WPF ListBox с отображением выравнивания снизу вверху в StackPanel
У меня есть следующий XAML:
<Window x:Class="test_stacking.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel Background="AliceBlue">
<Canvas Background="Red">
</Canvas>
<ListBox Width="200" VerticalAlignment="Bottom">
<TextBlock Text="One" />
<TextBlock Text="Two" />
</ListBox>
</StackPanel>
</Window>
Я бы хотел, чтобы Canvas находился сверху, а ListBox - снизу. Поскольку ориентация по умолчанию для StackPanel является вертикальной, я подумал, что я получу Canvas и ListBox в указанном порядке, размещенными в StackPanel.
Но вместо этого я получаю то, что показано ниже: ListBox находится сверху, а Canvas вообще не отображается. Что я делаю неправильно?
Профиль клиента.NET FW 4, Windows 7, VS 2010.
2 ответа
Если использование StackPanel не является обязательным, вы можете добиться этого, используя * Gizing's Sizing.
Вот пример:
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="500">
<Grid Background="AliceBlue">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Canvas Background="Red">
</Canvas>
<ListBox Grid.Row="1" Width="200" VerticalAlignment="Bottom">
<TextBlock Text="One" />
<TextBlock Text="Two" />
</ListBox>
</Grid>
</Window>
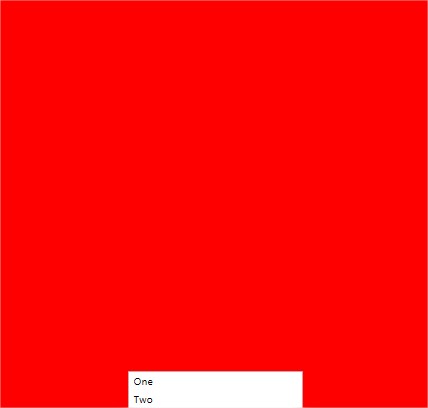
Выход:

Или же
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="500">
<Grid Background="AliceBlue">
<Canvas Background="Red">
</Canvas>
<ListBox Width="200" VerticalAlignment="Bottom">
<TextBlock Text="One" />
<TextBlock Text="Two" />
</ListBox>
</Grid>
</Window>
Выход:

Поскольку вы не установили для холста какую-либо высоту или ширину, высота и ширина для холста устанавливаются на ноль, и поэтому они не отображаются в пользовательском интерфейсе.
Попробуй это
<StackPanel Background="AliceBlue">
<Canvas Background="Red" Width="200" Height="200">
</Canvas>
<ListBox Width="200" VerticalAlignment="Bottom">
<TextBlock Text="One" />
<TextBlock Text="Two" />
</ListBox>
</StackPanel>
