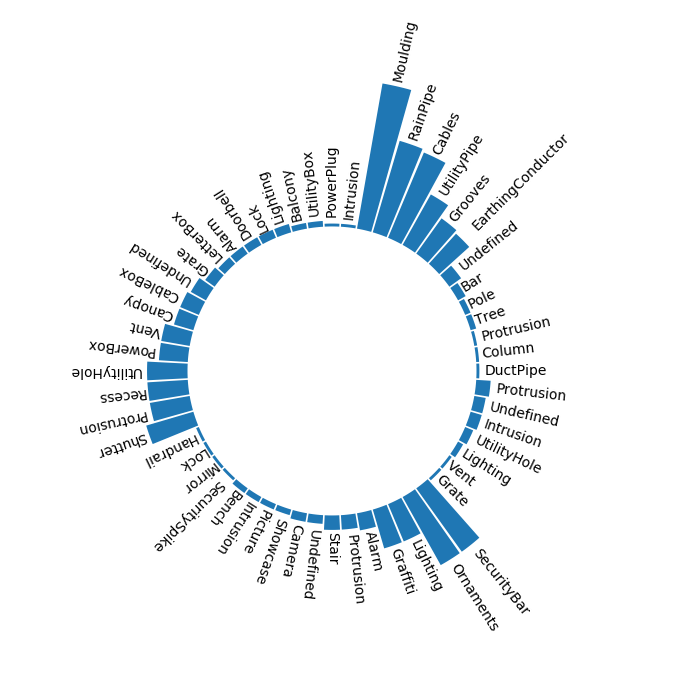
который создает следующее изображение:
radialbartchart_nolabels

После создания я хотел бы добавить метки, но у меня возникли некоторые проблемы с поиском правильных координат. Этикетки должны вращаться по направлениям стержней.
Лучшее, что я придумал, это добавление следующего кода:
rotations = [np.degrees(i) for i in theta]
for i in rotations: i = int(i)
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
height = bar.get_height() + 50
ax.text(x + bar.get_width()/2, height, label, ha='center', va='bottom', rotation=rotation)
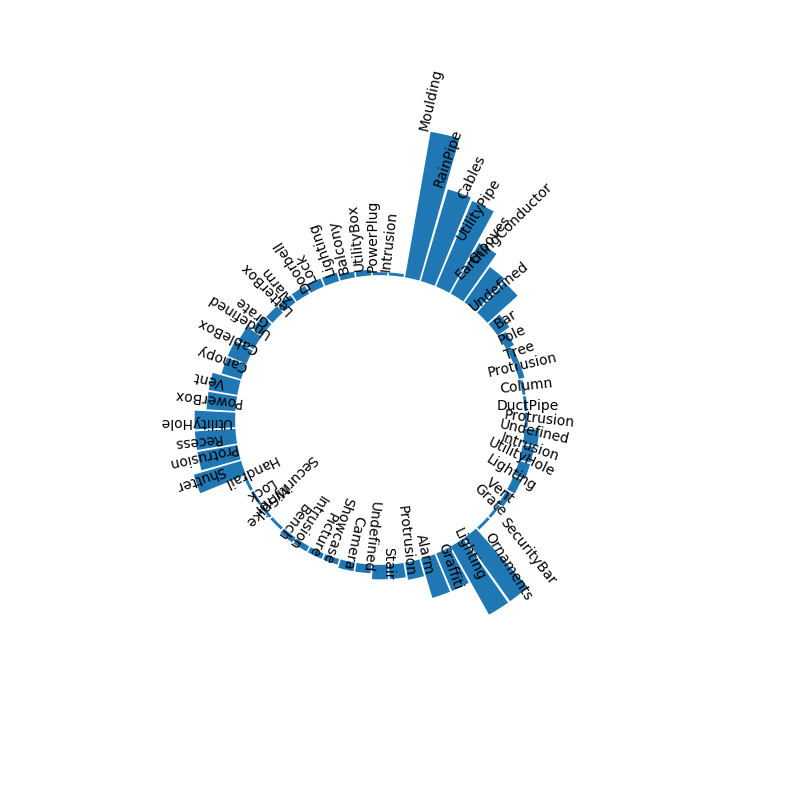
который создает следующее:
radialbarchart_wlabels

Могут ли некоторые помочь мне найти правильные координаты для меток? Я искал ответы, такие как Добавление меток значений на гистограмму matplotlib и перевод их на полярную гистограмму. Но безуспешно.
Заранее спасибо,
Долгое время читал о Stackru, но впервые не смог найти ответ.
1 ответ
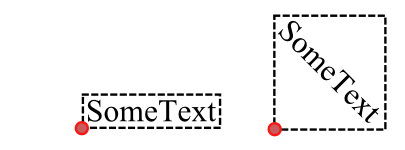
Проблема, с которой вы сталкиваетесь, заключается в том, что ограничивающий текст текст расширяется для размещения всего повернутого текста, но сам этот блок все еще определяется в декартовых координатах. На рисунке ниже показаны два текста с горизонтальным выравниванием "влево" и вертикальным выравниванием "снизу"; проблема в том, что повернутый текст имеет ограничивающий край рамки намного дальше от текста.
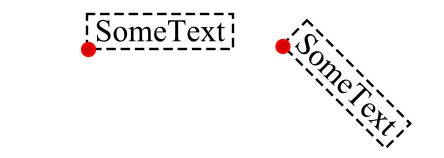
Вам нужно, чтобы текст вращался вокруг точки своего окружения, как показано ниже.
Это может быть достигнуто с помощью rotation_mode="anchor" аргумент matplotlib.text.Text, который управляет именно вышеуказанным функционалом.
ax.text(..., rotation_mode="anchor")
В этом примере:
from matplotlib import pyplot as plt
import numpy as np
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3,
3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3,
5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined',
'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding',
'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell',
'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox',
'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror',
'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera',
'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments',
'SecurityBar',
'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
bottom = 50
fig = plt.figure(figsize=(8,8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=bottom)
plt.axis('off')
rotations = np.rad2deg(theta)
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
lab = ax.text(x,bottom+bar.get_height() , label,
ha='left', va='center', rotation=rotation, rotation_mode="anchor",)
plt.show()
Обратите внимание, что для этого используются заданные 50 единиц нижнего интервала. Вы можете немного увеличить это число, чтобы увеличить расстояние между строками и текстом.
Приведенная ниже первоначальная версия этого ответа как-то устарела. Я буду держать это здесь для справки.
Проблема, с которой вы сталкиваетесь, заключается в том, что ограничивающий текст текст расширяется для размещения всего повернутого текста, но сам этот блок все еще определяется в декартовых координатах. На рисунке ниже показаны два текста с горизонтальным выравниванием "влево" и вертикальным выравниванием "снизу"; проблема в том, что повернутый текст имеет ограничивающий край рамки намного дальше от текста.
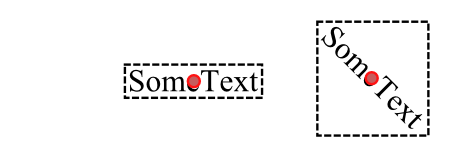
Простое решение может состоять в том, чтобы определить горизонтальное и вертикальное выравнивание как "центр", таким образом, стержень текста остается тем же самым независимо от его вращения.
Тогда проблема состоит в том, чтобы получить хорошую оценку расстояния между центром текста и вершиной бара.
Можно взять половину количества букв в тексте и умножить его на некоторый коэффициент. Это должно быть найдено методом проб и ошибок.
bottom = 50
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
h =offset + len(label)/2.*0.032
lab = ax.text(x, h, label, transform=ax.get_xaxis_transform(),
ha='center', va='center')
lab.set_rotation(rotation)
Вы также можете попытаться выяснить, насколько велик визуализированный текст на самом деле, и использовать эту информацию для определения координат,
bottom = 50
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
lab = ax.text(0, 0, label, transform=None,
ha='center', va='center')
renderer = ax.figure.canvas.get_renderer()
bbox = lab.get_window_extent(renderer=renderer)
invb = ax.transData.inverted().transform([[0,0],[bbox.width,0] ])
lab.set_position((x,offset+(invb[1][0]-invb[0][0])/2.*2.7 ) )
lab.set_transform(ax.get_xaxis_transform())
lab.set_rotation(rotation)
Полный код для воспроизведения:
import numpy as np
import matplotlib.pyplot as plt
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3,
3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3,
5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined',
'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding',
'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell',
'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox',
'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror',
'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera',
'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments',
'SecurityBar',
'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
bottom = 50
fig = plt.figure(figsize=(8,8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=bottom)
plt.axis('off')
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
lab = ax.text(0, 0, label, transform=None,
ha='center', va='center')
renderer = ax.figure.canvas.get_renderer()
bbox = lab.get_window_extent(renderer=renderer)
invb = ax.transData.inverted().transform([[0,0],[bbox.width,0] ])
lab.set_position((x,offset+(invb[1][0]-invb[0][0])/2.*2.7 ) )
lab.set_transform(ax.get_xaxis_transform())
lab.set_rotation(rotation)
plt.show()К сожалению, есть еще один странный фактор 2.7 участвует. Еще более неприятным является то, что в этом случае я абсолютно не знаю, почему это должно быть там. Но результат все еще может быть достаточно хорошим для работы.
Можно также использовать решение из этого вопроса: выровнять произвольно повернутые текстовые аннотации относительно текста, а не ограничивающего прямоугольника.