TabNavigator является устаревшим?
Когда я запускаю симулятор с...
react-native run-ios
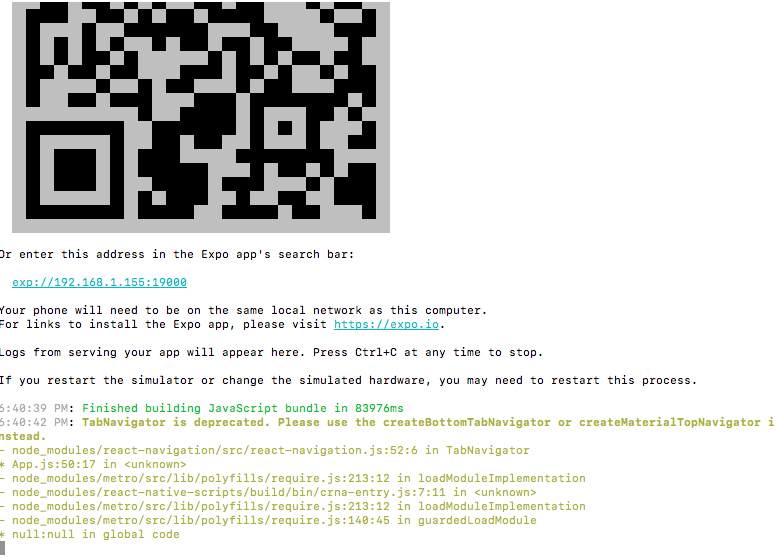
... Я вижу сообщение в терминале, что "TabNavigator устарел. Пожалуйста, используйте createBottomTabNavigator..."
Тем не менее, я не думаю, что TabNavigator устарел, и я не думаю, что createBottomTabNavigator существует в Интернете или в действительности вообще. Кроме этого, все хорошо! За исключением того, что я не могу запустить свое приложение. Поскольку я получаю эту ошибку красного экрана, предполагающую, что что-то не так с React Navigation:
undefined is not a function (near '...(0 , _reactNavigation.TabNavigator)...')
Дополнительный контекст: эти проблемы начали появляться после того, как я извлек приложение expo, а затем попытался восстановить его в предварительно извлеченном состоянии, создав новое приложение (create-реагировать-нативное приложение), а затем переместив свой пользовательский код в новое приложение, от git commit до удаления. Мне также пришлось обновить клиента Expo в симуляторе. Я не уверен, что это релевантная информация, но до того, как я ее извлек, я не видел этого сообщения, в котором говорилось, что TabNavigator устарел.
Документы React Navigation не дают никаких указаний на то, что TabNavigator может устареть: https://reactnavigation.org/docs/tab-based-navigation.html
Вот вывод терминала с сообщением, указывающим, что TabNavigator устарел:
3 ответа
TabNavigator не рекомендуется в версии 1 React Navigation. Тем не менее, потому что я ссылался на response-navigation в моем package.json вот так...
"react-navigation": "git+https://github.com/react-community/react-navigation.git",
Я извлекал последний код, и в какой-то момент (предположительно вчера) эта ссылка начала вытягивать версию 2 React Navigation, а не версию v2, что привело к странному "устаревшему" сообщению, а также к ошибке, упомянутой в моем вопросе.
Решение было предоставлено здесь: https://github.com/expo/expo/issues/1596
Получил ту же ошибку
Исправить =
change import { TabNavigator } from 'react-navigation'
в
import { createBottomTabNavigator } from 'react-navigation'
...
const MainNavigator = createBottomTabNavigator({
welcome: { screen: WelcomeScreen },
auth: { screen: AuthScreen },
});
Проверьте версию своей реагирующей навигации в файле package.json. Если ваша реагирующая навигация v2 или v3, это не будет работать. Вы должны использовать createBottomTabNavigator https://reactnavigation.org/docs/en/tab-navigator.html
Да, это устарело. Используйте то, что сказал @dazzle. Также еще одной вещью, которая оказывается распространенной ошибкой, является то, что новички, как я, включают это MainNavigator внутри тега просмотра. Не делай этого. Вместо этого
return <View><MainNavigator/><View/>
сделай это
return <MainNavigator/>