UWP XAML разделить элементы группы подряд?
Это снова я:(, у меня есть еще один вопрос. Я проверил базовый splitView с этого сайта: splitView.
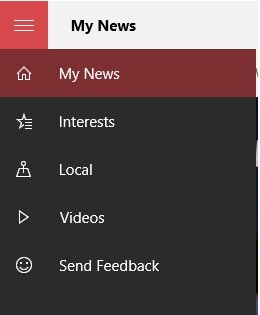
В каждом ряду одна кнопка и один текстовый блок. Но только кнопка доступна для нажатия / выбора. Что я должен изменить, чтобы была выбрана полная строка? Я хочу цвет фона для всей линии. Как это: 
<SplitView x:Name="MySplitView" DisplayMode="CompactOverlay" IsPaneOpen="False"
CompactPaneLength="50" OpenPaneLength="150">
<SplitView.Pane>
<StackPanel Background="Gray">
<Button x:Name="HamburgerButton" FontFamily="Segoe MDL2 Assets" Content=""
Width="50" Height="50" Background="Transparent" Click="HamburgerButton_Click"/>
StackPanel Orientation="Horizontal">
<Button x:Name="MenuButton1" FontFamily="Segoe MDL2 Assets" Content=""
Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Button 1" FontSize="18" VerticalAlignment="Center" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button x:Name="MenuButton2"
FontFamily="Segoe MDL2 Assets" Content=""
Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Button 2" FontSize="18" VerticalAlignment="Center" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button x:Name="MenuButton3" FontFamily="Segoe MDL2 Assets" Content=""
Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Button 3" FontSize="18" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</SplitView.Pane>
<SplitView.Content>
<Grid>
<TextBlock Text="SplitView Basic" FontSize="54" Foreground="White"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</SplitView.Content>
</SplitView>
</Page>
Спасибо за вашу помощь!
1 ответ
Решение
Вам нужно добавить список для вашего меню. Каждая строка тогда является элементом списка. Внутри элемента списка вы помещаете свою горизонтальную панель стека.
Далее я бы порекомендовал вам заменить кнопки изображениями, потому что вы заметите, что теперь вы можете выбрать ряд отверстий, а также кнопку. Так что это будет очень запутанным для пользователя.
Надеюсь это поможет.