Google Map API не работает со StackBlitz только в Angular 6
Я пытался настроить API Google Map для демонстрационных целей для моих студентов в stackblitz. Я создал пользовательский каталог для отображения карты Google.
Проблема в том, что все прекрасно работает в моей локальной системе. но когда я использую stackblitz, я получаю Google is not defined ошибка. Может быть проблема в том, что я сохранил googleapi.js в Index.html, и он не загружается на странице. Если я что-то редактирую в коде, он начинает работать. Итак, проблема только при загрузке страницы.
Я пробовал несколько патчей, таких как загрузка карты в setTimeout или загрузка в OnInit/OnAfterViewInit. но ни один из них не работает.
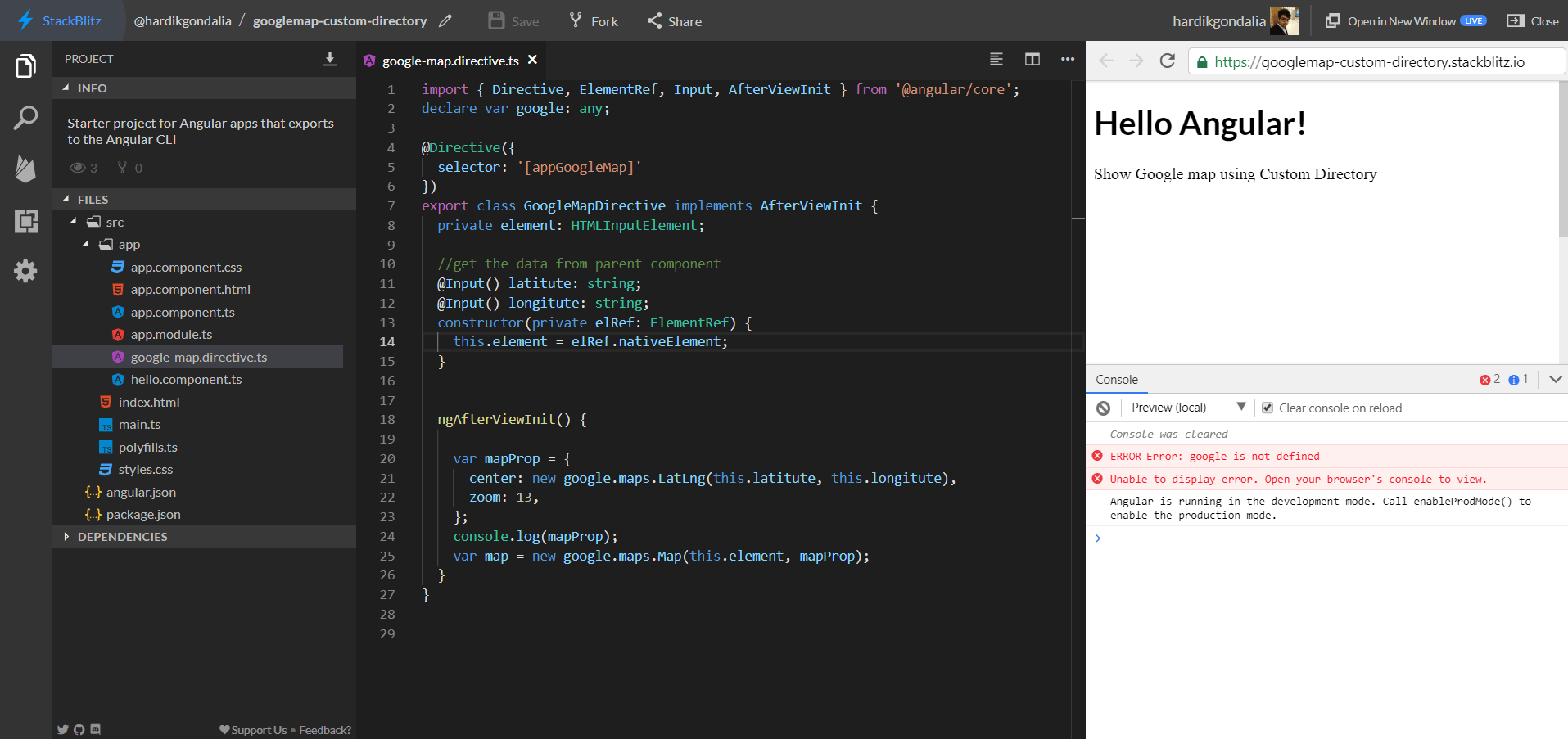
Ссылка: https://stackblitz.com/edit/googlemap-custom-directory?file=src%2Fapp%2Fgoogle-map.directive.ts
Ошибка при загрузке страницы:
2 ответа
Поместив скрипт googleapis в тег head, скрипт загружается и анализируется перед остальной частью javascript приложения.
index.html
<head>
<script src="https://maps.googleapis.com/maps/api/js?key={{APIKEY}}&libraries=places"></script>
</head>
<my-app>loading</my-app>
Кроме того, вы можете использовать метод setTimeout с 1000 мс внутри ngAfterViewInit. Немного хакерский, хотя.
setTimeout(() => {
var mapProp = {center: new google.maps.LatLng(this.latitute, this.longitute),zoom:13,};
console.log(mapProp);
var map = new google.maps.Map(this.element, mapProp);
}, 1000)