WPF Toolkit Chart: Позиции визуализации точки данных смещены при изменении значений данных
Я использую диаграмму WPF Toolkit для отображения нескольких рядов линий с точками данных. Я создал стили для LineDataPoints, которые используют холст, на котором нарисованы символы (например, круг).
Вот одно из определений стиля:
<Style x:Key="CircleDataPointStyleRed"
TargetType="chartingToolkit:LineDataPoint">
<Setter Property="Background"
Value="Red" />
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="Width"
Value="10" />
<Setter Property="Height"
Value="10" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="chartingToolkit:LineDataPoint">
<Canvas>
<Ellipse Height="10"
Width="10"
Stroke="Red" />
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Когда я загружаю данные в модель представления, диаграмма отображается правильно, линии видны, а точки данных отрисовываются по центру в правильном положении, поэтому центральная точка круга лежит там, где находится фактическая точка данных. Теперь, когда я загружаю другой набор данных в диаграмму (изменяю ObservableCollections, к которым привязан LineSeries), линии по-прежнему рисуются правильно, но круги больше не отрисовываются по центру, но с верхним левым углом их холста, лежащим на местоположение фактической точки данных. Когда я изменяю размер графика, положение кругов снова становится правильным.
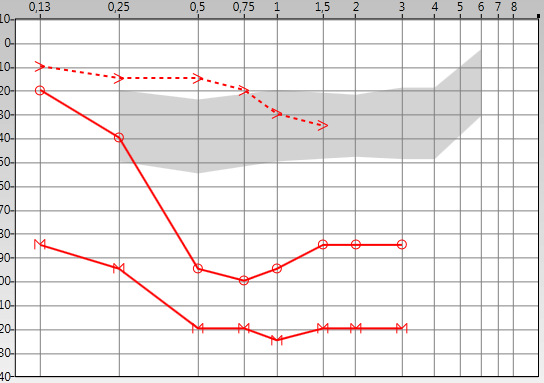
Вот несколько снимков экрана, чтобы уточнить:
После первой загрузки данных:
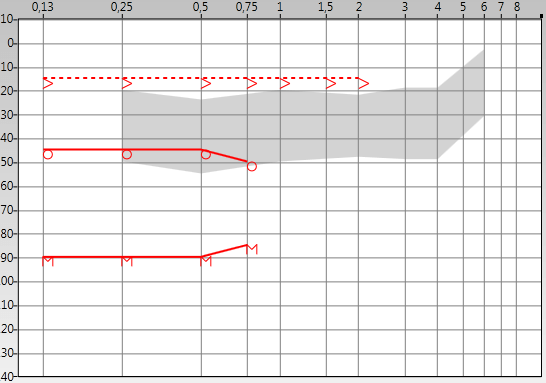
После того, как данные изменились на другие значения:
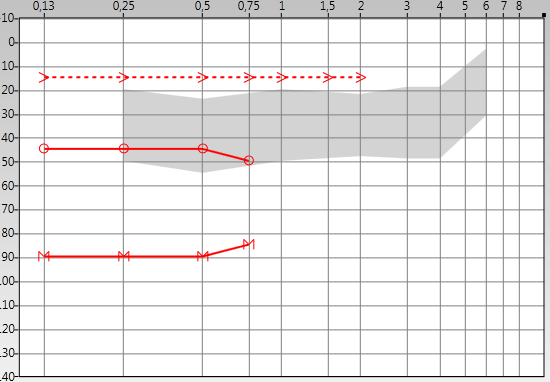
После изменения размера диаграммы:
Что я пробовал до сих пор (каждый безрезультатно):
- Установите HorizontalAlignment и VerticalAlignment на холстах в шаблонах
- Попытка вызвать UpdateLayout(), а также все методы InvalidateXxx на элементе управления
Как я могу получить точки данных, которые будут нарисованы в правильных положениях даже после изменения данных?