Слайд карусель слайды, показывающие друг на друга
Я пытаюсь использовать скользкую карусель как 100vh слайдер для одного из моих разделов на моем одностраничном сайте.
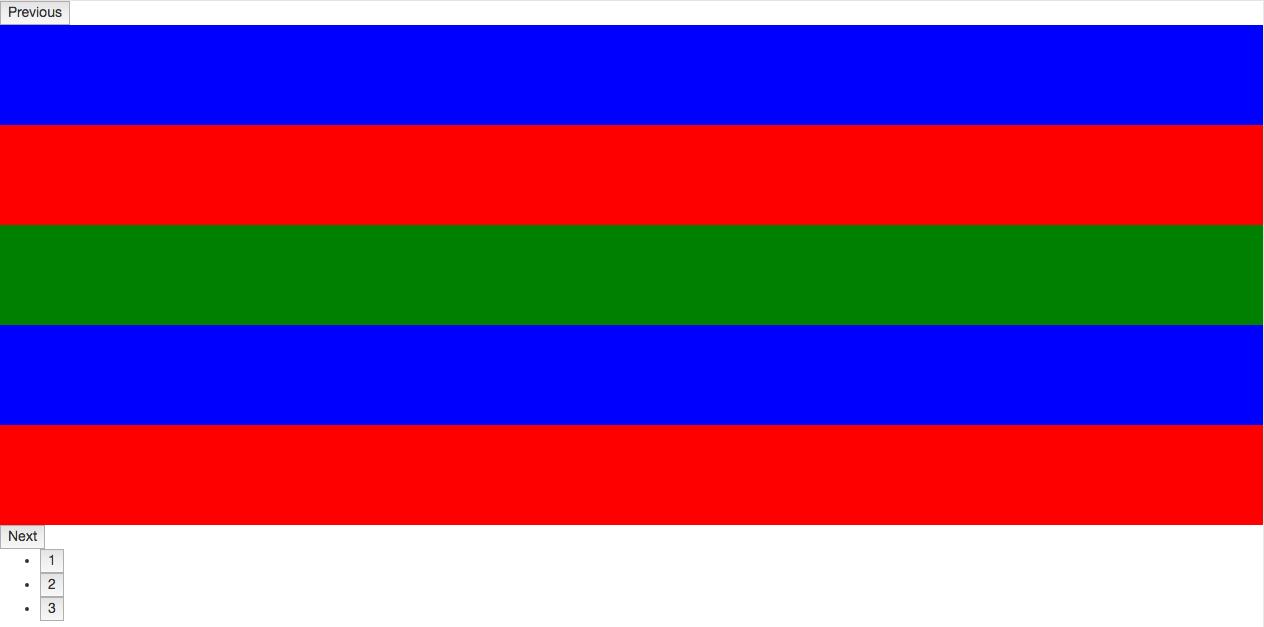
Я использую Jade, Browserify, Sass и т. Д. Вот вывод:
Я упростил html/css только для фоновых цветов, но это не изменило фактический контент.
Как вы можете видеть, слайды показываются друг на друге, и они также клонированы. Я читал, что скользящие клоны слайдов, когда вы используете centerMode и бесконечные настройки.
Вот мой код:
JADE:
section.services
.slick
.red
.green
.blue
SCSS:
section.services {
@extend .padding0;
@include bgcolor(#fff);
.slick, .slick * {
outline: none;
}
}
.red {
height: 100px;
background: red;
}
.blue {
height: 100px;
background: blue;
}
.green{
height: 100px;
background: green;
}
JS:
window.jQuery = window.$ = require('jquery');
slick = require('slick-carousel');
//DOM Ready
$(function(){
$('.slick').slick({
slidesToShow: 1,
speed: 300,
autoplay: true,
dots: true
});
});
Я потерян здесь, надеюсь, один из вас может помочь.